前言
先说句前话,如果不是接触大型项目,不需要有多个子页面,不使用vuex也是完全可以的。
说实在话,我在阅读vuex文档的时候,也很难以去理解vuex,甚至觉得没有使用它我也可以。但是直到我在项目碰到下面这些问题:
- 当路由切换的时候,原本路由的数据太多,传递过去太麻烦。
- 有些数据是多个路由需要用到的,那我就需要从后台获取多次数据
当然,这些问题都可以解决,就是在实例化vue对象的时候,就将这些数据绑定在window对象上面。但是我们也不得不设想:
- 万一数据太多了,那么可阅读性是不是会下降
- 如果只是修改单独的数据,是不是所有的页面都可以更新
对于第一个问题,答案是肯定的,虽然说,我们现在也可以用模块化的思想去使可阅读性更加好,但是没有一个规范,对于刚入手项目的总是难以理解。
对于第二个问题,当你页面少的时候,是不会出现这样的问题的,但是如果页面多了,你就会发现,当你把window.$data里面的数据更新的时候,所有页面的计算属性都会失效,就是你无论怎么修改数据,页面都不会更新数据。
这时候,就需要用到我们的vuex了。
vuex介绍
那么vuex 到底是什么?
引用官网的说法就是Vuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
是不是还是有点难以理解,其实简单的说vuex就是把这个项目的所有数据都存储在一个地方,方便修改和获取数据。
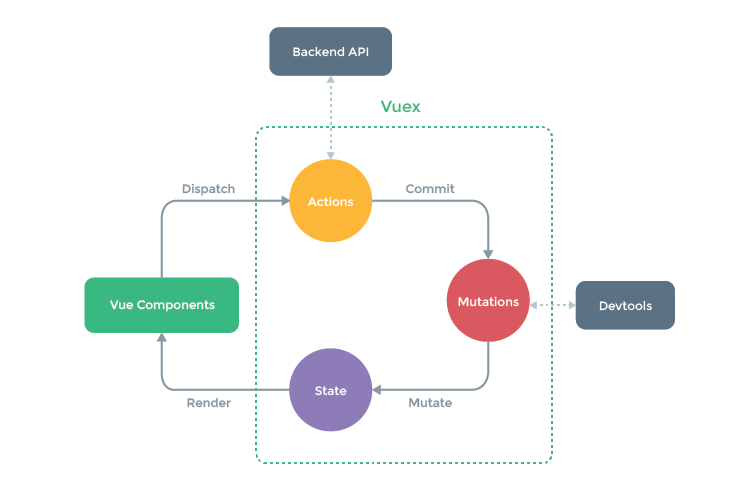
例如,我们从下面这张图给大家先简单的分析一下

在这张图片里面我们很明显可以看到三个部分
- Vue Components 表示vue里面的组件
- Backend API 后台API
- vuex 组件里面的数据管理
我们可以生动形象的理解,如果说Vuex是一个仓库,那么么Vue Components就就是售货者,负责把仓库里面的东西展现出来,Backend API就相当于入货的人,负责将货物买进来(也就是后台返回数据给前端,保存在vuex里面)。而vuex就是仓库,这个仓库里面有货物state,有管理货物进出的Muations
引用vuex
在说state之前,我们可以先在我们vue项目引用vuex
npm install vuex然后在我们的src目录下新建一个store的文件夹,在store文件夹里面新建一个index.js的文件
// ~/src/store/index.js
import Vue from 'Vue'
import Vuex from 'Vuex'
// 在这里声明实例一个Vue 去引用Vuex状态管理插件
// 这样就可以减少在main.js里面的代码量了
Vue.use(Vuex)
// 返回store实例对象
export default new Vuex.Store({
})这里说一下吧,这里Store其实就是相当vuex实例化的一个仓库。
data替代者state
为什么说state是data的替代者呢?
很容易理解,就是讲组件里面的局部参数,改成了一个可以全局使用的参数state,例如,我们在me.vue组件引用的数据todo。
那么我们可以在store里面这样实例化它出来
// ~/src/store/index.js
// ...
export default new Vuex.Store({
state: {
todo: []
}
})那么,我们在组件里面怎么使用这个数据呢?
// me.vue组件文件
// ...
<script type="text/ecmascript-6">
export default {
data() {
meTodo: [] // 然后在方法里面引用this.meTodo = this.$store.state.todo
}
}
</script>
// ...是不是很简单,但是我们不可能每次使用这个值都要获取一次吧,这些vue团队也都想好了,我们可以通过计算属性来获取state里面的数据。
// ...
