一. CSS position 属性介绍
CSS中position属性指定一个元素(静态的,相对的,绝对或固定)的定位方法的类型。有static,relative,absolute和fixed四种取值,默认是static。
二. position: static
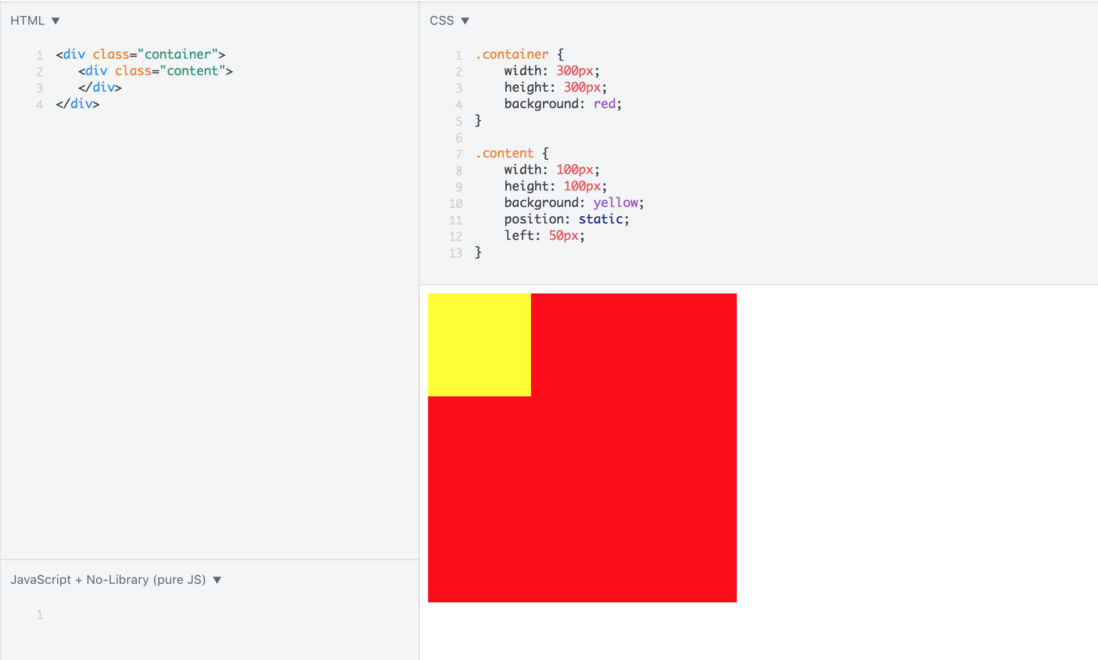
static:没有定位,元素出现在正常的文档流中,忽略left,right,top,bottom和z-index。
所以对元素position属性设定static时,left属性不起作用,但是元素出现在正常的流中。
