DNS预热
一次DNS解析耗时20-120ms, 当网页中使用的域名较多时,DNS预热节省的时间还是非常可观的
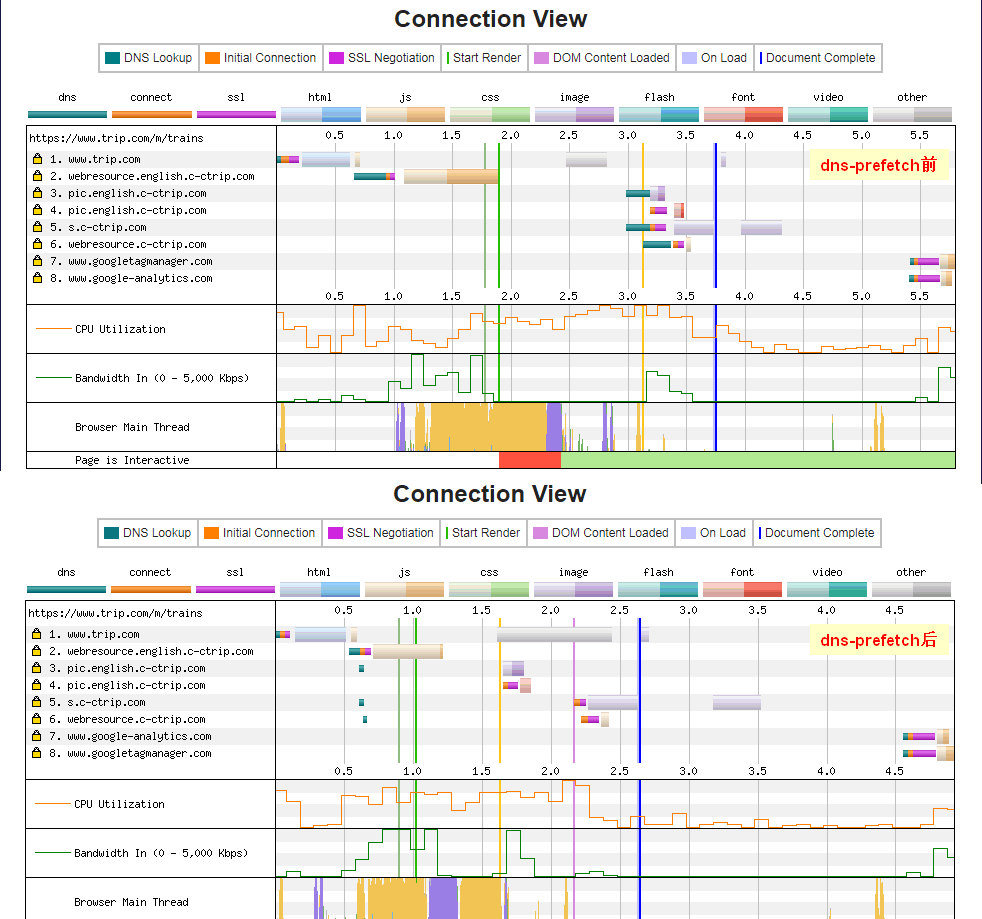
先看效果
预热的目的:
- 减少请求次数
- 提前对DNS预获取
预热的方式
- 爬虫
- APP
- 网页meta
<meta http-equiv="x-dns-prefetch-control" content="on" />
<link rel="dns-prefetch" href="//webresource.english.c-ctrip.com" />
<link rel="dns-prefetch" href="//webresource.c-ctrip.com" />
<link rel="dns-prefetch" href="//s.c-ctrip.com" />
<link rel="dns-prefetch" href="//pic.english.c-ctrip.com" />
<link rel="dns-prefetch" href="//m.ctrip.com" />另外,对于国际化站点尤其需要这么做,举个例子,在美国访问中国的网站,DNS解析会回源到中国,耗时通常在400ms至800ms,甚至更长,如果提前预热,那么可以节省这些时间。
合并HTTP请求
这里的合并主要针对当前页面上访问的资源文件,比如css,js,图片等。
为甚么要合并请求?
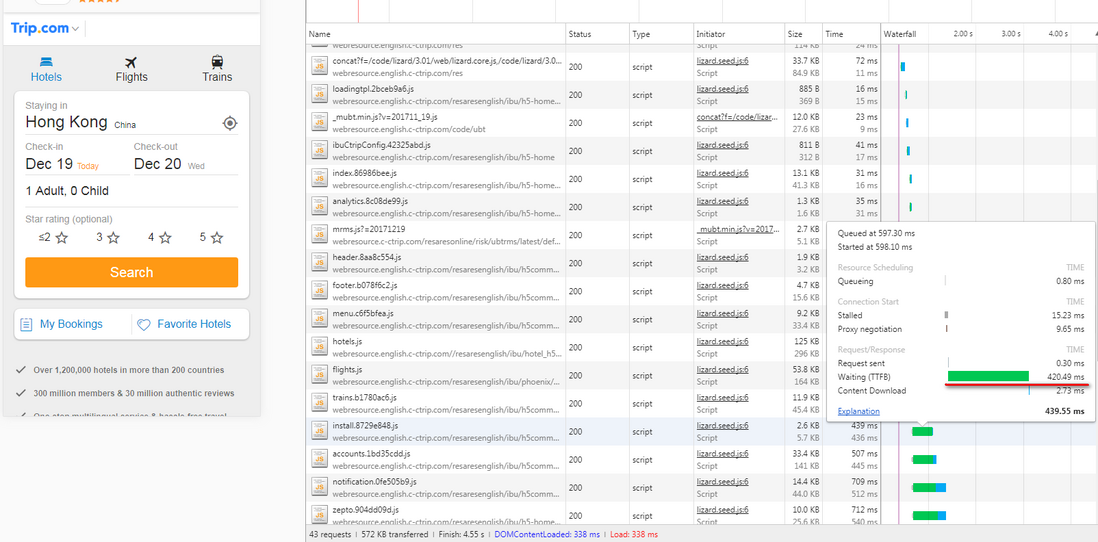
有人会很奇怪,现代浏览器都可以并发请求资源了,为什么还要这么做?我只能说你还too young too simple了。浏览器虽然可以并发,但是PC接入互联网的带宽是有限的,浏览器所能用的TCP链接更是有限的,我来看一个网页请求的实例:
看到了吧,一个2KB的资源加载需要将近0.5s,而99%时间是等待, OMG! 所以还挣扎什么,老老实实的用webpack压在一起吧。
注意chrome在http和https下相同域名可以并发的请求数不同:http = 6,https > 13,这里并发是有相当的水分,从上图中可以看出,链接虽然建立了,但并没什么卵用,依然要等待之前的资源下载下来才开始生效,至于浏览器为啥要这般?(谁知道可以留言告知,万分感谢!)


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。