原文章地址
https://css-tricks.com/snippe...
根据原文章翻译并添加自己的理解,有不对的欢迎指正。
弹性布局-背景
Flexbox Layout(Flexible Box)模块(目前为W3C Last Call Working Draft)旨在提供一种更有效的方式来布置,对齐和分配容器中的项目之间的空间,即使其尺寸未知和/或动态(因此单词“flex”)。
Flex布局背后的主要思想是赋予容器更改其项目的宽度/高度(和顺序)以最好地填充可用空间(主要适应各种显示设备和屏幕大小)的能力。弹性容器可扩展项目以填充可用空间,或缩小它们以防止溢出。
最重要的是,flexbox布局与方向无关,而不是常规布局(基于垂直方向的块和基于水平方向的内联块)。虽然这些工作对于页面很有效,但它们缺乏灵活性(无双关语)来支持大型或复杂应用程序(尤其是在改变方向,调整大小,拉伸,缩小等方面)。
注意:Flexbox布局最适合应用程序的组件和小型布局,而网格布局适用于大型布局。
基础知识和术语
由于flexbox是一个完整的模块,而不是一个单独的属性。是一个属性集合,是用于设置容器和容器内各个子项目的属性集合。其中一些是为了在容器上设置(父元素,称为“flex容器”),而其他的则是为了在子item上设置(称为“flex items”)。
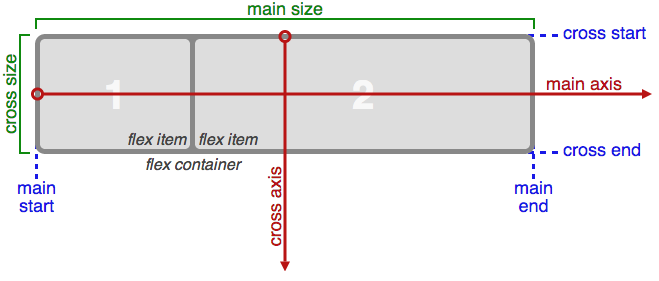
如果常规布局基于块流向和内联流向,则布局基于“弹性流动方向”。请从规范中查看这个数字,解释flex布局背后的主要思想。
基本上,项目将按照main axis(从main start 到 main end)或cross axis(从cross start 到 cross end)布置。
交叉轴是与主轴垂直的那条轴线,之所以不称之为横轴|纵轴,是因为主轴不一定是水平的,有水平和垂直两种,而交叉轴则是与主轴总是垂直的关系。
- main axis(主轴):
弹性容器的主轴是弹性项目布局的主要轴,子项目默认按照主轴排列。当心,它不一定是水平的;它取决于弹性方向属性flex-direction(见下文)。
- main-start | main-end:
主轴与容器的有两个交叉点,一个是起始点一个是结束点。判断哪个是起始点,主要看弹性布局的流动方向。e.g. 如果flex-direction: row; 那么main start就是主轴与容器交叉的左侧的点, 那么main end就是主轴与容器交叉的右侧的点,弹性布局中共子项是按照从起始点到结束点的方向排列的。
- main size:
弹性容器的宽度或高度,以main size为准,是container的主尺寸。 Flex项目的main size 属性是“宽度”或“高度”属性,以主维度中的哪一个为准。
- cross axis:
垂直于main axis的轴称为交叉轴。它的方向取决于main axis的方向。
- cross-start | cross-end:
交叉轴与容器有也有两个交点,如果flex-direction:row; 那么顶部的点就是cross-start,底部的点就是cross-end
- cross size:
弹性容器的宽度或高度,以为cross size为准,是item的交叉尺寸。cross size属性是交叉维度中的“宽度”或“高度”中的任何一个。
容器的属性:
display
diplay定义了一个flex容器;内联或块取决于给定的值。它为所有直接的子项目提供了一个弹性环境。
display: flex; /* inline-flex */请注意,CSS列对flex容器没有影响。
flex-direction 弹性布局的流动方向
容器内子项目的排列方式。四个取值 row(默认)、column、row-reverse、column-reverse
row:横向
column: 纵向
row-reverse: 横向倒序
column-reverse: 纵向倒序
flex-wrap 是否换行
默认子项目排列为一行,此属性规定是否要换行,如何换行。三个取值 nowrap(默认)、wrap、wrap-reverse
nowrap: 不换行 从 main-start 排到 main-end 不换行,并且容器可能溢出
wrap:换行 项目排序 从 main-start 排到 main-end
wrap-reverse:换行、从 main-end 排到 main-start
flex-flow
该属性是一个复合属性,取值为两个值,第一个值是flex-direction, 第二个值是flex-wrap。
默认是flex-flow:row nowrap;
justify-content
