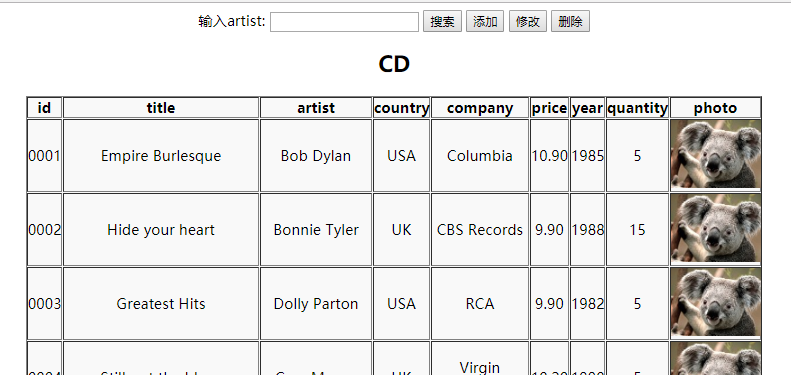
效果图:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.js"></script>
<style type="text/css">
body {
text-align: center;
/* 页面元素居中 */
}
</style>
<script type="text/javascript">
//定义全局变量
cdcatalog = loadXML("cdcatalog.xml");
root = cdcatalog.documentElement;
cd = root.getElementsByTagName("cd");
valArr = [];
function onloadFun() {
//valArr赋值
$('#show').find("th").each(function(i) {
valArr.push($.trim($(this).text()));
});
loadXMLFun();
}
//创建xmldom对象
function loadXML(xmlFile) {
var xmlDom = null;
try {
//xmlhttp方式,支持火狐、chrome、oprea等浏览器,但不可跨域
var xmlhttp = new window.XMLHttpRequest();
xmlhttp.open("GET", xmlFile, false);
xmlhttp.send(null);
if (xmlhttp.status == 200) {
xmlDom = xmlhttp.responseXML;
} else {
//传入的是XML字符串而非XML地址时非IE浏览器处理
var parseXml = new DOMParser();
var xmlDom = parseXml.parseFromString(xmlFile, "text/xml");
}
} catch (ex) {
//传入的是XML字符串而非XML地址时非IE浏览器处理
var parseXml = new DOMParser();
var xmlDom = parseXml.parseFromString(xmlFile, "text/xml");
}
return xmlDom;
}
function loadXMLFun() {
fillTable(cd);
}
function fillTable(list) {
var trs = [];
var tds = [];
for (var x = 0; x < list.length; x++) {
trDom = $('<tr></tr>');
for (var i = 0; i < valArr.length; i++) {
$('<td >' + getValue(list, x, valArr[i]) + '</td>').appendTo(trDom);
trs.push(trDom);
}
}
for (var j = 0; j < trs.length; j++) {
$(trs[j]).appendTo($('#show'));
}
}
function getValue(list, i, key) {
try {
if ("id" == key) {
return list[i].getAttribute(key);
} else if ("photo" == key) {
imgsrc = list[i].getElementsByTagName(key)[0].childNodes[0].nodeValue;
return '<img src="' + imgsrc + '" />';
} else {
return list[i].getElementsByTagName(key)[0].childNodes[0].nodeValue;
}
} catch (ex) {
return "";
}
}
function search() {
var searchStrLow = $.trim($("#artistText").val().toLowerCase());
var flag = false;
var tmpArray = [];
$("table tbody tr").eq(0).nextAll().remove();
/*$(root).find('cd').each(function() {
var artistLow = $(this).find("artist").text().toLowerCase();
if (artistLow.indexOf(searchStrLow) != -1) {
fillTable($(this));
flag = true;
}
});
*/
for (var i = 0; i < cd.length; i++) {
var artistLow = $.trim(cd[i].getElementsByTagName("artist")[0].childNodes[0].nodeValue.toLowerCase());
if (artistLow.indexOf(searchStrLow) != -1) {
tmpArray.push(cd[i]);
flag = true;
}
}
fillTable(tmpArray);
if (flag == false) {
alert("查询不到结果!")
