常用必备:
1.vscode-icon
让 vscode 资源树目录加上图标,必备良品!
2.Path Intellisense
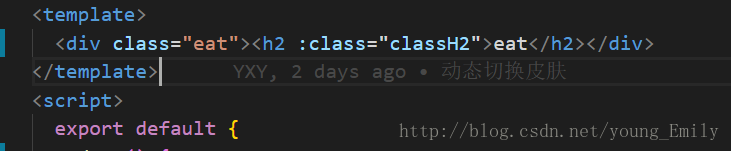
自动路劲补全,默认不带这个功能的3.beautify
Beautify css/sass/scss/less
react-beautify
格式化代码
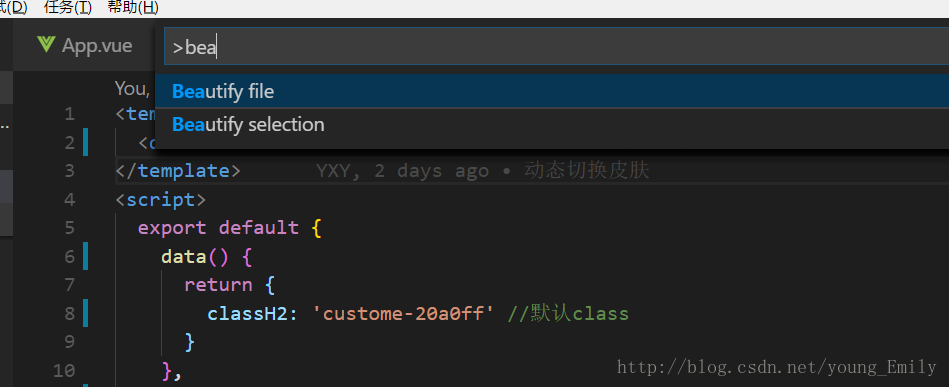
使用指南:按F1,然后输入bea—>选择你要格式的文件类型 js/css/html
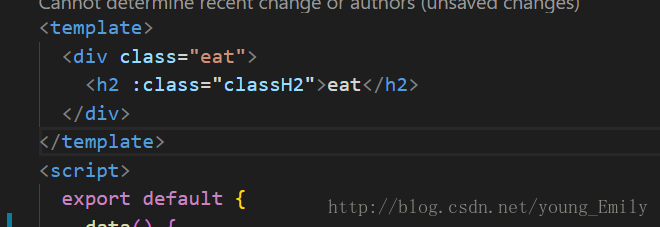
格式后:
4.GitLens
丰富的git日志插件
5.Bracket Pair Colorizer
让括号拥有独立的颜色,易于区分。可以配合任意主题使用。
6.Auto Close Tag
