WeUI是一套基础样式库,同微信原生视觉体验一致,由微信官方设计团队为微信内网页和微信小程序量身设计的。
我们来看看这个基础库样式到底长什么样。
这些密密麻麻的就是压缩后的样式库。密密麻麻地看起来简直要急死密集恐惧症啊。不要急,您请往下看。
仔细看我们能看到,这个样式库为很多类写了样式。也就是说,我们只要在html页面中使用这些样式,就能构建一个页面了。【只要写类名,省去了为很多标签定义样式,是不是省事多了呢?】
对WeUI的介绍就到这了,下面都是满满的干货啦。
开始写页面前的准备
要想有这个样式库,当然要先下载WeUI的样式库啦,我提供了两个下载的地址。
一个是腾讯的GitHub下载地址:https://github.com/weui/weui
另一个是我放在GitHub上的weui.min.css样式:https://raw.githubusercontent...
接下来就为我们的页面引入这个基础样式库。
我把这个基础样式库放在本地了,就这么引入。
<link rel="stylesheet" href="./css/weui.min.css">为了更好的说明这个基础样式库的使用,接下来我将介绍两个例子。单页应用页面和弹出框。
单页应用页面
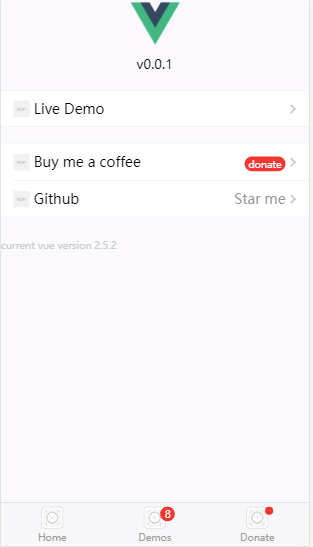
我们致敬vue,模仿这个页面。
纵观整个页面,可以分为以下几个模块。
最顶上放置logo
中间有两个cells 也就是单元格,来显示数据
最底部有一个tabbar导航条
引入代码:
<div style="height:100%">
<div class="center">
</div>
<div class="weui-cells">
</div>
<div class="weui-cells">
</div>
<p class="vue-version">current vue version 2.5.2</p>
<div class="weui-tabbar">
</div>
</div>顶部的图片插入比较简单,直接引入图片就行。我们说说中间cells中内容的添加。
我们看一个单元格,很典型的左中右格式,分为三个结构层次,
左边是一张图片,WeUI样式库为我们定义了类名,也就是单元格的头部:weui-cell__hd
中间是一段文字,也就是这个单元格的身体:weui-cell__bd
最右边是一个小箭头,也就是单元格的尾部:weui-cell__ft
引入代码:
<div class="weui-cells">
<!-- _access能显示一个箭头 -->
<a href="#" class="weui-cell weui-cell_access">
<div class="weui-cell__hd">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII=" alt="">
</div>
<div class="weui-cell__bd">
<p>Live Demo</p>
</div>
<div class="weui-cell__ft"></div>
</a>
</div>这样,我们就写完了一个单元格。
第二个单元格有两个小格怎么办呢?
不要紧,weui-cell是单元格中的一个小格子,有多少个小格子就嵌套在一个weui-cells中就可以了,每一格weui-cell还是按照上面的左中右方式进行命名:
<div class="weui-cells">
<a href="" class="weui-cell weui-cell_access">
<span class="weui-cell__hd"></span>
<span class="weui-cell__bd"></span>
<span class="weui-cell__ft">
<!-- weui-badge是显示在箭头前面的红色提示小框 -->
<div class="weui-badge"></div>
</span>
</a>
<a href="" class="weui-cell weui-cell_access">
<span class="weui-cell__hd"></span>
<span class="weui-cell__bd"></span>
<span class="weui-cell__ft"></span>
</a>
</div>接下来是最底部的tabbar。
最尾部的导航条类名为weui-tabbar,里面有三项内容,也就是有三个weui-tabbar__item。
<div class="weui-tabbar">
<a href="" class="weui-tabbar__item">
</a>
<a href="" class="weui-tabbar__item">
</a>
<a href="" class="weui-tabbar__item">
</a>
</div>为每一个weui-tabbar__item添加内容吧:
<div class="weui-tabbar">
<a href="" class="weui-tabbar__item">
<img src="./images/icon_tabbar.png" alt="" class="weui-tabbar__icon">
<p class="weui-tabbar__label">Home</p>
</a>
<a href="" class="weui-tabbar__item">
<span style="position:relative;display:inline-block">
<img src="./images/icon_tabbar.png" alt="" class="weui-tabbar__icon">
<!-- weui-badge表示一个红色的展示区 -->
<span class="weui-badge" style="position:absolute;top:-6;right:-11px">8</span>
</span>
<p class="weui-tabbar__label">Demos</p>
</a>
<a href="" class="weui-tabbar__item">
<span style="position:relative;display:inline-block">
<img src="./images/icon_tabbar.png" alt="" class="weui-tabbar__icon">
<!-- weui-badge_dot小圆点,给一个相对于span的定位,放在右上角 -->
<span class="weui-badge weui-badge_dot" style="position:absolute;top:0;right:-6px"></span>
</span>
<p class="weui-tabbar__label">Donate</p>
</a>
</div>我放在GitHub上的项目地址:https://github.com/TeanLee/qs...