}
}
function modi() {
$("table tbody tr").eq(0).nextAll().remove();
//修改第3张cd的数量为1
root.getElementsByTagName("quantity")[2].childNodes[0].nodeValue = "1";
fillTable(cd);
}
function add() {
var tmp;
var lines = ++cd.length;
$("table tbody tr").eq(0).nextAll().remove();
//创建一个cd节点
newElem = cdcatalog.createElement("cd");
for (var i = 0; i < valArr.length; i++) {
if ("id" == valArr[i]) {
newElem.setAttribute("id", "00" + lines); //设置该节点id属性
} else if ("photo" == valArr[i]) {} else {
tmp = cdcatalog.createElement(valArr[i]);
tmp.textContent = valArr[i];
newElem.appendChild(tmp);
}
}
root.appendChild(newElem);
fillTable(cd);
}
function remove() {
root.children[0].remove();
$("table tbody tr").eq(0).nextAll().remove();
fillTable(cd);
}
</script>
</head>
<body onload="onloadFun()"> <span>输入artist:</span>
<input id="artistText" type="text" />
<input id="searchButton" type="button" value="搜索" onclick="search()" />
<input id="addButton" type="button" value="添加" onclick="add()" />
<input id="modiButton" type="button" value="修改" onclick="modi()" />
<input id="modiButton" type="button" value="删除" onclick="remove()" />
<h2> CD </h1>
<table border="1px dashed #999999" id="show" align="center" bgcolor="#f9f9f9">
<tbody>
<tr>
<th>id</th>
<th>title</th>
<th>artist</th>
<th>country</th>
<th>company</th>
<th>price</th>
<th>year</th>
<th>quantity</th>
<th>photo</th>
</tr>
</tbody>
</table>
</body>
</html>XML 文件
<?xml version="1.0" encoding="ISO-8859-1"?>
<!-- edited with XMLSPY v5 U (http://www.xmlspy.com) by et8 (et8) -->
<!-- Edited with XML Spy v2005 (http://www.altova.com) -->
<?xml-stylesheet type="text/xsl" href="cdcatalog.xsl"?>
<cdcatalog xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="cdcatalog.xsd">
<cd id="0001">
<title>Empire Burlesque</title>
<artist>Bob Dylan</artist>
<country>USA</country>
<company>Columbia</company>
<price>10.90</price>
<year>1985</year>
<quantity>5</quantity>
<photo>default.jpg</photo>
</cd>
<cd id="0002">
<title>Hide your heart</title>
<artist>Bonnie Tyler</artist>
<country>UK</country>
<company>CBS Records</company>
<price>9.90</price>
<year>1988</year>
<quantity>15</quantity>
<photo>default.jpg</photo>
</cd>
<cd id="0003">
<title>Greatest Hits</title>
<artist>Dolly Parton</artist>
<country>USA</country>
<company>RCA</company>
<price>9.90</price>
<year>1982</year>
<quantity>5</quantity>
<photo>default.jpg</photo>
</cd>
<cd id="0004">
<title>Still got the blues</title>
<artist>Gary Moore</artist>
<country>UK</country>
<company>Virgin records</company>
<price>10.20</price>
<year>1990</year>
<quantity>5</quantity>
<photo>default.jpg</photo>
</cd>
<cd id="0005">
<title>Eros</title>
<artist>Eros Ramazzotti</artist>
<country>EU</country>
<company>BMG</company>
<price>9.90</price>
<year>1997</year>
<quantity>24</quantity>
<photo>default.jpg</photo>
</cd>
<cd id="0006">
<title>One night only</title>
<artist>Bee Gees</artist>
<country>UK</country>
<company>Polydor</company>
<price>10.90</price>
<year>1998</year>
<quantity>5</quantity>
<photo>default.jpg</photo>
</cd>
<cd id="0007">
<title>Sylvias Mother</title>
<artist>Dr.Hook</artist>
<country>UK</country>
<company>CBS</company>
<price>8.10</price>
<year>1973</year>
<quantity>5</quantity>
<photo>default.jpg</photo>
</cd>
<cd id="0008">
<title>Maggie May</title>
<artist>Rod Stewart</artist>
<country>UK</country>
<company>Pickwick</company>
<price>8.50</price>
<year>1990</year>
<quantity>5</quantity>
<photo>default.jpg</photo>
</cd>
<cd id="0009">
<title>Romanza</title>
<artist>Andrea Bocelli</artist>
<country>EU</country>
<company>Polydor</company>
<price>10.80</price>
<year>1996</year>
<quantity>5</quantity>
<photo>default.jpg</photo>
</cd>
<cd id="0010">
<title>When a man loves a woman</title>
<artist>Percy Sledge</artist>
<country>USA</country>
<company>Atlantic</company>
<price>8.70</price>
<year>1987</year>
<quantity>3</quantity>
<photo>default.jpg</photo>
</cd>
</cdcatalog>


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。