前言
微信小程序官方没有自带的左滑删除功能,一般开发的时候都是使用touch事件来开发自定义的左滑删除,处理起来会有点麻烦。微信小程序出了movable-view(点击查看官方文档)之后,我们就可以使用movable-view来开发左滑删除功能了。
源码
Talk is cheap. Show me the code.
实现原理
-
左滑的元素高度需要是固定的,因为
movable-view要求必须设置width和height; - 删除的按钮固定在右侧,设置一定的宽度;
-
movable-area宽度设置为100vw-删除按钮宽度,movable-view宽度设置为100vw; - 根据
movable-view的x属性来控制元素滑动,为了避免滑动到一半只显示部分按钮,可以设置滑动小于一半不再滑动时回复到初始位置,超过一半则继续滑动到底。 - 一直拖动
movable-view时会出现只触发touch事件的情况,所以需要针对touchstart和touchend事件进行特殊情况处理。
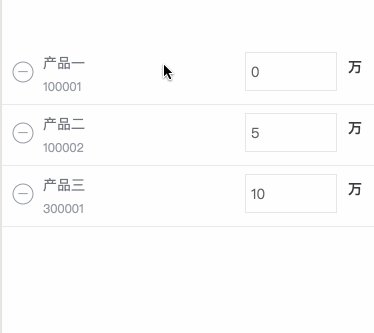
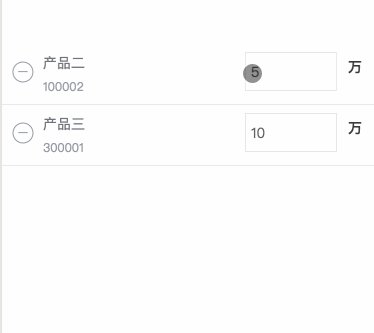
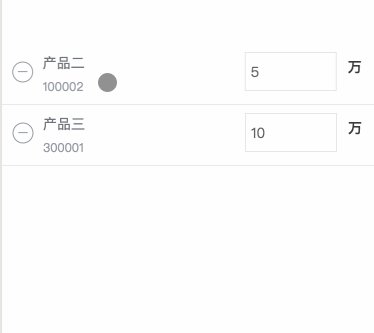
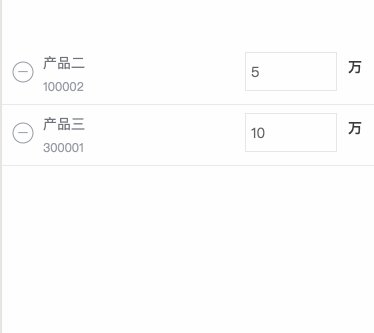
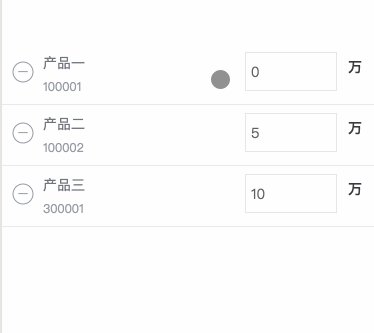
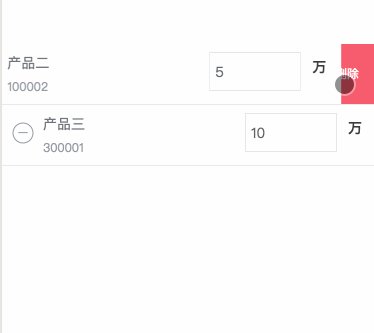
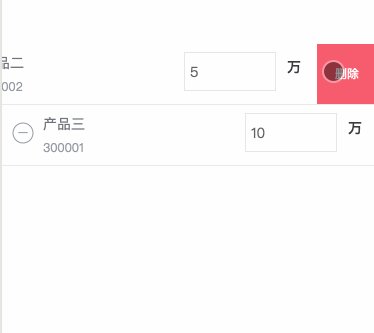
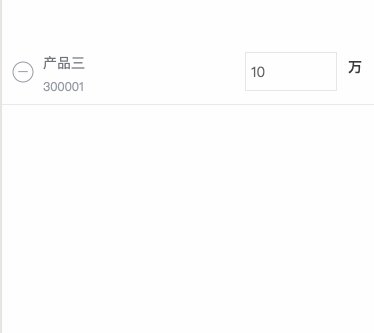
效果图
- 左滑
- 删除


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。