1、js运行机制
javascript是一门单线程语言
同步和异步任务分别进入不同的执行"场所",同步的进入主线程,异步的进入Event Table并注册函数。
当指定的事情完成时,Event Table会将这个函数移入Event Queue。
主线程内的任务执行完毕为空,会去Event Queue读取对应的函数,进入主线程执行。
上述过程会不断重复,也就是常说的Event Loop(事件循环)。
2、js库
jquery
jquery主要是用于处理js和html页面交互的,封装了很多操作dom的方法,以及ajax,相比于原生的js更加的简洁,提高了开发效率。
underscore
underscore.js可以理解为一个js的函数库,其中主要封装了一些常用的js操作函数方法,比如数组操作的map,reduce,filter等等,不过这些函数大多在es6中已经实现了。类似underscore的还是lodash,都是辅助js开发的。
Lodash
Lodash是js的工具库,它内部封装了诸多对字符串、数组、对象等常见数据类型的处理函数,其中部分是目前ECMAScript尚未制订的规范,但同时被业界所认可的辅助函数。
3、前端框架
2.1、 vue
-
简介 Vue.js是当下较为流行的一个JavaScript MVVM框架,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,更易快速地上手并使用。
不同于jQuery手动操作DOM,Vue.js是数据驱动的,它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。
-
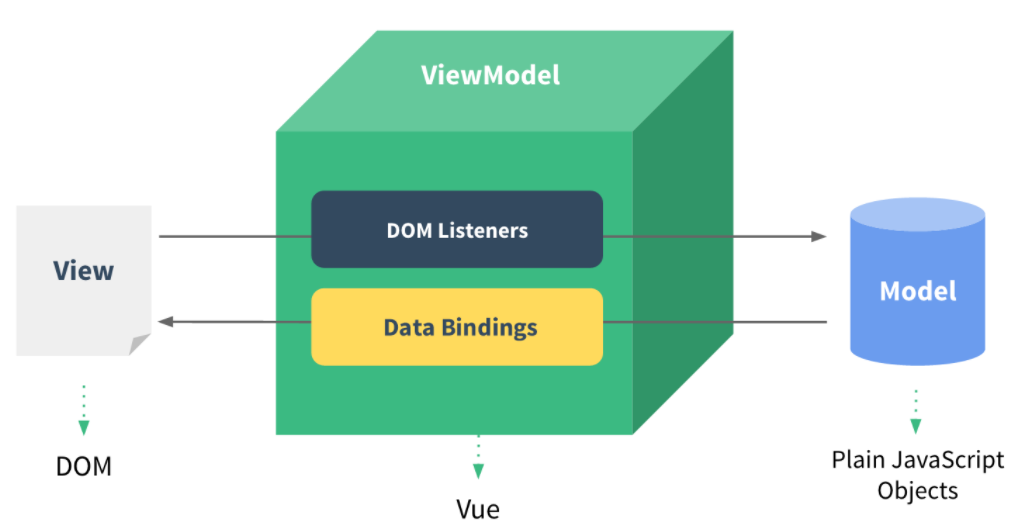
mvvm(model-view-view-model)框架:
ViewModel: 是Vue.js的核心,它是一个Vue实例。作用于某一个HTML元素上的(HTML的body元素或是指定了id的某个元素)。
双向绑定:我们将上图中的DOM Listeners和Data Bindings看作两个工具,它们是实现双向绑定的关键。
DOM Listeners:帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据;
Data Bindings:当更新Model中的数据时,它会帮我们更新页面中的DOM元素。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。