最近在和设计对UI的时候发现色彩总是对不上。。。
打开屏幕截图工具识色,竟然发现浏览器渲染的颜色和设定值不一样!
这差点让我开始怀疑人生了。。竟然还有这样的Bug
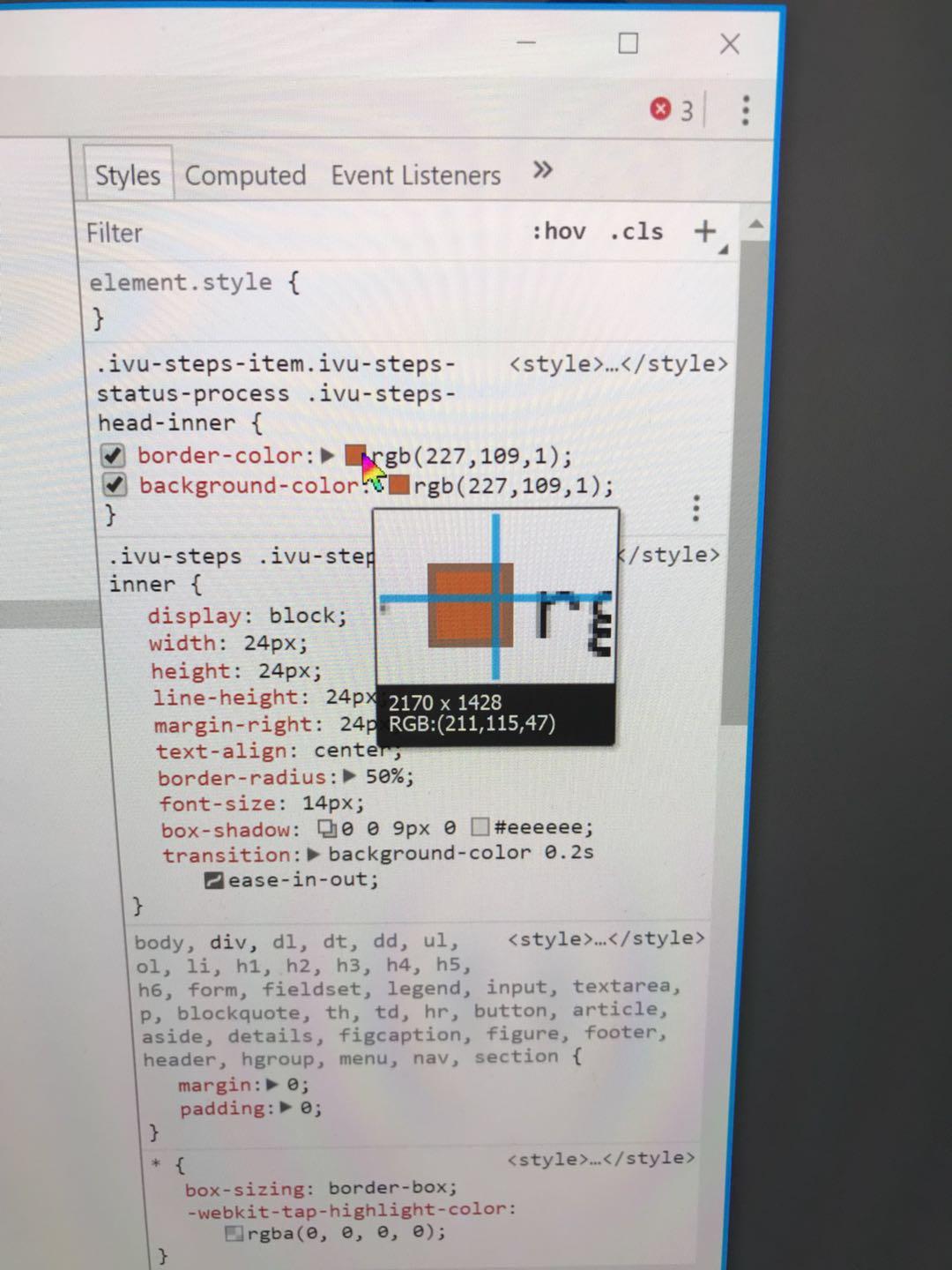
上图可以看到,实际设定rgb(227,109,1),缺渲染出rgb(211,115,47),便暗一些。。
百度搜索无果~~开始翻墙Google
很快找到
https://productforums.google....
