项目初始化
使用 webpack-simple 方式比较方便和容易配置,原来的方式各种坑慎入
vue init webpack-simple vue-card-slide
cd vue-card-slide
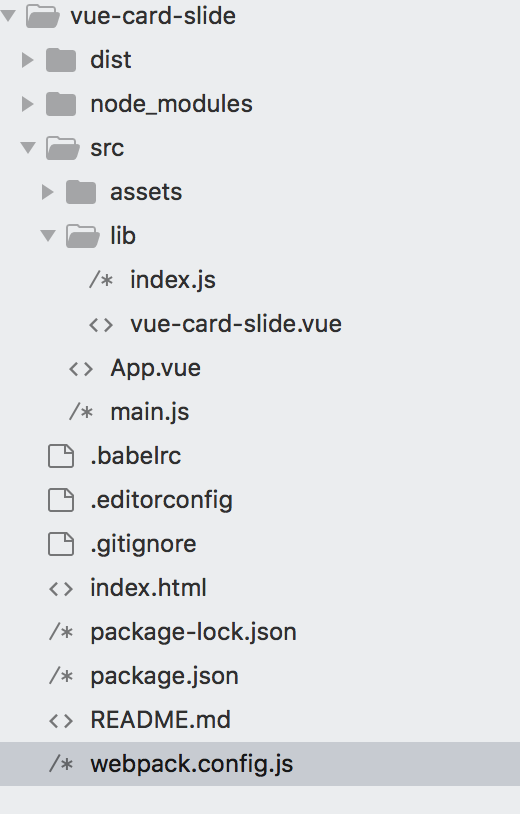
npm run dev项目结构如下所示
更改webpack.config.js配置
entry: './src/lib/index.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '',
filename: 'vue-card-slide.js',
library: 'VueCardSlide',
libraryTarget: 'umd',
umdNamedDefine: true}修改package.json
"name": "vue-card-slide",
"description": "A vue plugin for Carousel Card Slide",
"version": "1.1.1",
"author": "carrie ",
"license": "MIT",
"private": false,
"main": "dist/vue-card-slide.js",
"repository": {
"type": "git",
"url": "https://github.com/Carrie999/vue-card-slide/"
}修改index.html
src="/dist/build.js" 改成 src="/dist/vue-card-slide.js"
封装打包好自己的插件 上传到相应git地址
npm 注册 npm login npm publish 就打包上传成功了
// ES6引入
import cardSlide from 'vue-card-slide'
// require引入
var cardSlide = require('CardSlide')
Vue.use(cardSlide)// 组件中使用附上git地址戳我


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。