三. position: fixed
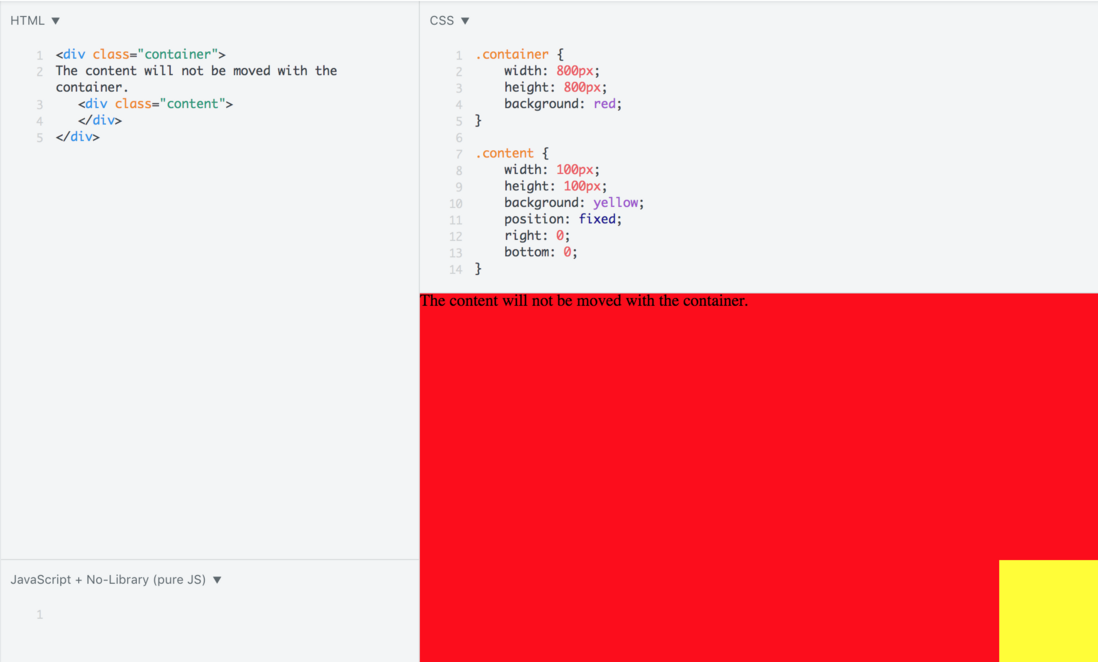
fixed:生成固定定位的元素,相对于浏览器窗口定位,即浏览器窗口滚动也不会影响元素位置,元素的位置与文档流无关,因此不占据空间,可能会和其他元素发生重叠。
窗口滚动不会影响content元素位置,content元素一直在contaniner元素的右下角。
四. position: relative
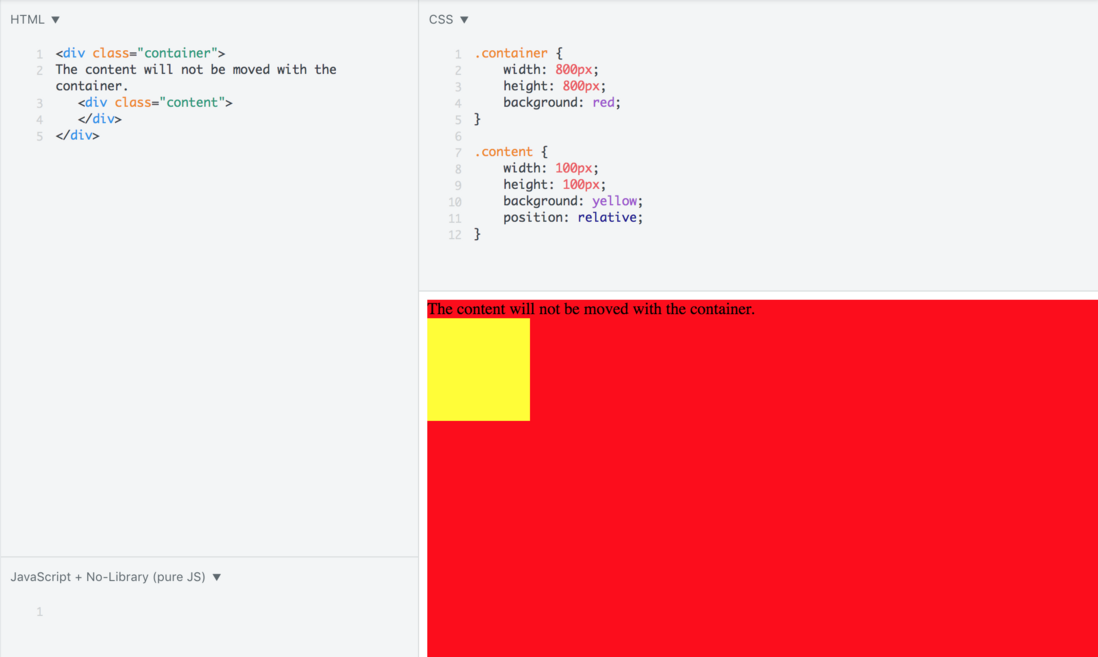
