说明
上次我们说了一些,关于 JavaScript中事件委托的 基础知识,这次我们继续来看。
解释
先来一段代码
<!doctype html>
<html lang="en">
</head>
<body>
<ul id=ul>
<li id='li1'>1</li>
<li id='li2'>2</li>
</ul>
<script>
ul.onclick = function (e){
if(e.target.nodeName == 'LI'){
console.log('li 被点击了');
}
}
</script>
</body>
</html>上面这段代码,用了事件委托,把事件绑在了ul上,没有给每个 li 都去绑定事件,看上去也是实现效果了,但是如果 li 里面还有子元素,那么这么去绑定事件就不行了,当点击 li 里面的子元素时,就出现问题了。
比如,我们把上面的代码改成这样,看看效果。
<!doctype html>
<html lang="en">
<head>
<style>
li{
padding:20px;
background:red;
}
span{
padding:10px;
background:blue;
}
</style>
</head>
<body>
<ul id=ul>
<!-- 增加子元素 -->
<li id='li1'><span>1</span></li>
<li id='li2'><span>2</span></li>
</ul>
<script>
ul.onclick = function (e){
console.log('span 被点击了');
if(e.target.nodeName == 'LI'){
console.log('li 被点击了');
}
}
</script>
</body>
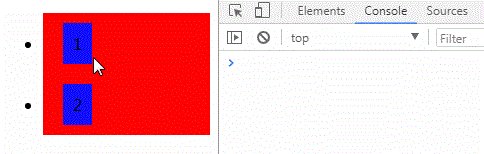
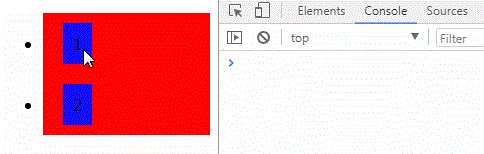
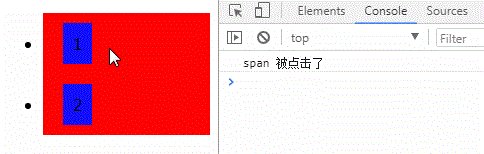
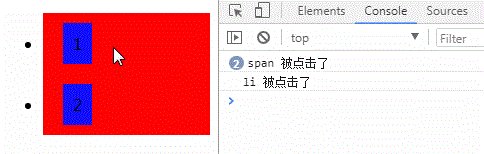
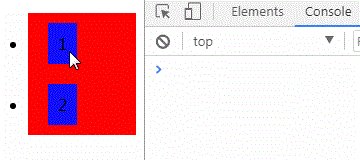
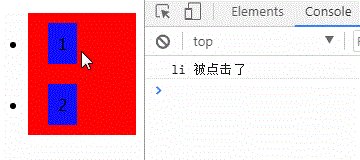
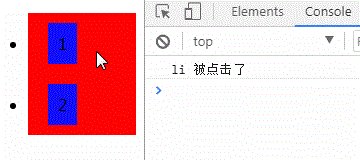
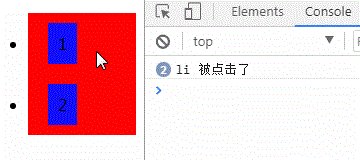
</html>效果图
看图,当点击 蓝色 span 的时候,没有打印 li 被点击了 ,当点击 红色 li 的时候,才都打印出来,这是因为当点击 span 的时候,事件源是 span,虽然也能触发事件,但是并没有走 if判断,所以就不会打印 li 被点击了 ,当点击 li 的时候,事件源是 li ,所以就可以了,但是我们往往需要的是,不管是点击li,还是点击 了 li 的子元素,都需要执行操作。
好的,我们来改改代码。
这次我们需要 Element.matches( ) 这个方法,
作用:
判断当前DOM节点是否能完全匹配对应的css选择器规则;如果匹配成功,返回true,否则返回false。
语法:
let result = element.matches(selectorString); result 的值为 true 或 false
selectorString 是个css选择器字符串
举例:
<div id="d"> 这是一个div元素 </div>
<script type="text/javascript">
var el = document.getElementById("d");
if (el.matches("div")) {
alert("匹配到了!"); //能显示弹框,因为"div"选择器可以选择到el元素
}
</script>至于更多关于 Element.matches( ) 方法的细节,和对于不支持 Element.matches( ) 方法的浏览器的替代方案,请到这里查看
Element.matches( )
<!doctype html>
<html lang="en">
<head>
<style>
li{
padding:20px;
background:red;
}
span{
padding:10px;
background:blue;
}
</style>
</head>
<body>
<ul id=ul>
<!-- 增加子元素 -->
<li id='li1'><span>1</span></li>
<li id='li2'><span>2</span></li>
</ul>
<script>
ul.onclick = function (e){
//获取事件源
var target = e.target;
//如果 事件源 不是 li 就进入循环
while(!target.matches('li')){
//如果事件源 是 ul 就把事件源 赋值为null,跳出循环
//如果事件源 不是 ul 就把事件源 赋值为事件源的父元素
if(target === ul){
target = null;
break;
}
target = target.parentNode;
}
// 如果 target为 true
//也就是说 事件源是 li,就执行if语句里的代码
if(target){
console.log('li 被点击了');
}
}
</script>
</body>
</html>效果图
看图,现在这样,不管是点击 li 还是 li 的子元素,就都可以打印出内容了。
jQuery中的事件委托
jQuery中事件委托主要是靠on( ) 方法,我们先来看看 on( ) 方法的使用说明
on( ) 方法主要有以下两种形式的用法
用法一
jQueryObject.on( events [, selector ] [, data ], handler )用法二
jQueryObject.on( eventsMap [, selector ] [, data ] )| 参数 | 描述 |
|---|---|
| events | String类型,一个或多个用空格分隔的事件类型和可选的命名空间,例如"click"、"focus click"、"keydown.myPlugin"。 |
| eventsMap | Object类型,一个Object对象,其每个属性对应事件类型和可选的命名空间(参数events),属性值对应绑定的事件处理函数(参数handler)。 |
| selector | 可选/String类型,一个jQuery选择器,用于指定哪些后代元素可以触发绑定的事件。如果该参数为null或被省略,则表示当前元素自身绑定事件(实际触发者也可能是后代元素,只要事件流能到达当前元素即可)。 |
| data | 可选/任意类型,触发事件时,需要通过event.data传递给事件处理函数的任意数据。 |
| handler | Function类型,指定的事件处理函数。 |
我们再用jQuery的 on( ) 方法实现下,最开始的例子
<!doctype html>
<html lang="en">
<head>
<style>
li{
padding:20px;
background:red;
}
span{
padding:10px;
background:blue;
}
</style>
</head>
<body>
<ul id=ul>
<!-- 增加子元素 -->
<li id='li1'><span>1</span></li>
<li id='li2'><span>2</span></li>
</ul>
<script src="http://code.jquery.com/jquery-2.2.4.js"></script>
<script>
$('#ul').on('click','li',function (){
console.log('li 被点击了');
});
</script>
</body>
</html>更加详细的关于 JQuery中on( )方法的解释,推荐看这里
jQuery.on() 函数详解
总结
用到 事件委托 的地方,应该还是比较多的,希望大家都能理解这个东西。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。