Riot.js是什么?
Riot 拥有创建现代客户端应用的所有必需的成分:
- “响应式” 视图层用来创建用户界面
- 用来在各独立模块之间进行通信的事件库
- 用来管理URL和浏览器回退按钮的路由器(Router)
Riot 尽量不使用强制的规则,而是提供最基本的工具,希望你能够有创意地使用它们。这种灵活的方式将应用层面的大的架构决策交还给开发者。
为什么需要一个新的 UI 库?
简单的说,它跟React类似,专注于view层,可以理解成不那么臃肿的 React + Polymer。并没有重新发明轮子,而是从已有的工具中提取精华,构建出尽量简单的工具。
Riot有什么特点?
- Riot 在所有浏览器上支持自定义标签。
- 对阅读友好
自定义标签允许你用HTML来编写复杂的用户界面。你的应用会长成这个样子:
<body>
<h1>Acme community</h1>
<forum-header/>
<forum-content>
<forum-threads/>
<forum-sidebar/>
</forum-content>
<forum-footer/>
<script>riot.mount('*', { api: forum_api })</script>
</body>-
虚拟 DOM
- 保证最少量的DOM 更新和数据流动
- 支持自定义标签的服务端渲染,支持单语言应用
-
与标准保持一致
- 没有专有的事件系统
- 渲染出的 DOM 节点可以放心地用其它工具(库)进行操作
- 不要求额外的 HTML 根元素或 data- 属性
- 与 jQuery 友好共存
-
非常低的学习成本
- 与其它 UI 库比较,Riot 所提供的 API 方法的数量要少 10 至 100倍。这意味着需要学习的内容更少。需要阅读的书籍和指南文档更少。
- 专有的内容更少,而更多符合标准的成分。
你可以感受下,这是 Riot 写的Todo:
<todo>
<h3>{ opts.title }</h3>
<ul>
<li each={ items }>
<label class={ completed: done }>
<input type="checkbox" checked={ done } onclick={ parent.toggle }> { title }
</label>
</li>
</ul>
<form onsubmit={ add }>
<input name="input" onkeyup={ edit }>
<button disabled={ !text }>Add #{ items.length + 1 }</button>
</form>
<script>
this.disabled = true
this.items = opts.items
edit(e) {
this.text = e.target.value
}
add(e) {
if (this.text) {
this.items.push({ title: this.text })
this.text = this.input.value = ''
}
}
toggle(e) {
var item = e.item
item.done = !item.done
return true
}
</script>
</todo>-
体积极小,压缩之后只有10.36KB。
- 更少的bug
- 解析更快,下载更迅速
- 方便嵌入. 库应该比整个应用小
- 维护工作量更小
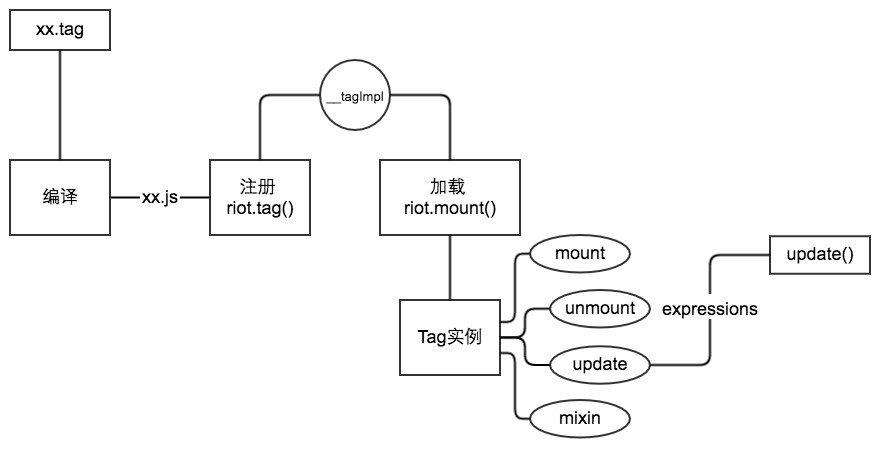
基本执行原理
一个riot自定义标签在日常开发中从源码到呈现在页面上主要分为三步:编译(一般利用官方自带编译工具)、注册(riot.tag())和加载(riot.mount()),如下图所示:
自定义 Tag 的创建过程是这样的:
- 创建标签实例
- 标签定义中的JavaScript被执行
- HTML 中的表达式被首次计算并首次触发 “update” 事件
- 标签被加载 (mount) 到页面上,触发 “mount” 事件
加载完成后,表达式会在以下时机被更新:
- 当一个事件处理器被调用(如上面ToDo示例中的toggle方法)后自动更新。你也可以在事件处理器中设置 e.preventUpdate = true 来禁止这种行为。
- 当前标签实例的 this.update() 方法被调用时
- 当前标签的任何一个祖先的 this.update() 被调用时. 更新从父亲到儿子单向传播。
- 当 riot.update() 方法被调用时, 会更新页面上所有的表达式。
- 每次标签实例被更新,都会触发 “update” 事件。
由于表达式的首次计算发生在加载之前,所以不会有类似 <img src={ src }> 计算失败之类的意外问题。
跟Vue的异同?
现在国内最火的js框架当属Vuejs了,Riot跟其相同点:
- 提供了响应式 (Reactive) 和组件化 (Composable) 的视图组件。
- 使用模版编程,将
html、css、script以组件为单元放在tag文件中。 - 支持服务端渲染。
不同点:
- Riot 有更趋近于原生的编程体验,不需要记任何指令,直接
onclick、onsubmit即可。 - 体积很小,加上 riot-router 也不过11kb。
- Vue 发展至今,已经略显臃肿了,Riot 源码更易阅读、定制。
Riot的使用场景?
从最开始1kb的1.0版本,到现在的3.8版本,Riot 已经趋于稳定,完全可以用于生产环境。
- 但是在国内,相关的资料很少,所以更适合定制化比较高的项目。
- 如果你用腻了 Vue、React ,那么也可以试试更易上手的 Riot,在你掌握前两者之一的情况下,几乎不需要学习成本。
- 相对来说,微型场景会更适合 Riot,不想要太多的外部依赖,又需要组件化、数据驱动等更现代化框架的能力。
构建工具
好用的 Riot 构建工具并不多,所以我参考vue-webpack写了2个脚手架,可以快速投入使用:
riot-simple,简单快速启动。
riot-startkit,工具链更大而全。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。