之前提到动态加载就两个解决方案——手动分析和selenium。接下来的文章我们会来深入探讨它们,本文将首先,重点介绍前者——手动分析
手动分析是一个比较有难度,比较麻烦的解决方案,但优点也很明显:速度快,又能培养我们爬虫的分析能力(重要)。如果链接有规律可循,建议能手动分析就手动分析,不能再上selenium(培养能力挺重要的不是麽?而且快的爬虫谁不想要呢?)
动态的标志
相信大家都有过这样的经历——进入一个网页,鼠标到处点,滑轮上下滚,各种框框各种信息都蹦出来了,但是网页链接没变过,网页也没重新刷新过
比如:逛网页版的网易云音乐的评论时,无论评论翻到第几页,网址也不会改变;逛知乎时,鼠标不停往下滚,只要下面还有回答,就会不断的加载出来,同样网址也不会改变;segmentfault的问答区也是
类似这样能不转跳不刷新就能加载新信息的网页,就是用了动态加载。背后有许多不为人知的“交易”进行着,动态爬取的任务就是“拦截”它们11揭开它们的真面目。详细请往下面看
分析什么
首先记住——所有信息在理论上都可以通过请求(链接)获得
然后记住——有些请求需要提交参数,检查headers什么的来防爬
附加一点——大多数动态加载的信息,通常都是json数据
有了这些指引提示我们就能描绘出大概的分析思路
- 首先我们要找到json数据请求链接,通过F12捉包获得,这种包属于xhr或js里
- 然后我们通过分析多个json数据的请求链接的参数,规律,推出所有链接的结构
- 如果json数据是一个post包,我们还要分析要post的参数的内容,规律(加密的另谈)
- 分析服务器是否检查请求的headers,如是,需要哪些额外headers(指user-agent外)
完成以上四步通常就能获得目标json数据,剩下的就是分析json数据本身,把目标提取出来,方法上一篇文章讲过。
引导实例
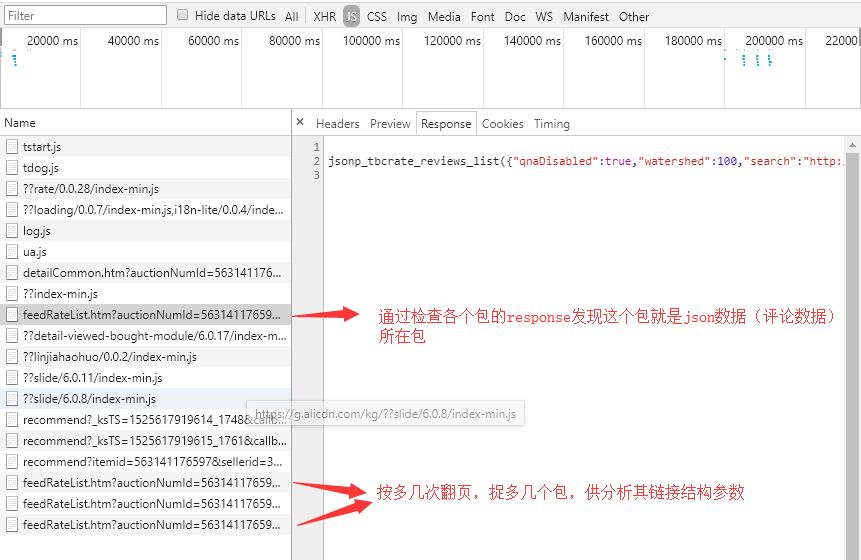
继续以某宝为例吧,随便搜一个商品进去,或者点我这个示例商品链接。打开F12,换到Network捉js的包,点到评论那里,很快就弹出很多个包,逐个查看其response,很快就确定了目标包,然后评论换页,捉多几个供链接分析用。
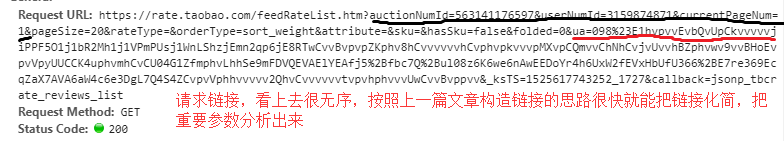
这是一个包的请求链接
通过对比刚才捉到的多个包的链接,和多次试验性发送请求,我们可以分析出链接结构——ua(包括ua)之后参数是不影响请求结果的,currentPageNum是评论页数,auctionNumId是商品id,userNumId可以不要,这样就足以构造所有json数据的请求链接,至于一些决定排序的参数这里就不再多分析,交给读者。
多次试验后发现这个请求链接不需要提交数据,headers加个user-agent就可以返回数据
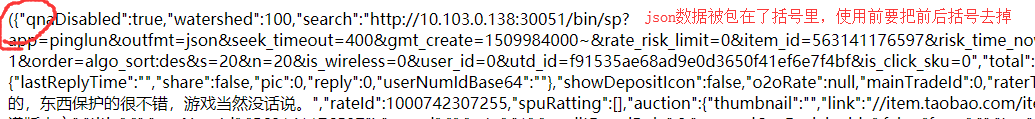
但是taobao返回的json数据有坑,注意一下
然后提取json数据,这样动态问题就解决了,可以完整的写出爬虫。jd评价的爬取和淘宝类似,详见github。
知难而退,变法再上
但链接乱到毫无规律可言,或者post参数加密到连妈都认不出来(而你也懒得或没能力去分析其加密方法),再或者你上面四步走完折腾了一整天也的得不到信息时,是时候该放手了,机器是死的,人是活的,没必要和服务器玩持久战,加密防爬什么都不是我们写的,破解不出来也是没办法的嘛
既然手动分析不行那只能请selenium大佬上场了,这货能模拟浏览器,能解决大部分动态网站。在爬虫界有着“霸王硬上弓”的称号,管它情不情愿,dalao来了动态加载也只有屈服的份了。这个dalao之后会介绍
下一篇将是一个完整的动态爬取实例,顺便接触一下带post参数的请求。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。