解释大致是Chrome61开始会遵循显示器上的配置文件。
发现我的连的是双屏显示器(一台Surface Stuido外连Dell的屏幕)可能其中一台的颜色配置文件不相同导致的问题。
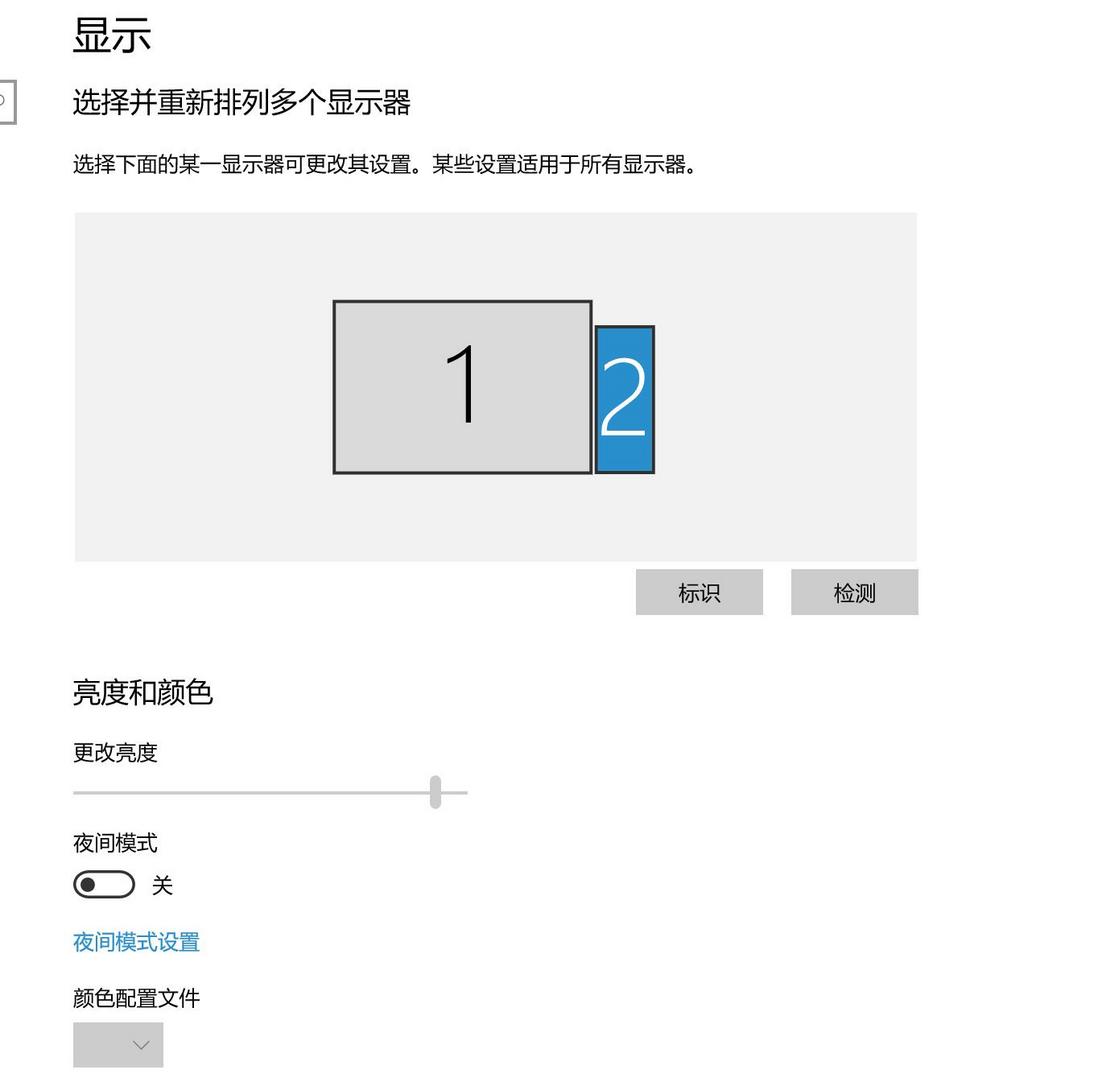
打开显示器色彩配置:
好吧~ 另一台显示器无法修改色彩配置,看来只能从浏览器来解决这个问题了。
解决办法(2选1)
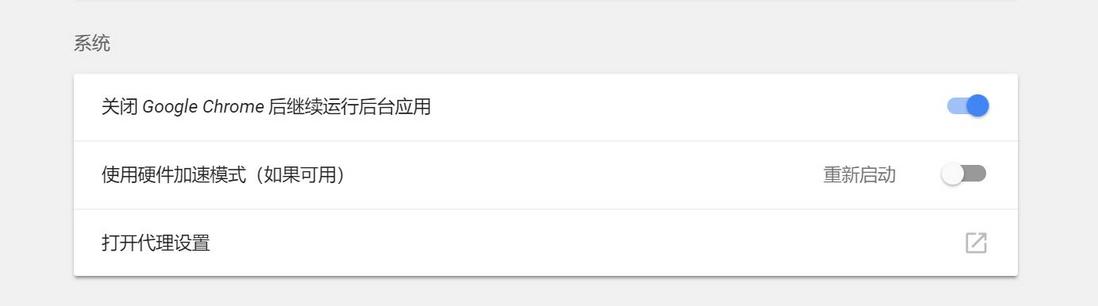
方法一:关闭硬件加速,重启后浏览器就恢复正常
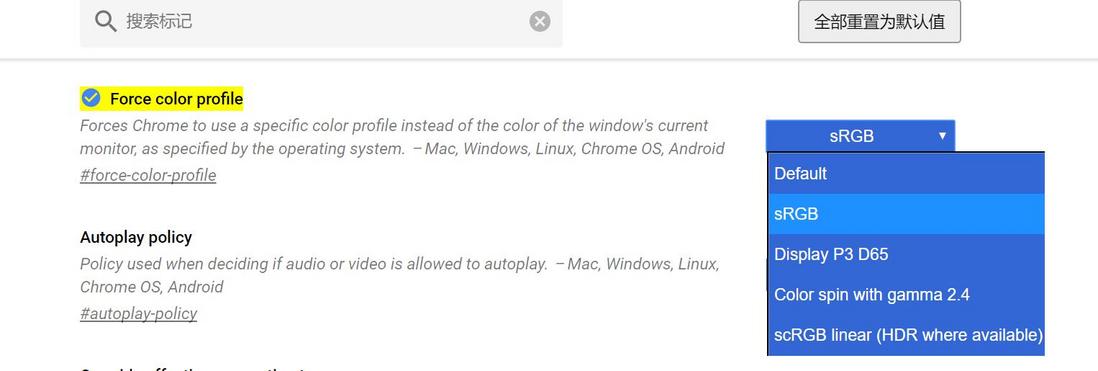
方法二:打开chrome://flags/#force-color-profile,将色彩配置设置为sRGB





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。