items在主轴(main axis)上的对齐方式。取值有flex-start(默认)、 flex-end、center、space-between、 space-around。
flex-start: 主轴的start方向对齐,即 main-start方向对齐
flex-end: 主轴的end方向对齐,即 main-end 方向对齐
center: 主轴方向居中对齐
space-between: 主轴方向两端对齐,items之间间隔相等
space-around:item之间的间隔是item距离容器边框(main-start、main-end)之间的两倍。
space-evenly: items之间、item距离容器边框之间间距都相等。
align-items
items在交叉轴上的对齐方式。取值:flex-start、flex-end、 center、baseline、stretch(默认)。
flex-start: cross-start方向对齐
flex-end: cross-end方向对齐
center: 交叉轴中点对齐
baseline: items中第一行文字的基线
stretch: 默认填充items的高度为容器高度,与cross size一致。但是如果items有设置高度,则按照items的高度处理。
align-content
内容对齐方式,内容有多行(多条线)的情况下,交叉轴上的对齐方式。对于内容只有一行的,该属性不起作用,即flex-wrap的属性不能是nowrap。取值为:flex-start、flex-end、 center、space-between、space-around、stretch。
flex-start: 交叉轴start方向对齐。
flex-end: 交叉轴end方向对齐
center: 交叉轴中点对齐
space-between: 两端对齐(start和end)。items之间间距相等
space-around: items之间的间距是到item到边框(start或end)的两倍。
stretch:items占据所有空间
项目的属性
order
定义item的排序,取值是interger类型的数据。取值越小,越靠前。默认值为0.可以取负值。
html
<div id="div1" class="container">
<div class="item0">
1
</div>
<div class="item1">
2
</div>
<div class="item2">
3
</div>
<div class="item3">
4
</div>
<div class="item">
5
</div>
<div class="item">
6
</div>
<div class="item">
7
</div>
<div class="item">
8
</div>
</div>css
.item0
order 0
.item1
order 1
.item2
order -1
.item3
order -2flex-grow
放大属性。item占据container的比例。默认值为0,不可以取负值。
如果所有item的flex-grow都被设置为1,那么所有子项将平分container的空间。如果有一个item的flex-grow设置为2,那么它占据的空间将是其余item的两倍。这种划分是基于主轴的。当主轴是横向时,是将宽度按照比例划分。当主轴是纵轴时,是将高度按照比例划分。
flex-shrink
缩小属性,默认值为1,不可以取负值。如果container下每个item都是flex-shrink:1;则当空间不足时等比例缩小。如果有以下flex-shrink属性取0;则其余item不缩小。
flex-basis
取值: <length> | auto(默认值)
这将在分配剩余空间之前定义元素的默认大小。它可以是一个长度(例如20%,5rem等)或关键字。 auto关键字的意思是“查看我的宽度或高度属性”(暂时由main-size关键字完成,直到弃用)。内容关键字的意思是“根据项目的内容来确定它的大小” - 这个关键字还没有得到很好的支持,所以很难去测试并且很难知道它的最大内容,最小内容和适合内容的含义。
flex
是flex-grow、 flex-shrink 和 flex-basis属性的复合写法。默认取值 0 1 auto。推荐使用这种写法。
align-self
给某个子项(item)重写对齐方式。取值auto(默认)、flex-start、 flex-end、center、baseline、stretch. 每个取值含义align-item类似,只不过这个属性是给特定的item的。align-items是给容器下所有item的。













**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。