纯css实现属性结构
**css实现属性结构的思路是利用伪类实现树形结构连接线,如果想实现点击展开和收
缩以及复选框效果还得配合js来实现。其实展开和收缩就是一个点击元素其子元素隐藏
和显示的切换。**
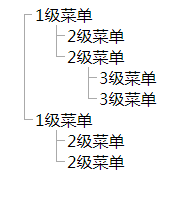
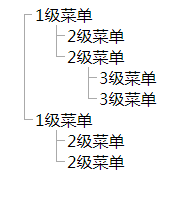
效果图

html结构
<ul class="domtree">
<li>
1级菜单
<ul>
<li>2级菜单</li>
<li>
2级菜单
<ul>
<li>3级菜单</li>
<li>3级菜单</li>
</ul>
</li>
</ul>
</li>
<li>
1级菜单
<ul>
<li>2级菜单</li>
<li>2级菜单</li>
</ul>
</li>
</ul>
css
ul.domtree,
ul.domtree ul {
margin: 0;
padding: 0 0 0 2em;
}
ul.domtree li {
list-style: none;
position: relative;
}
ul.domtree>li:first-child:before {
border-style: none none solid none;
}
ul.domtree li:before {
position: absolute;
content: '';
top: -0.01em;
left: -0.7em;
width: 0.5em;
height: 0.615em;
border-style: none none solid solid;
border-width: 0.05em;
border-color: #aaa;
}
ul.domtree li:not(:last-child):after {
position: absolute;
content: '';
top: 0.7em;
left: -0.7em;
bottom: 0;
border-style: none none none solid;
border-width: 0.05em;
border-color: #aaa;
}

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。