前言
因为之前工作的原因先学习了Vue.js,但一直对React.js都比较感兴趣,特别是React Native,对于跨平台的方案想学习下如何去开发。而且公司也在开始逐渐使用RN来结合原生APP进行开发,但不是很急,所以还是打算先学下React.js。
界面主要参考QQ音乐的界面来开发,数据来源也是使用QQ音乐的api,大部分接口通过JSONP来访问,其中获取歌单详情和获取歌曲歌词两个接口需要通过后端代理转发来实现,此处使用Node进行了简单的开发。
源码
Talk is cheap. Show me the code.
在线访问
- 直接访问http://music.tdon.site(PC访问时请打开调试,使用手机模式访问,效果更佳)
- 手机扫码直接访问
技术栈
React.js + React-Router + Redux + ES6 + Webpack
运行项目
git clone https://github.com/XNAL/listen-music.git
cd listen-music
npm install
node proxyServer.js // (获取歌单和歌词使用Node进行代理转发)
npm start
// 访问 http://localhost:3000效果图
- 推荐
- 歌手
- 歌手详情
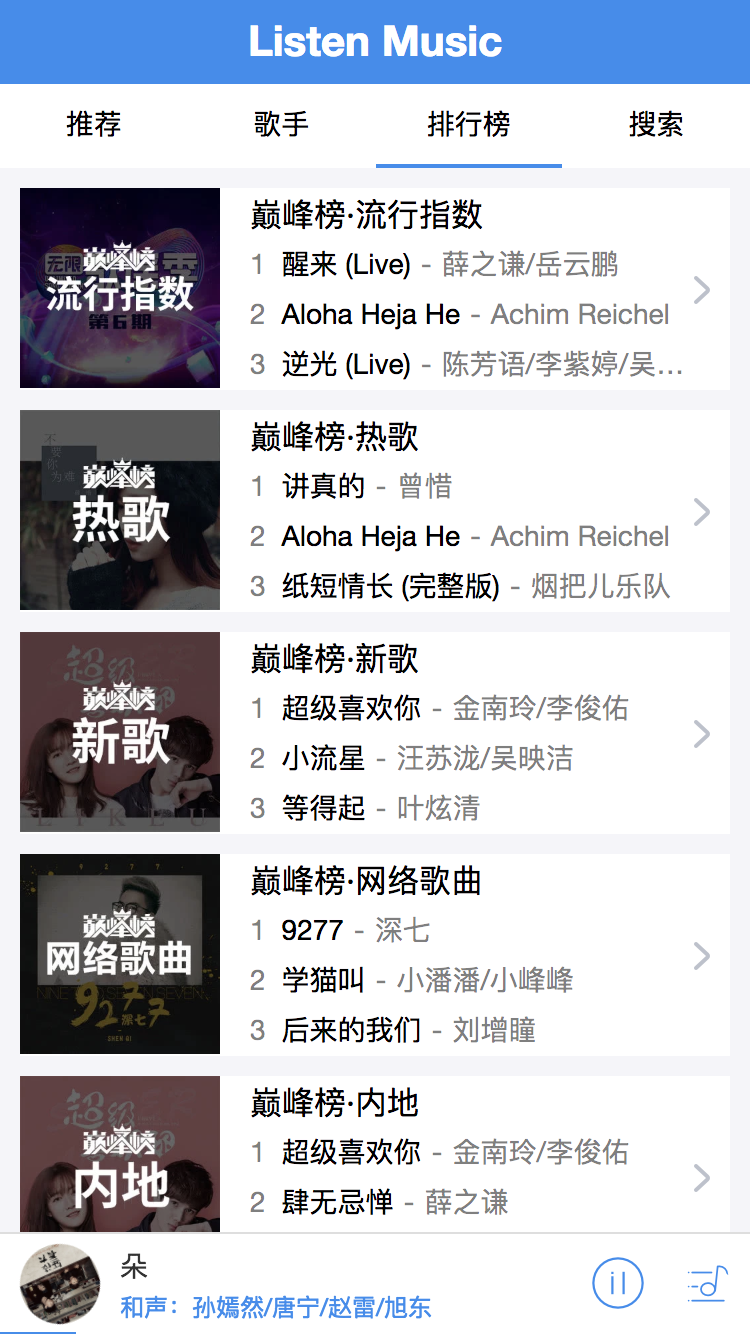
- 排行榜
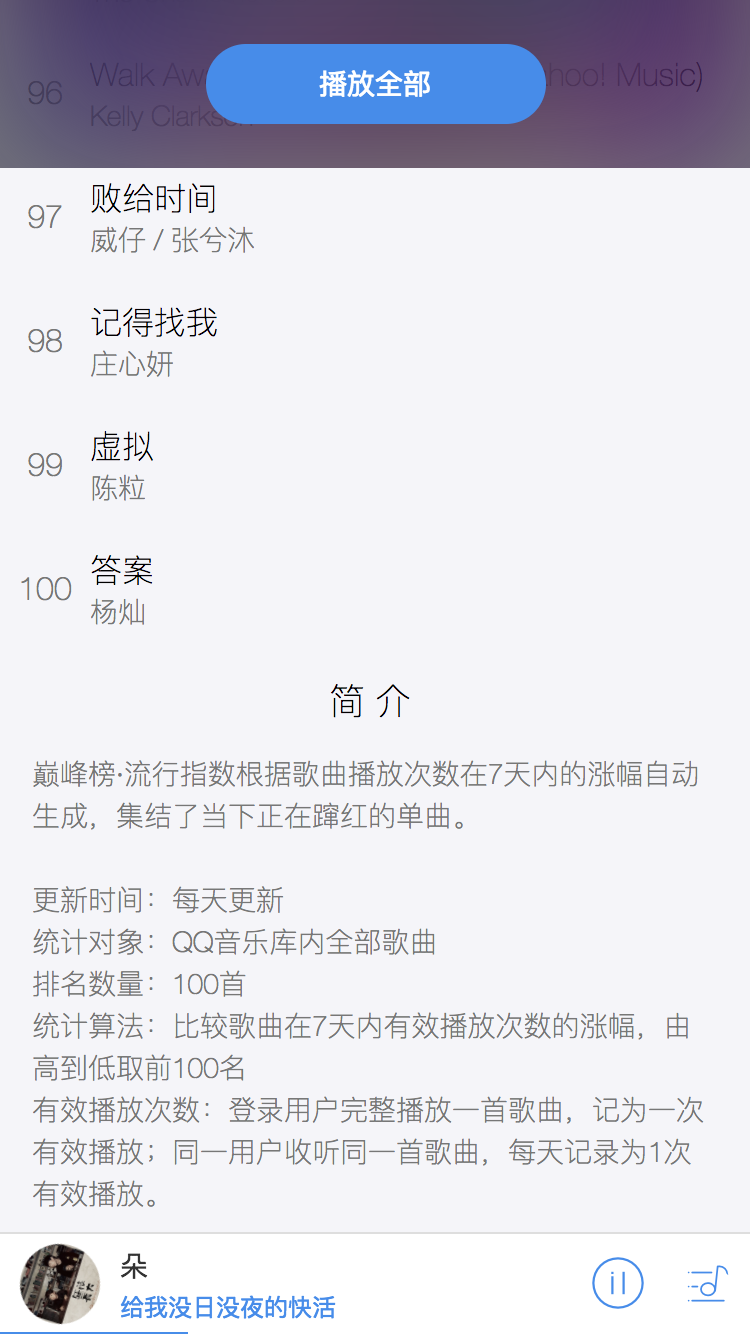
- 排行榜详情
- 搜索
- 搜索结果
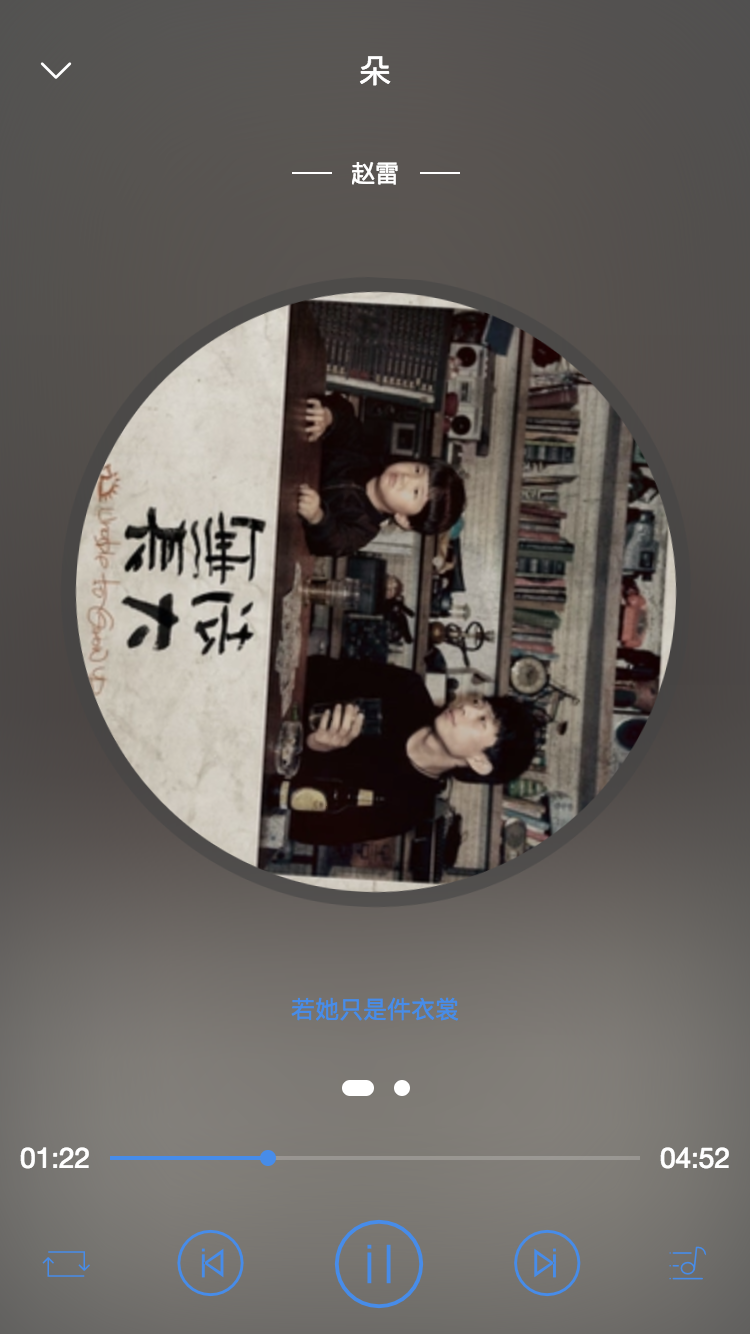
- 播放页面
- 歌词页面











**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。