一、CSS选择符
CSS选择符由一些初始化参数组成,这些参数指明了要应用这个CSS规则的页面元素。
作为一个网站的前端开发工程师,应该避免编写一些常见的开销很大的CSS选择符模式,尽量编写高效的CSS选择符,从而加快页面的渲染速度,缩短页面呈现时间。
二、浏览器读取选择器
浏览器读取选择器,遵循的原则是从选择器的右边到左边读取。换句话说,浏览器读取选择器的顺序是由右到左进行的。
2.1 举例
浏览器读取选择器的顺序如下:
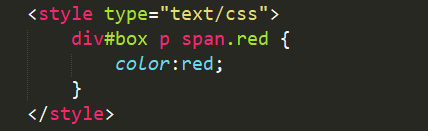
- 查找页面中所有 class=red 的 span 元素
- 查找 1. 结果的父元素中是否有 p 元素
- 查找 2. 结果的父元素中是否有 id=box 的 div 元素
2.2 从右到左的用处
- 尽早的过滤掉无关的样式规则
- 尽快的匹配到目标元素
2.3 关键选择器
选择器的最后一部分,也就是选择器的最右边部分被称为 关键选择器 (keyselector),它将决定 CSS 选择器的效率。
三、选择器的效率
3.1 从高到低
内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 元素(类型)选择器 = 伪元素选择器
3.2 总结
ID和类名用于关键选择器上效率是最高的,而CSS3的仿伪类和属性选择器,虽然使用方便,但其效率却是最低的。
四、选择器性能优化
根据以上「浏览器读取选择器」与「选择器的效率」原则,我们可以通过避免不恰当的使用,提升 CSS 选择器的性能。
4.1 避免使用通用选择器
浏览器匹配文档中所有的元素后分别向上逐级匹配 class 为 content 的元素,直到文档的根节点。因此其匹配开销是非常大的,所以应避免使用关键选择器是通配选择器的情况。
4.2 不要在编写id规则时用标签名或类名
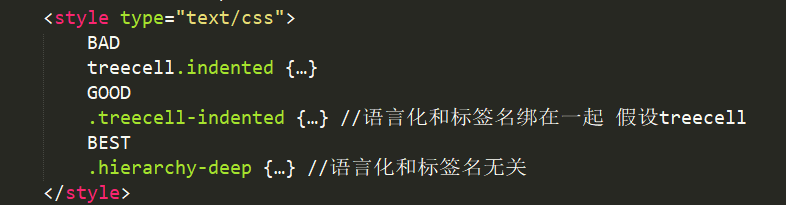
4.3 不要在编写class规则时用标签名
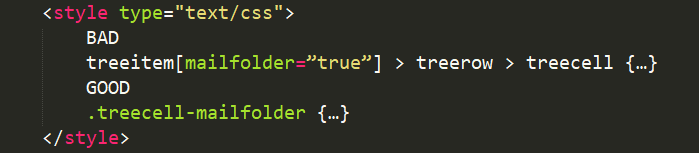
4.4 把多层标签选择规则用class规则替换,减少css查找
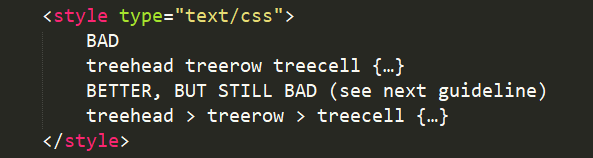
4.5 避免使用子选择器
后代选择器在CSS中是最昂贵的选择器。贵得要命——尤其是把它和标签或通配符放在一起!
标签后面最好永远不要再增加子选择器
4.6 依靠继承
4.7 避免单规则的属性选择器
属性选择器根据元素的属性是否存在或其属性值进行匹配,如下例规则会把herf属性值等于 ”#index” 的链接元素设置为红色:
但其匹配开销是非常大的,浏览器先匹配所有的元素,检查其是否有href属性并且herf属性值等于”#index”, 然后分别向上逐级匹配class为selected的元素,直到文档的根节点。所以应避免使用关键选择器是单规则属性选择器的规则。
4.8 避免类正则的属性选择器
CSS3添加了复杂的属性选择器,可以通过类正则表达式的方式对元素的属性值进行匹配。当然这些类型的选择器定是会影响性能的,正则表达式匹配会比基于类别的匹配会慢很多。大部分情况下我们应尽量避免使用 *=, |=, ^=, $=, 和 ~=语法的属性选择器。
4.9 移除无匹配的样式
移除无匹配的样式,有两个好处:
- 第一,删除无用的样式后可以缩减样式文件的体积,加快资源下载速度;
- 第二,对于浏览器而言,所有的样式规则的都会被解析后索引起来,即使是当前页面无匹配的规则。移除无匹配的规则,减少索引项,加快浏览器查找速度;
五、总结
- 网站编写CSS时,应该优先考虑使用class选择器,避免使用通配符选择器(*)和属性选择器(a[rel=”external”]),后代选择器与标签选择器结合使用也应避免。
- 使用id选择器的性能最好,但是编写时要注意其唯一性,谨慎使用。
- CSS3选择器(例如::nth-child(n)第n个孩子)在帮助我们锁定我们想要的元素的同时保持标记的干净和语义化,但事实是,这些花哨的选择器让更多的浏览器资源被密集使用。如果你关心页面性能的话,他们真不该被使用!









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。