reletive:元素相对其自己正常位置定位,元素在正常的文档流中。
没有设置left和top时的正常位置。
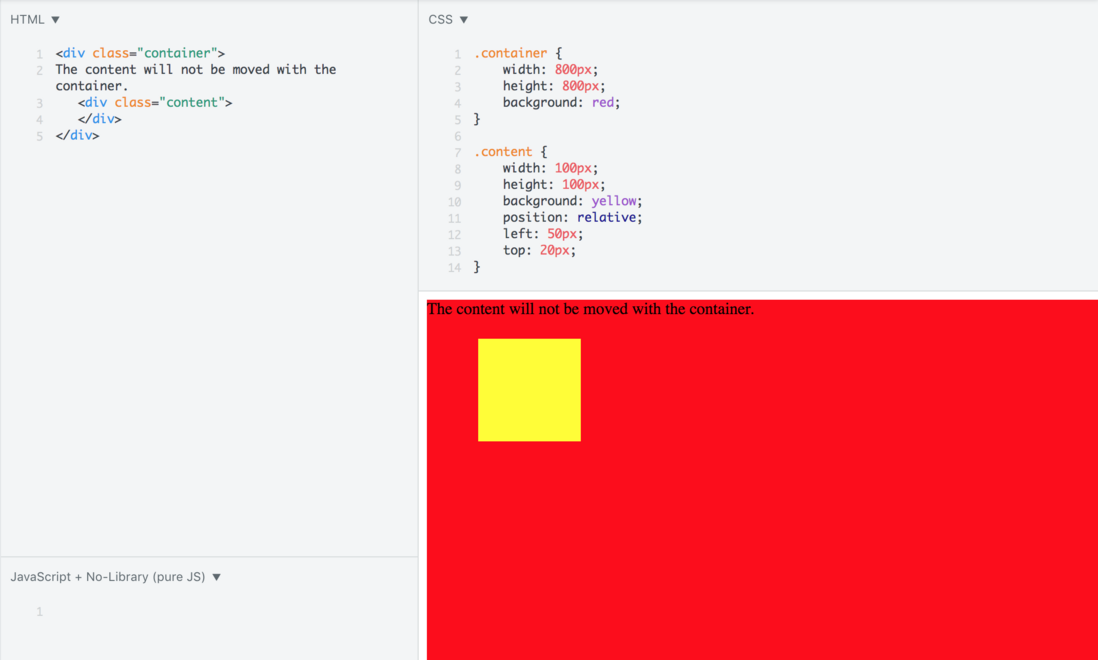
设置了left和top属性,元素位置移动,向右移动50px,向下移动20px。但是元素预留的空间保持正常流动,也就是不会对其他元素产生影响。
五. position: absolute
absolute:元素绝对定位,相对于static定位以外的第一个父元素,元素脱离文档流。