自动闭合HTML标签
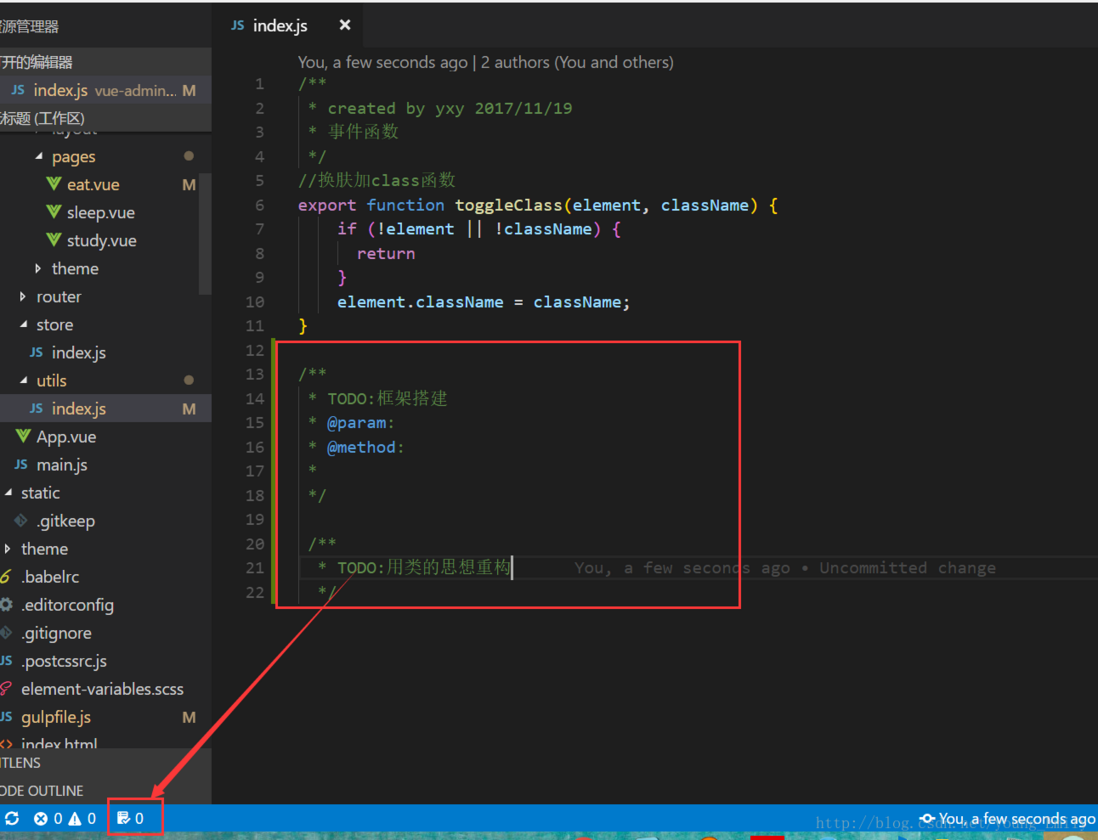
7.TODO Parser
TODO 管理
可以列出在注释中写入的所有TODO事项
使用指南: 在注释中写TODO:[注意必须大写]TODO后面即是你规划的要做的内容 然后点击下面的按钮
控制台就会输出你的todo列表 可以搜索项目中的所有todo。
8.Color Info
小窗口显示颜色值,rgb,hsl,cmyk,hex等等
将光标移在颜色值中,还有拾色的功能
![图片描述][10]
Vue插件
以下推荐vue框架所需的插件
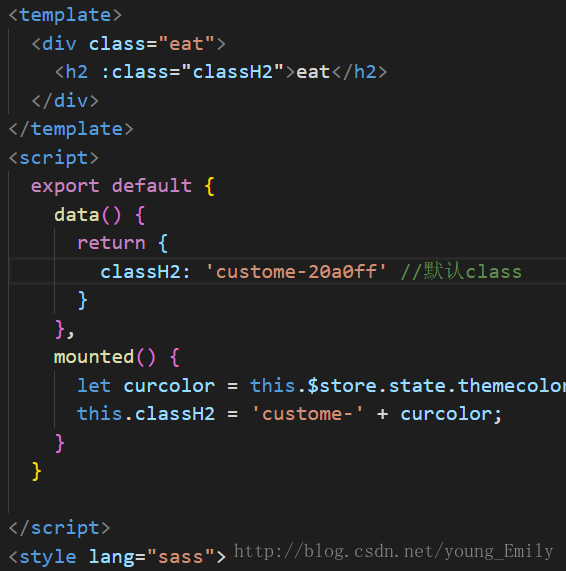
1.vetur
语法高亮、智能感知、Emmet等
React 插件
1.React Native Tools
语法高亮,代码调试
官网说明
主题
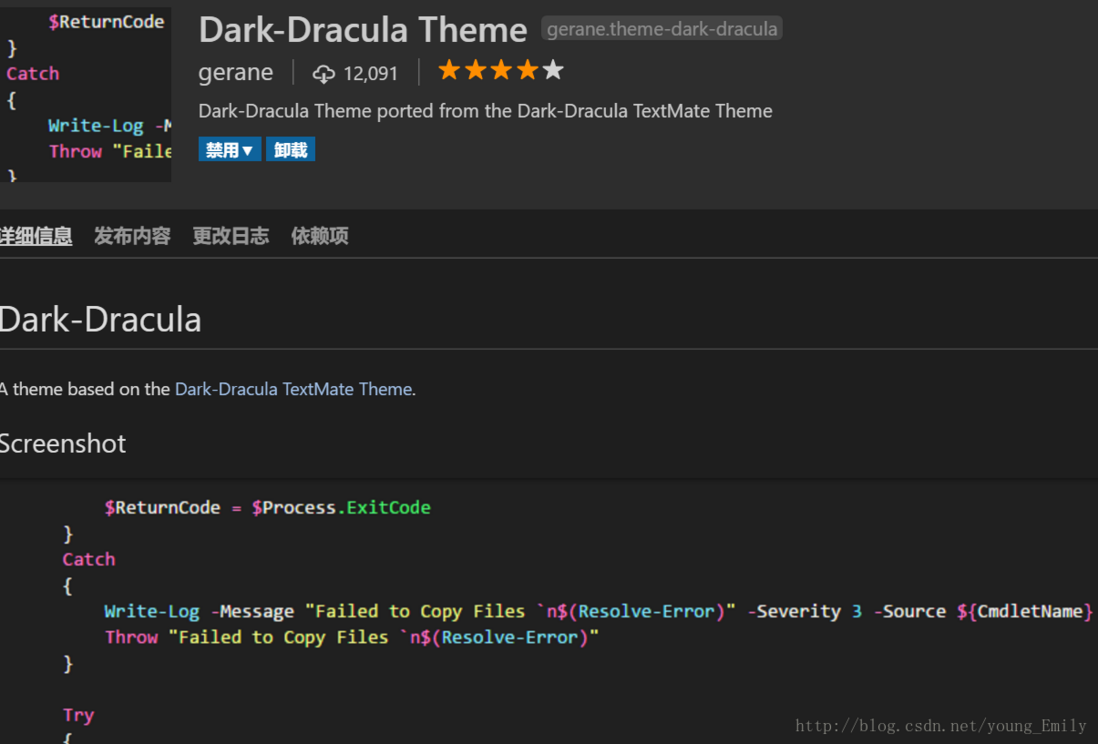
