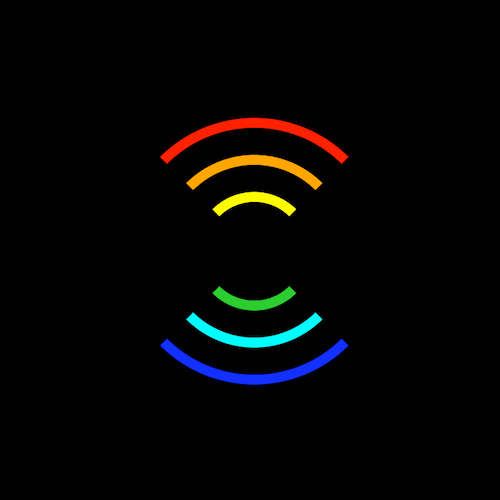
效果预览
按下右侧的“点击预览”按钮在当前页面预览,点击链接全屏预览。
https://codepen.io/zhang-ou/pen/OZmXQX
可交互视频教程
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
源代码下载
请从 github 下载。
代码解读
定义 dom,只包含一个元素:
<div class="circle"></div>居中显示:
html,
body,
.circle {
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}一共画三层圆弧,先画最外一层的样式:
.circle {
width: 10em;
height: 10em;
border-width: 0.4em;
border-style: solid;
border-radius: 50%;
border-left-color: transparent;
border-right-color: transparent;
border-top-color: red;
border-bottom-color: blue;
}再用伪元素画中间一层的样式:
.circle {
position: relative;
}
.circle::before {
content: '';
position: absolute;
width: 75%;
height: 75%;
border-width: 0.4em;
border-style: solid;
border-radius: 50%;
border-left-color: transparent;
border-right-color: transparent;
border-top-color: orange;
border-bottom-color: cyan;
}再用伪元素画最内一层的样式:
.circle::before {
content: '';
position: absolute;
width: 75%;
height: 75%;
border-width: 0.4em;
border-style: solid;
border-radius: 50%;
border-left-color: transparent;
border-right-color: transparent;
border-top-color: yellow;
border-bottom-color: limegreen;
}定义动画效果:
@keyframes animate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(1440deg);
}
}最后,应用动画效果到每层:
.circle {
animation: animate 4s ease-in-out infinite alternate;
}
.circle::before {
animation: animate 8s ease-in-out infinite alternate;
}
.circle::after {
animation: animate 16s ease-in-out infinite alternate;
}大功告成!
知识点
- border-left-color https://developer.mozilla.org/en-US/docs/Web/CSS/border-left-color
- border-right-color https://developer.mozilla.org/en-US/docs/Web/CSS/border-right-color
- border-top-color https://developer.mozilla.org/en-US/docs/Web/CSS/border-top-color
- border-bottom-color https://developer.mozilla.org/en-US/docs/Web/CSS/border-bottom-color
- animation-duration https://developer.mozilla.org/en-US/docs/Web/CSS/animation-duration

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。