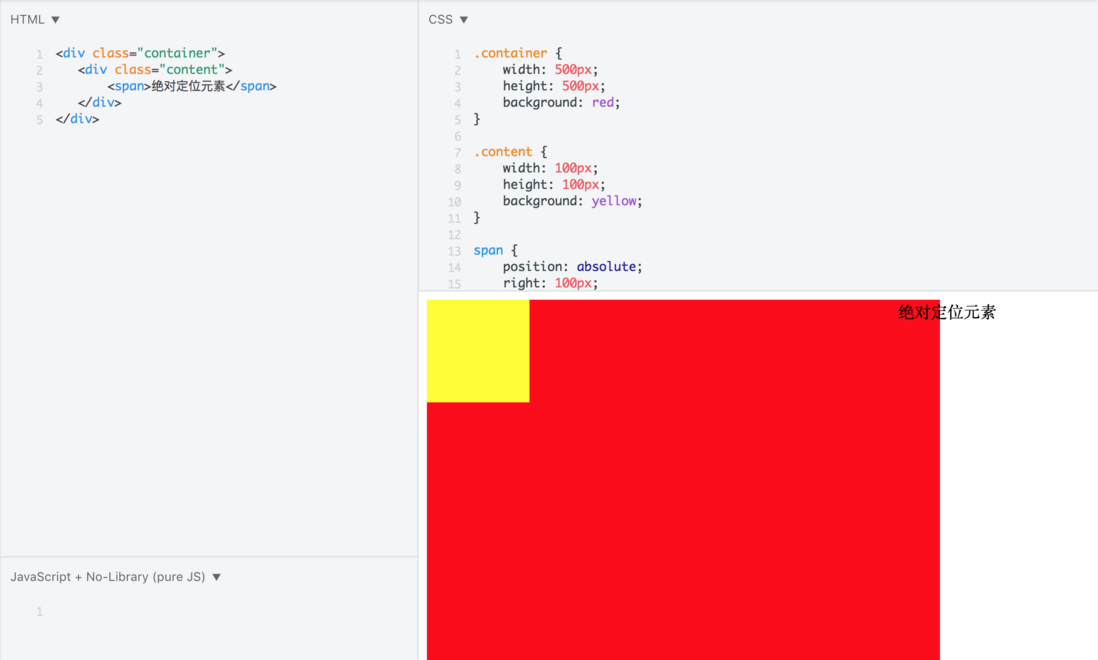
所以会找到static定位以外的第一个父元素,因为span的父元素content和container都没有设置position属性,默认为static,找到的第一个父元素就为html<body>,相对于<body>向左移动100px。
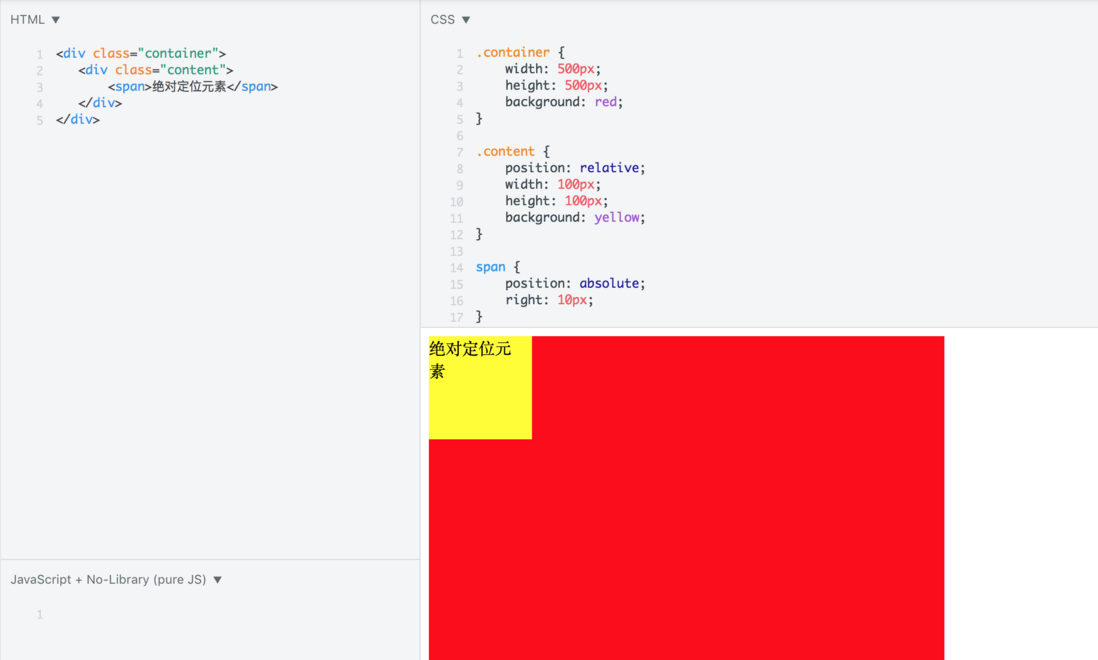
如果对content或container设置position属性为relative,absolute或fixed,span会相对于content或container来定位。
