一、背景简介:
目前流行的前后端分离项目,一般都处于不同的域名下,前后端开发过程中,是分别部署在不同服
务器上,在做接口联调时,会出现跨域的情况,部署上线时,基本不存在这种需要,因此搭建一个
前端代理服务,方便开发。
作为一个后端,需要了解下前端服务结构和基本操作流程。
本文主要是从前端的角度,使用React搭建一个简易的测试项目,在自己搭建的代理服务的下实
现简单的微信分享 demo。
二、项目基本结构
前端测试项目 `wechat-app`
node代理服务 `proxy—server`
后端接口服务 `wechat-server`
三、搭建步骤:
3.1、创建一个React项目
创建步骤:(默认机器已经装好node环境和npm包管理工具)
1、安装React项目创建工具:
npm install -g create-react-app
2、创建项目:
create-react-app wechat-share
3、切换到项目:
cd wechat-share
4、删除src目录下所有文件,新建一个index.js文件
5、安装开发必要工具包
初始化:
npm init
安装react、react-dom:
npm install --save react react-dom
安装axios(http请求工具)
npm install -—save axios
安装微信jssdk
npm install -—save weixin-js-sdk
安装es6环境
npm install --save-dev babel-cli
npm install babel-core --save
npm install --save babel-polyfill
3.2 在index.js中编写前端代码:
分享基本流程:
1、配置微信公众号
2、编写后端服务,前端从后端接口获取微信配置参数(后端逻辑参考文档实现)
3、初始化配置
4、检验js分享接口权限
5、从后端微信分享配置,初始化微信分享事件
import React from 'react';
import ReactDOM from 'react-dom';
import wx from 'weixin-js-sdk';
import axios from 'axios';
let wxConfig={};
let shareConfig={};
function getData(response){
if(response.status===200){
var resData=response.data;
return resData;
}else{
console.log('response is error:',response);
return {};
}
}
function getWxConfig(){
return axios.post('share/mobile/getWXConfig',{'url':window.location.href})
.then(function (response) {
var resData=getData(response);
if(resData.status&&resData.status===1){
return resData.data;
}else if(resData.data&&resData.data.message){
alert(resData.data.message);
return {};
}
}).catch(function(err){
console.log(err);
});
}
function getShareConfig(){
return axios.post(
'/share/mobile/getShareInfo', {}).then( function (response) {
var resData=getData(response);
if(resData.status&&resData.status===1){
return resData.data;
}else if(resData.data&&resData.data.message){
alert(resData.data.message);
return {};
}
}).catch(function(err){
console.log(err);
});
}
async function init() {
wxConfig= await getWxConfig();
shareConfig =await getShareConfig();
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: wxConfig.appId, // 必填,公众号的唯一标识
timestamp:wxConfig.timestamp , // 必填,生成签名的时间戳
nonceStr: wxConfig.noncestr, // 必填,生成签名的随机串
signature: wxConfig.signature,// 必填,签名,见附录1
jsApiList: ['onMenuShareAppMessage','onMenuShareQQ','onMenuShareTimeline'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.checkJsApi({
jsApiList: ['onMenuShareAppMessage','onMenuShareQQ','onMenuShareTimeline'], // 需要检测的JS接口列表,所有JS接口列表见附录2,
success: function(res) {
console.log('checkJsApi init success!')
}
});
wx.ready(function(){
wx.onMenuShareAppMessage({
title: shareConfig.title, // 分享标题
link: shareConfig.link, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: shareConfig.imgUrl, // 分享图标
success: function () {
console.log('分享成功!')