<script type="text/ecmascript-6">
// 在单独构建的版本中辅助函数为 Vuex.mapState
import { mapState } from 'vuex'
export default {
computed: mapState([
// 映射 this.todo 为 store.state.todo
'todo'
])
}
</script>
// ...相当于
// ...
<script type="text/ecmascript-6">
export default {
computed:
todo () {
return this.$store.state.todo
}
])
}
</script>
// ...计算属性Getter
有时候我们会需要对state的数据进行一些过滤操作,例如我们只要在todo里面大于10的数字,如果是用computed的话,我们就需要使用filter函数,为了更加简便,vuex也给我们提供了计算属性getter。
我们可以修改我们的~/src/store/index文件
// ...
export default new Vuex.Store({
state: {
todo: []
},
getters: {
todo: state => state.todo.filter(number => number > 10)
}
})然后在me.vue里面引用
// ...
<script type="text/ecmascript-6">
// 在单独构建的版本中辅助函数为 Vuex.mapGetters
import { mapGetters } from 'vuex'
export default {
computed: {
...mapGetters([
// 映射 this.todo 为 store.state.todo
'todo'
])
}
}
</script>
// ...这样就可以简单拿到大于10的todo数据了
修改state的Mutation
我们说了怎么获取数据,但是我们应该怎么修改数据呢,是不是直接赋值给数据就可以了呢?
答案当然不是,vuex规定了,我们只能用Mutation来进行修改数据,那么,我们怎么进行修改数据呢?
修改我们的~/src/store/index.js
// ...
export default new Vuex.Store({
state: {
todo: []
},
getters: {
todo: state => state.todo.filter(number => number > 10)
},
mutations: {
revsiseTode: (state, oneTodo) => (state.todo = oneTodo) // 修改state的值
}
})然后在我们的me.vue组件里面修改
// ...
// 在单独构建的版本中辅助函数为 Vuex.mapGetters
import { mapGetters } from 'vuex'
// 在单独构建的版本中辅助函数为 Vuex.mapMutations
import { mapMutations } from 'vuex'
export default {
computed: {
...mapGetters([
// 映射 this.todo 为 store.state.todo
'todo'
])
},
method: {
...mapMutations(
[
// 将 `this.revsiseTode()` 映射为 `this.$store.commit('revsiseTode')`
// 如果想传递参数可以使用this.$store.commit('revsiseTode', oneTode)
// 或者Action
'revsiseTode'
]
)
}
}Action的使用
写了这么久,终于到了Action的出场了,其实不管怎么说,Action主要是为了与后台交互而使用的属性,这里,我就假设todo的数据在路由/me/gettodo里面能够获取,因此,修改~/store/index.js
// ...
export default new Vuex.Store({
state: {
todo: []
},
getters: {
todo: state => state.todo.filter(number => number > 10)
},
mutations: {
revsiseTode: (state, oneTodo) => (state.todo = oneTodo) // 修改state的值
},
actions: {
getTodo: context => Vue.http.get('/me/gettodo', (res) => {
context.commit('revsiseTode', res.body.todo)
})
}
})然后就可以通过触发我们的actions来提交mutations去修改state的数据了,在me.vue修改
// ...
// 在单独构建的版本中辅助函数为 Vuex.mapGetters
import { mapGetters } from 'vuex'
// 在单独构建的版本中辅助函数为 Vuex.mapMutations
import { mapActions } from 'vuex'
export default {
computed: {
...mapGetters([
// 映射 this.todo 为 store.state.todo
'todo'
])
},
method: {
...mapActions(
[
'reviseTodo', // 将 `this.reviseTodo()` 映射为 `this.$store.dispatch('reviseTodo')
]
)
}
}
// ...vuex目录结构
上面主要只是简单的讲了一下vuex的使用,也只是讲了一部分,不过相信看了这里之后再去官网就会有更深的理解。当然这些都是简单的使用,如果想把vuex运用到项目,必须把他们模块化更加好看,vuex官网也为我们提供了规范的项目目录结构,我这里就不多啰嗦几句了。
总结
vuex其实不难,我一开始也以为很难一直学不会,只要多使用就会觉得,其实也就只是别人都封装好了的方法,我们去使用这个简便的仓库就行了。
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。