ant design pro 新增页面
ps:参考资料
1.ant design pro
2.由于pro版本升级到2.0,所以重新做了一个分享,下面是目录地址
- Ant Desing Pro2.0(一)项目初始化
- Ant Desing Pro2.0(二)新增页面
- Ant Desing Pro2.0(三)设置代理
- Ant Desing Pro2.0(四)与服务端交互
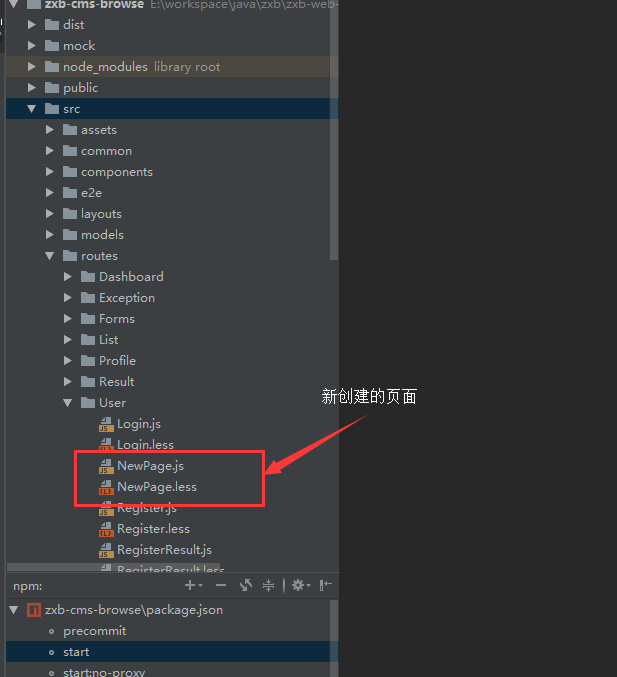
1.在 src/routes/ 下面的任意一个文件夹下面创建一个页面
// 填写如下内容
/** NewPage.js内容 */
import React, { Component } from 'react';
export default class NewPage extends Component {
render() {
return (
<div>
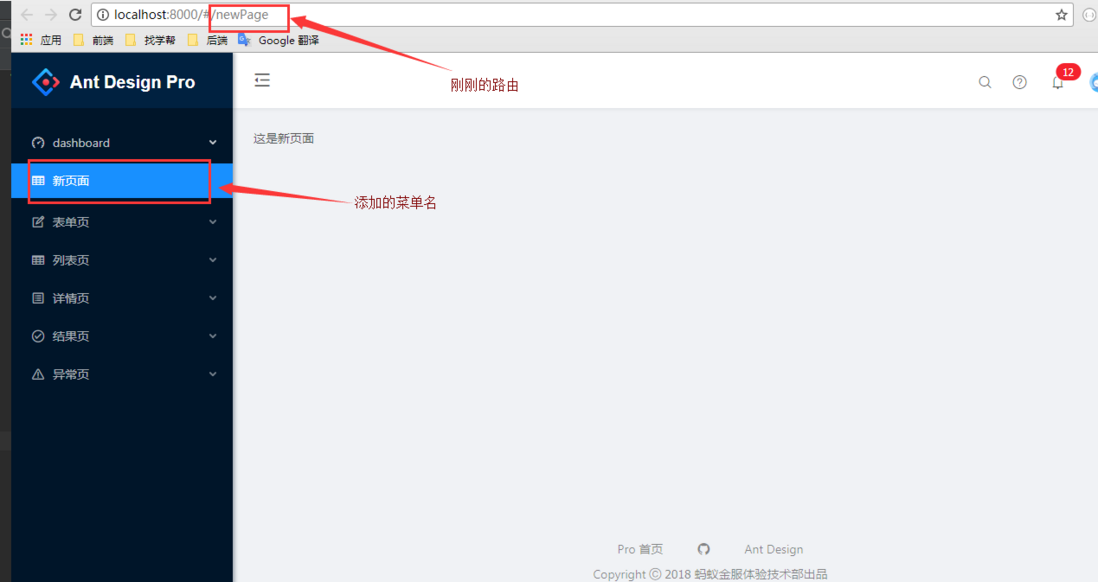
这是新页面
</div>
)
}
}
/** NewPage.less内容 */