},
});
})
}
init();
class RequestClass extends React.Component{
render () {
return(
<h1>Hello,World</h1>
)
}
};
ReactDOM.render(
<RequestClass/>,
document.getElementById('root')
);
3.3、现在搭建代理服务proxy-server,在src目录下新建proxy文件夹,编写代理服务器代码
1、node层代理了后端的 serverIp:serverPort/api 下的所有服务,并且对外开放了7080端口,
所有请求代理服务器7080端口的服务,都会被转发到后端服务器上。
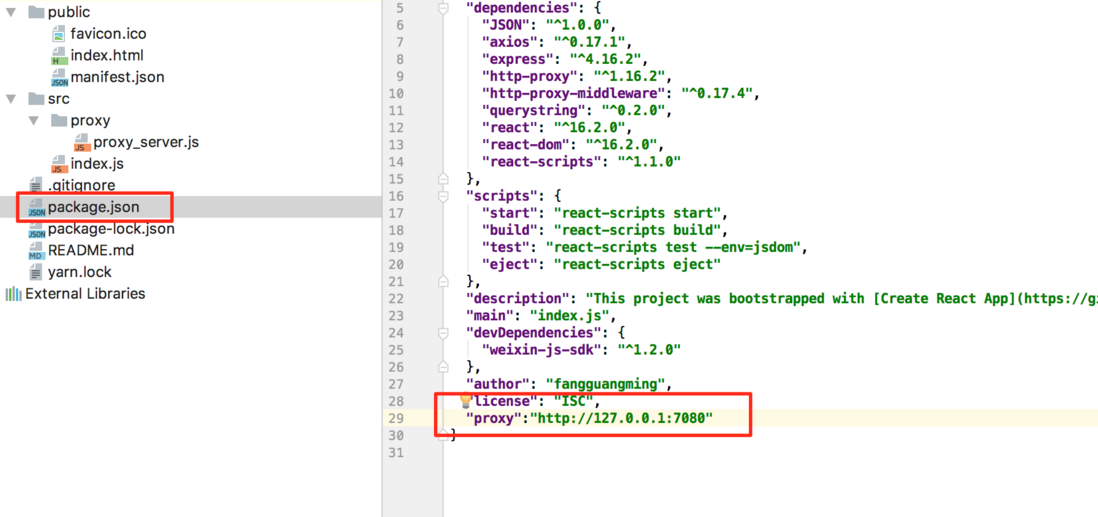
2、React项目的package.json文件中,配置了代理服务器地址,所有的接口请求都会通过7080端
口转发到后端了。
step1、编写代理服务
"use strict";
const express = require('express');
const path = require('path');
const app = express();
const request = require('request');
// 配置静态文件服务中间件
let serverUrl='http://serverIp:serverPort/api/';//server地址
app.use(express.static(path.join(__dirname, './')));//静态资源index.html和node代码在一个目录下
app.use('/', function(req, res) {
let url = serverUrl + req.url;
console.log("request url==>",url);
req.pipe(request(url)).pipe(res);
});
//本地服务代理在7080端口
app.listen(7080,'127.0.0.1', function () {
console.log('proxy server is running at port 7080');
});
step2、启动代理服务:
node start proxy-server.js
step3、配置wechat-app代理:
打开项目package.json文件,在配置的最后一行,加上
"proxy": "http://127.0.0.1:7080"
step4、启动wechat-app项目
