1. <keygen> 是正确的HTML5标签吗?
<keygen> 标签规定用于表单的密钥对生成器字段。当提交表单时,私钥存储在本地,公钥发送到服务器。
是正确的HTML5标签。
2. <bdo> 标签是否可以改变文本方向?
<bdo>标签覆盖默认的文本方向。可以改变文本方向。
3. 下列HTML代码是否正确?
正确。<figure> 标签规定独立的流内容(图像、图表、照片、代码等等)。figure 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。使用<figcaption>元素为figure添加标题(caption)。
4. 哪种情况下应该使用small标签?当你想在h1 标题后创建副标题?还是当在footer里面增加版权信息?
small标签一般使用场景是在版权信息和法律文本里使用,也可以在标题里使用标注附加信息(bootstrap中可见),但不可以用来创建副标题。
The HTML Small Element (<small>) makes the text font size one size smaller (for example, from large to medium, or from small to x-small) down to the browser's minimum font size. In HTML5, this element is repurposed to represent side-comments and small print, including copyright and legal text, independent of its styled presentation.
5. 在一个结构良好的web网页里,多个h1标签会不利于SEO吗?
不影响。
According to Matt Cutts (lead of Google's webspam team and the de facto expert on these things), using multiple <h1> tags is fine, as long as you're not abusing it (like sticking your whole page in an <h1> and using CSS to style it back to normal size). That would likely have no effect, and might trigger a penalty, as it looks spammy.
If you have multiple headings and it would be natural to use multiple <h1>'s, then go for it.
6. 如果你有一个搜索结果页面,你想高亮搜索的关键词。什么HTML 标签可以使用?
<mark> 标签表现高亮文本。
The HTML <mark> Element represents highlighted text, i.e., a run of text marked for reference purpose, due to its relevance in a particular context. For example it can be used in a page showing search results to highlight every instance of the searched for word.
7. 下列代码中scope 属性是做什么的?
scoped 属性是一个布尔属性。如果使用该属性,则样式仅仅应用到 style 元素的父元素及其子元素。
8. HTML5 支持块级超链接吗?
支持。HTML5中 <a> 元素表现为一个超链接,支持任何行内元素和块级元素。
9. 当下列的HTML代码加载时会触发新的HTTP请求吗?
对
10. 当下列的HTML代码加载时会触发新的HTTP请求吗?
对
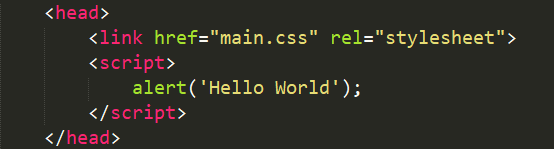
11. main.css一定会在alert('Hello world')被加载和编译吗?
对
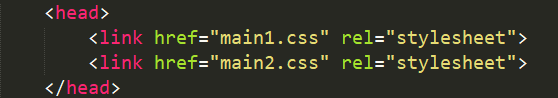
12. 在main2.css获取前main1.css一定必须被下载解析吗?
错
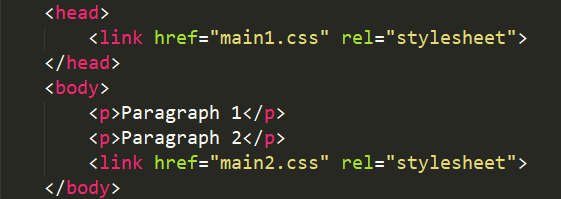
13. 在Paragraph 1加载后main2.css才会被加载编译吗?
对
若有错误,望大家指出,谢谢(〃'▽'〃)









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。