先问为什么display:inline-block的元素会存在间隙? 参考overstackflow上的一个答案
This is exactly what they should do.Spaces between inline elements are no different from spaces between words.If you don't want that, use block elements, or set the font size to zero.
去除方法
1.除空格和换行
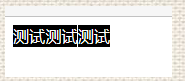
<span>测试</span><span>测试</span><span>测试</span>也可以更改成这样
<span>测试</span
><span>测试</span
><span>测试</span>
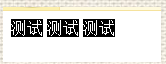
2.使用margin-right设置负边距
此方法不靠谱,在不同的浏览器下空格的大小并不统一,无法一次性解决问题
span{
display: inline-block;
margin-right: -4px;
color: white;
background-color: black;
}
火狐(Gecko)
360极速(Blink)
Chorme(Blink)
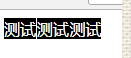
3.使用font-size:0
在父级元素上设置font-size为0,在元素上设置实际需要得font-size即可
div{
font-size: 0;
}
span{
display: inline-block;
font-size: 16px;
}
<div>
<span>测试</span>
<span>测试</span>
</div>
4.使用letter-spacing
给父级元素设置一个较大在负值,在元素上将letter-spacing归0。
<div>
<span>测试</span>
<span>测试</span>
</div>
div{
letter-spacing: -20px;
}
span{
display: inline-block;
letter-spacing: 0;
}




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。