npm start
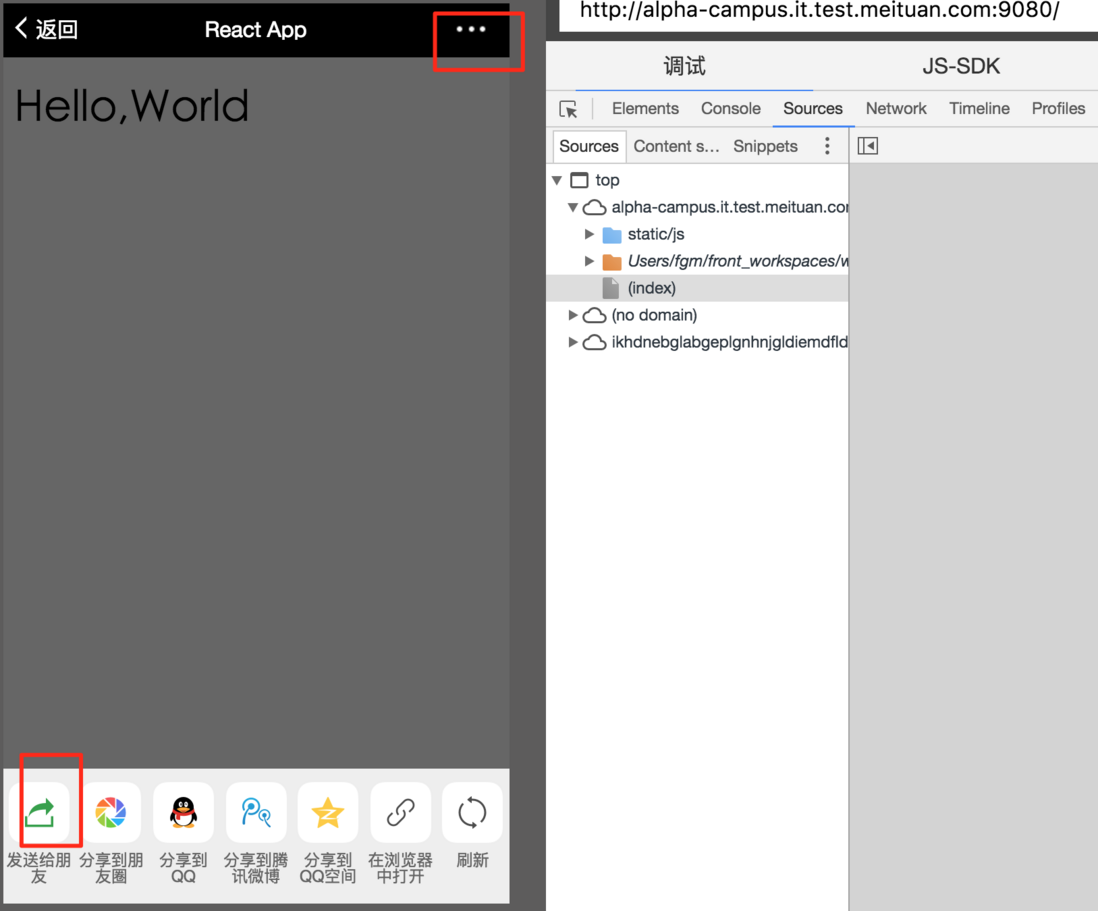
四、开发效果图
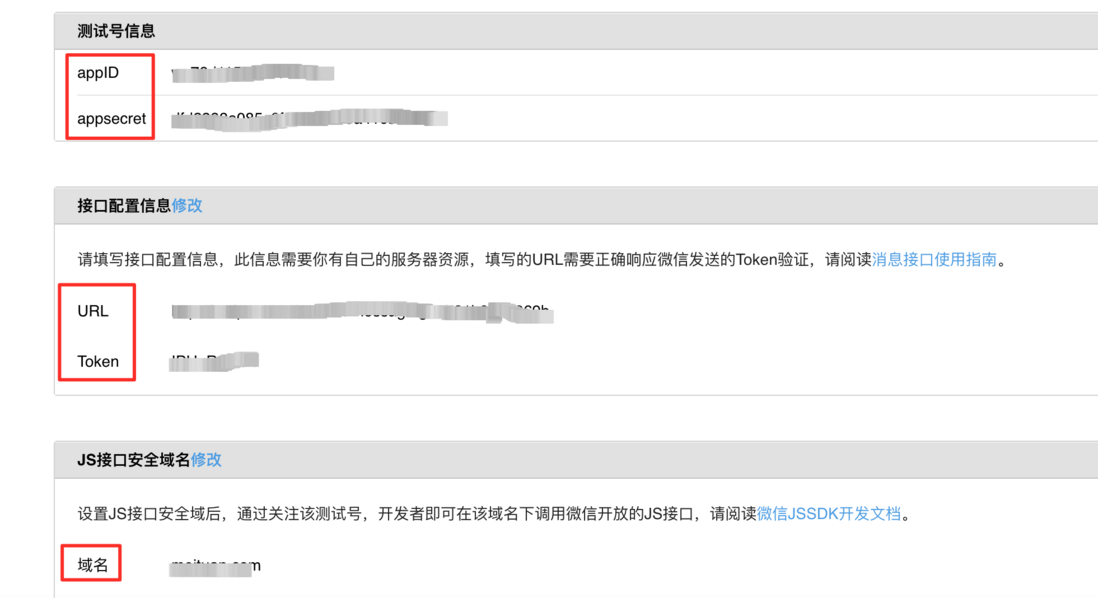
配置React项目的代理:微信测试公众号配置:
appID和appsecret是生成好的,再调用接口时需要使用。
URL和Token是接口调用时,需要配置的,URL的域名需要在公网可以访问,以方便微信接口回调,
Token作为消息验证
JS接口安全域名:在微信分享时,需要校验安全域名是否符合,不匹配的域名,分享的链接会显示不正常。
一般测试环境只能配置一个安全域名,线上环境最多可以配置三个。在微信测试工具中调试接口 ,点击发送即可会出现比较漂亮的分享链接。 五、遇到的一些坑
react项目启动报错:react-scripts: command not found ,
解决方法:执行 npm install
如果还不行,则执行 rm -rf node_mdules 然后执行 npm install
域名代理时,启动项目,通过本地代理域名访问报错:Invalid Host header
解决方法:在项目根目录下,新建一个隐藏文件 .env.development.local
设置不校验域名 DANGEROUSLY_DISABLE_HOST_CHECK=true
六、参考文档和工具链接
文档:
微信开发文档:
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
微信测试公众号:
https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
微信签名验签工具:
https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
微信分享的SDK:
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
axios文档:
https://www.kancloud.cn/yunye/axios/234845
es6入门:
http://es6.ruanyifeng.com/#docs/async
工具:
webstorm下载:
http://www.jetbrains.com/webstorm/
微信开发者工具下载:
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1455784140



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。