这就完成了第一个单页页面的编写。
接下来我们说说一个弹出框。
页面弹出框
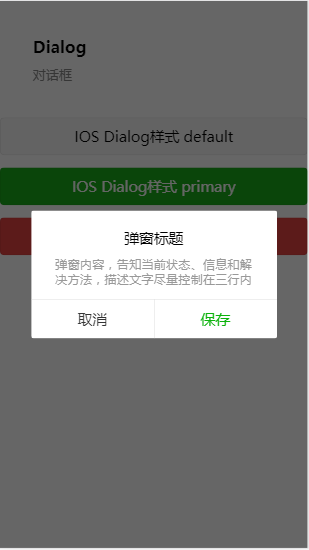
放上我们要写的页面成品图:
这就是我们平常很常见的弹出框了。这里是点击了第一个按钮就弹出这个弹框,点击取消,弹框消失,当然你也可以添加别的事件,点击取消和保存都会让弹框消失并且执行相应的步骤。
首先,我们为dialog弹出框制作一个“家”,也就是dialog放置的页面:
weui-btn 是weui的基本组件是一个按钮
<div class="page dialog">
<div class="page__hd">
<h1 class="page__title">Dialog</h1>
<p class="page__desc">对话框</p>
</div>
<div class="page__bd page__bd__spacing">
<!-- 设置三个按钮,但是我只为第一个按钮绑定了弹框弹出的事件 -->
<a href="#" class="weui-btn weui-btn_default" id="showIOSDialog1">IOS Dialog样式 default</a>
<a href="#" class="weui-btn weui-btn_primary">IOS Dialog样式 primary</a>
<a href="#" class="weui-btn weui-btn_warn">IOS Dialog样式 warn</a>
</div>
</div>接下来,我们的dialog就要登场了。直接把dialog的div放在放置按钮div的后面。
<div class="dialogs">
<div id="iosDialog1" class="js_dialog" style="display: none">
<!-- weui-mask 遮罩层 -->
<div class="weui-mask"></div>
<div class="weui-dialog">
<div class="weui-dialog__hd">
<div class="weui-dialog__title">弹窗标题</div>
</div>
<div class="weui-dialog__bd">
<!-- 任何东西 说明文字, 表单 -->
弹窗内容,告知当前状态、信息和解决方法,描述文字尽量控制在三行内
</div>
<!-- 弹窗底部的两个小按钮,有两个选项就放置两个 weui-dialog__btn -->
<div class="weui-dialog__ft">
<a href="#" class="weui-dialog__btn weui-dialog__btn_default" id="dialogCancle">取消</a>
<a href="#" class="weui-dialog__btn weui-dialog__btn_primary">保存</a>
</div>
</div>
</div>这里的遮罩层是为整个页面蒙上一层灰色的背景,把用户的吸引力引到弹框上。
弹框的内容还是分为三个层次:
weui-dialog__hd:弹框的头部写标题;
weui-dialog__bd:弹框的身体写具体内容;
weui-dialog__ft:弹框的尾部放置按钮;
接下来,就是给第一个按钮添加绑定事件了,点击第一个按钮就跳出来弹框。
<script>
document.getElementById('showIOSDialog1').click(function () {
$('#iosDialog1').show();
});
document.getElementById('dialogCancle').click(function () {
$('#iosDialog1').show();
});
</script>我放在GitHub上的弹框具体代码:https://github.com/TeanLee/qs...
当然,weu基础样式库还有很多很多组件可以使用,可以进入https://weui.io/ 查看更多的基础组件。
接下来让我们一起学习更多吧!



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。