作者:心叶
时间:2018-04-26 15:56
本篇最终项目文件Github地址:github.com/paper520/vue.quick/tree/V3
纯洁的VUE开发项目,最新版本,可供直接使用:https://github.com/AC-angle/V...
写在前面
本文是对vue以及相关知识的理解,重点不在知识本身上,而是理解这些知识存在的意义。
为什么会有这篇文章,主要是考虑有的人可能会感觉,说了这么多vue,也会用了,可还是昏昏的,个人也感觉明明白白是很重要的,因此在正式开始之前先好好说清楚。
下面使用循序渐进的问答方式进行。
什么是vue?
大致说明
严格的说,vue就是一个JavaScript库,你把他看成一个框架也无伤大雅,反正就是一个提供了很多便捷的前端开发的东西,类似Jquery,不过提供的东西更丰富了。
经过前面的学习你应该感受出来了,使用他提供的接口或者说规范,反正就是在他规定的世界观里面开发,他会帮你实现你想要的功能,而他的世界里面,仿佛一切都没有原生那么痛苦。
因此,归结到本质还是浏览器本身语言系列(HTML+CSS+JavaScript)和一些开发技巧,再加上vue的世界观就是vue了。
举例说明
经过上面的文字说明,你可能还是不想理解我想说什么,下面举一个例子来简单感受一下:
【需求】页面上有二个输入框(一个用来输入姓名,一个用来输入国籍)和一块用来显示提示信息的地方,提示信息的内容为:【编辑时间】姓名,来自+国籍。提示信息需要根据你的输入随时改变,我们直接看看vue是如何实现的(本文全部例子都放在之前的【这是页面一】那一页里面,也就是PageOne.vue,菜单改名为:Vue基础部分),看看修改后的PageOne.vue里面的内容:
<template>
<article>
<section>
<header>
用例一
</header>
姓名:<input type="text" name="name" v-model="name"><br />
国籍:<input type="text" name="country" v-model="country"><br />
提示信息:{{infoMessage}}
</section>
</article>
</template>
<script>
export default {
data() {
return {
name: "心叶",
country: "中国"
};
},
computed: {
infoMessage: function() {
return (
"【" + new Date() + "】" + this.name + ",来自" + this.country + "!"
);
}
}
};
</script>
<style scoped>
article {
font-size: 16px;
padding: 10px;
}
header{
color:red;
font-size: 20px;
}
</style>
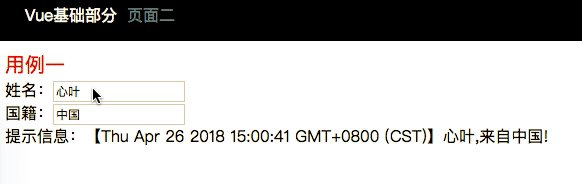
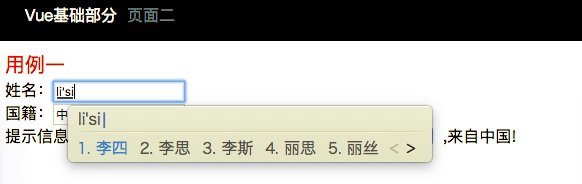
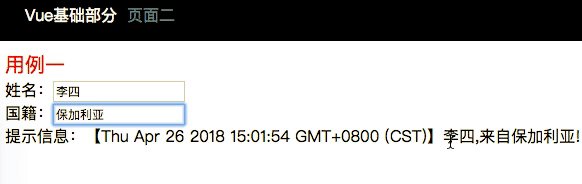
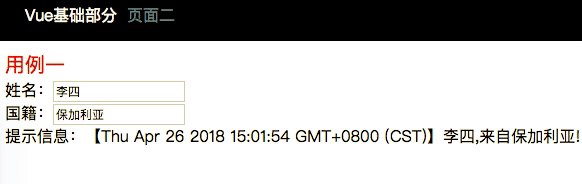
先看看效果:
在代码里面,主要是template模板里面和script代码需要说明一下:
1.template里面有二个输入框,需要注意的是他们都分别有一个v-model属性,你可以理解这个属性的意思就是这个输入框的值和vue对象里面对应的属性关联起来了,比如姓名输入框,如果vue对象的name属性改变这个值也会跟着改变,反过来一样;
2.template里面的信息显示方法是{{infoMessage}},就是规定vue对象的infoMessage属性改变,这个地方对应改变;
3.script标签里面,和template对应,先定义了name和country,然后定义infoMessage的时候比较奇怪,其实这个叫计算属性,从代码可以看出来,他是在name或country改变的时候自动修改,当然,前面的日期也重新获取了,因此时间会自动改变。
上面代码的意思具体是什么不是那么重要,重要的是,很明显在开发难度上,这样要比不用vue实现起来容易多了。
vue会帮助我们干很多事情,上面就是一个例子,而我们,仅仅需要遵循vue的世界观就可以了(不要想的太复杂)。
理解总结
因此,根据个人的体会,学习vue,或者说学习别的类库或者框架,首先不要去排斥他,先从思想的高度去理解他,然后用几个例子去体会他,接着看看官方文档,最后用一个完整例子试一试就差不多了。
只要入门了,深入的东西慢慢来,一步步来,你知道他有哪些东西,不会都没事,需要的时候可以想起来就可以了,最重要的还是核心的东西和经验的积累。
vue的东西很多,也不是一个项目要全部用到,根据需求,搭建适合自己的目录结构。
无论何时,都不要忘记思考本质的东西,千万别在各种类库、框架和新技术中迷失方向(突然想起来前几天看霍金视频里面的一句话:无论生活如何艰苦,都不要忘记仰望星空!)。
什么时候使用?
什么时候使用这个问题真的太难了,因为我根本不知道你想干什么。
不过对于这些东西,我想说说自己的体会:
用框架或者类库的好处很明显,而坏处又何尝不是显而易见,你会发现你需要学习很多新的东西,而这些东西还是一直变动的(好吧,前端自己本来就变的很快),如果出了错误(框架或者类库自己的设计问题),解决起来比较不舒服(简单使用应该遇不到)。
这当然不应该是作者的错,举个例子,如果你不用电脑,就永远不会需要去思考电脑坏了怎么办,当然,你也无法获取电脑提供的服务。
不过,有些人是需要电脑的,有些人可能并不需要,一个简单计算器可能更加方便,至少计算器可比电脑便宜多了,vue也是一样,一个简单项目可能没有使用vue更好。
总结
本来想更系统的说说自己的理解,感觉语言功底欠缺,写的有错误的地方,还请帮忙纠正,如果可以给你学习vue或者前端的路上提供思想上的帮助,这篇文件也就有了存在的价值!

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。