本文主要介绍 vue的调试工具 vue-devtools 的安装和使用。
工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧。
1.到github下载:git clone https://github.com/vuejs/vue-...
2.在vue-devtools目录下安装依赖包:
- cmd中打开刚刚克隆文件的目录下:(比如我的:F:codevuevue-devtools-master)
- 在该目录下安装:npm install
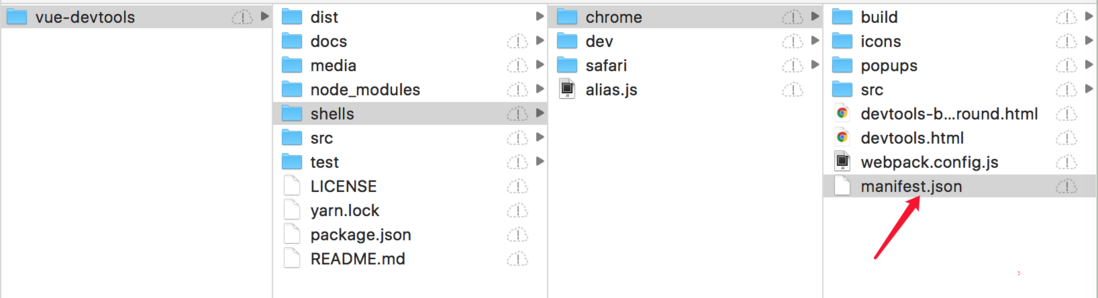
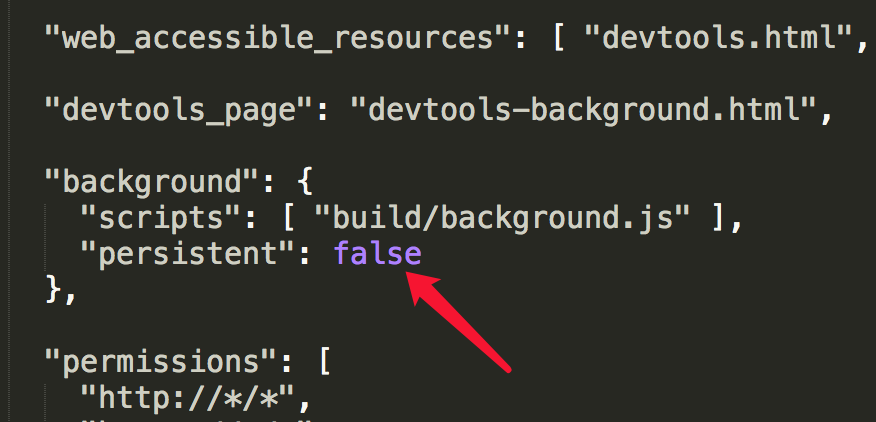
3.修改manifest.json文件
- 将代码中 "persistent":false改成true
4.安装完成后同在该目录(比如我的:F:codevuevue-devtools-master)下npm run build
5.扩展Chrome插件
- Chrome浏览器 > 更多程序 > 拓展程序
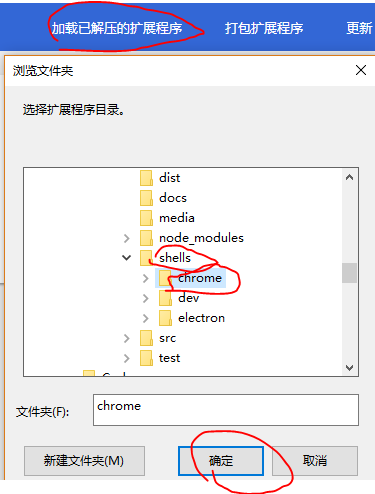
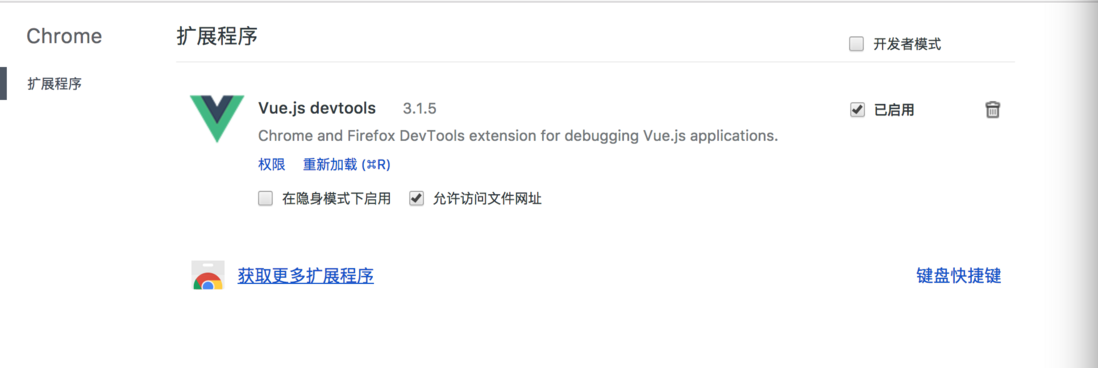
- 点击加载已解压程序按钮, 选择 vue-devtools > shells > chrome 放入, 安装成功如下图
- vue-devtools使用
打开vue项目, 打开f12, 选择vue就可以使用了.
vue是数据驱动的, 这样就能看到对应数据了, 方便我们进行调试 :










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。