有哪些选择器
基本选择器
- 通配选择器(*)
- ID选择器(#ID)
- 类选择器(.className)
- 元素选择器(tagName)
- 后代选择器(a b)
- 子元素选择器(a>b)
- 相邻后面兄弟元素选择器(a + b)
- 通用后面兄弟选择器(a 〜 b)
- 群组选择器(selector1,selector2,...)
这里面平时不太常用的选择器有相邻后面兄弟选择器和通用后面兄弟选择器
首先,很多资料上把它们叫做相邻兄弟选择器和通用兄弟选择器,我觉得这样会有一定的误导意义,
例如:
`
<ul>
<li class="l1">1</li>
<li class="l2">2</li>
<li class="l3">3</li>
<li class="l4">4</li>
<li class="l5">5</li>
<li class="l6">6</li>
<li class="l7">7</li>
<li class="l8">8</li>
<li class="l9">9</li>
</ul>
li {
list-style: none;
height: 20px;
width: 20px;
background: red;
margin: 10px;
border-radius: 10px;
text-align: center;
color: white;
float: left;
line-height: 20px;
}`
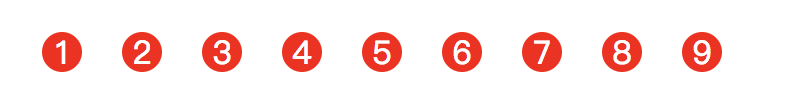
当使用相邻兄弟选择器时:
.l3 + li {
background: green;
}效果为:
可以看出相邻兄弟选择器只会选择它后面的一个兄弟元素。
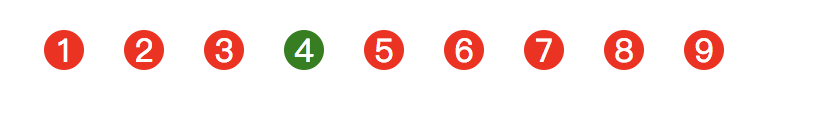
当使用通用兄弟选择器:
.l3 ~ li {
background: green;
}效果为:
可以看出来通用兄弟选择器会选择它后面所有的兄弟元素
属性选择器
- E[attr]:只使用属性名,但没有确定任何属性值
- E[attr="value"]:指定属性名,并指定了该属性的属性值
- E[attr~="value"]:指定属性名,并且具有属性值,此属性值是一个词列表,并且以空格隔开,其中词列表中包含了一个value词,而且等号前面的“〜”不能不写
- E[attr^="value"]:指定了属性名,并且有属性值,属性值是以value开头的;
- E[attr$="value"]:指定了属性名,并且有属性值,而且属性值是以value结束的;
- E[attr*="value"]:指定了属性名,并且有属性值,而且属值中包含了value;
- E[attr|="value"]:指定了属性名,并且属性值是value或者以“value-”开头的值(比如说big-name);
属性选择器中有波浪(〜)时属性值有value时就相匹配,没有波浪(〜)时属性值要完全是value时才匹配
伪类选择器
动态伪类
在链接中常看到的锚点伪类:link、visited、hover、active
UI元素状态伪类
例如 :enabled,:disabled,:checked等,这些主要是对一些表单元素操作。
比较常见的如"type="text"有enable和disabled两种状态,前者为可写状态后者为不可写状态。
CSS3的:nth选择器
- first-child: 选择某个元素的第一次的出现
- last-child: 选择某个元素的最后一次的出现
- nth-child(): 选择某个元素的一个或多个特定的条件的出现
权重如何计算
根据样式所在位置,对元素的影响也有关系:内联样式(标签内style形式) > style标签 > link标签
根据选择器的类型,id选择器 > 类、属性选择器和伪类选择器 > 元素和伪元素
一般来说我们的计算方式为,从0开始,一个行内样式+1000,一个id+100,一个属性选择器/class或者伪类+10,一个元素名,或者伪元素+1



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。