##1.Dark-Dracula Theme我觉得这款醉好看(●’◡’●)
MarkDown工具
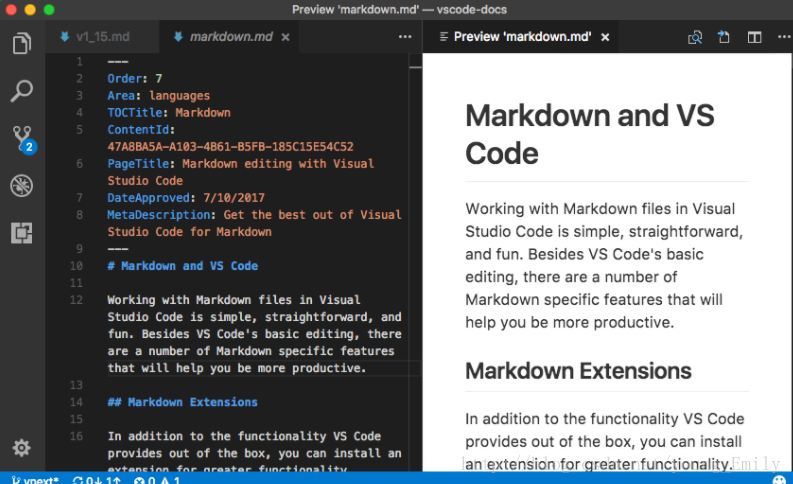
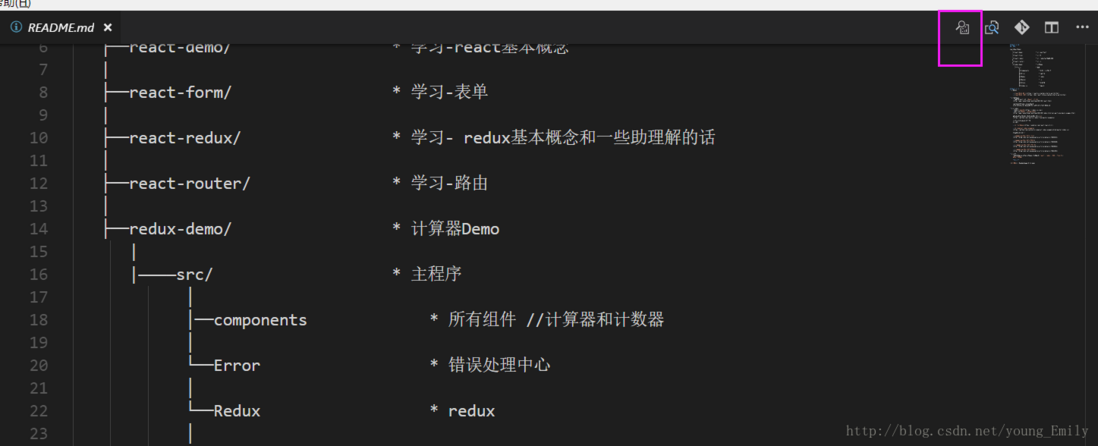
1.markdown 预览preview
Markdown Preview Github Styling 使用指南:打开md文件右边都有一个预览按钮如下 当然如果你想打开md文件自动就能预览,可以再下个插件:
Auto-Open Markdown Preview
2.markdown 快速编辑
Markdown All in One 提供了很多快捷键,加粗等
具体使用可见官方说明













**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。