@import "~antd/lib/style/themes/default.less";
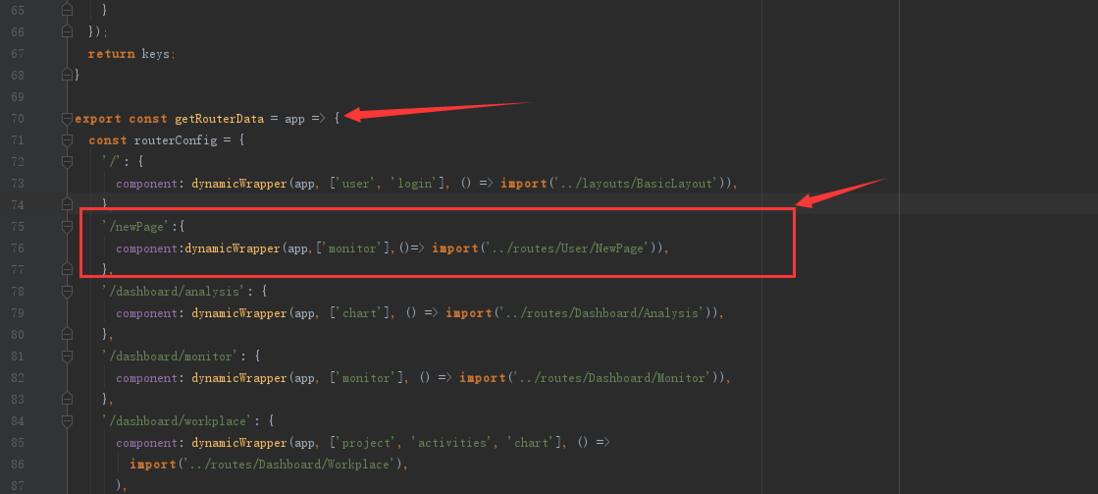
2.将刚刚写的组件注册到路由里面,修改 src/common/router.js文件
/** src/common/router.js内容 */
'/newPage':{
component:dynamicWrapper(app,['monitor'],()=> import('../routes/User/NewPage')),
},
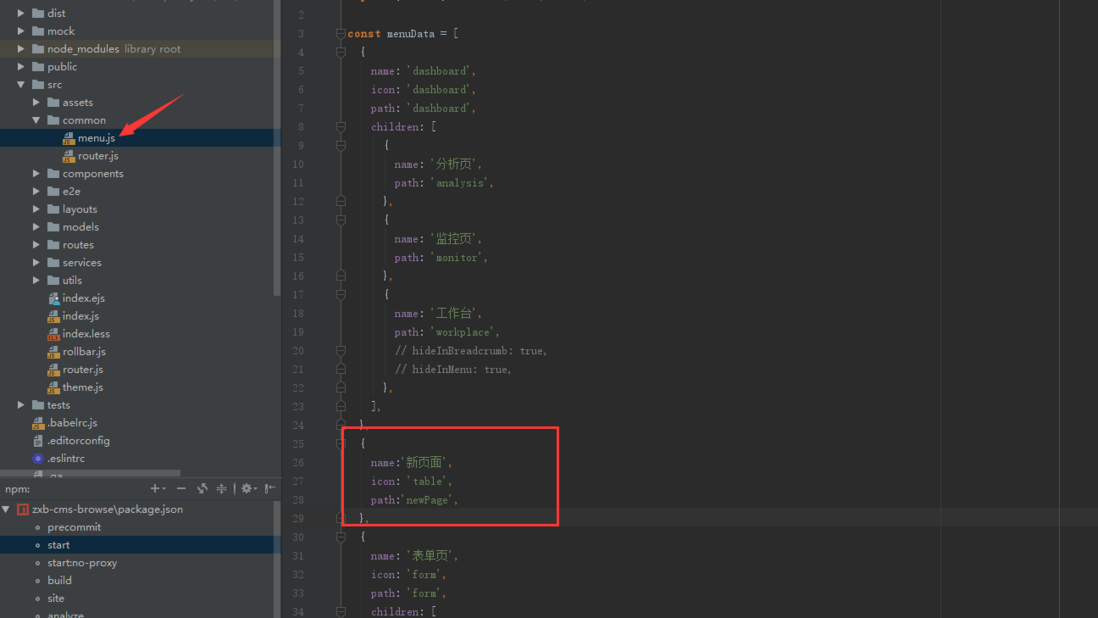
/** src/common/menu.js内容*/
{
name:'新页面',
icon: 'table',
path:'newPage',
},
添加后的效果src/common/router.js
src/common/menu.js





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。