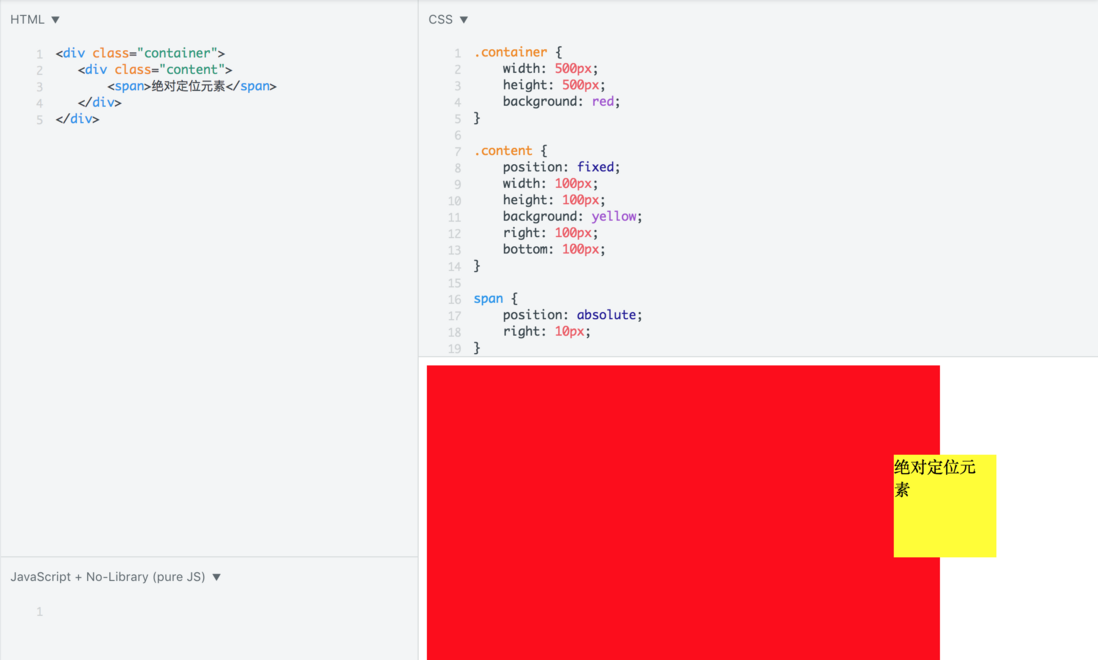
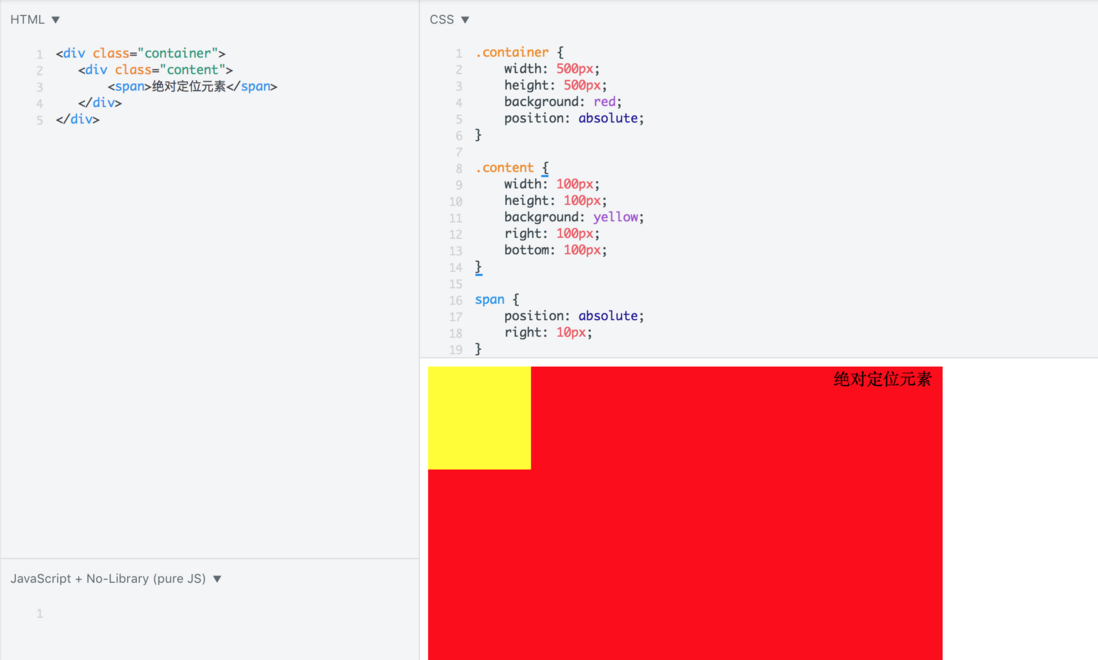
以下是三个例子,
span元素的第一个position属性不为static的父元素是content,所以相对于content向左移动10px。
当content属性设置为fixed时,span元素相对于content向左移动10px。
span元素第一个position属性不为static的父元素是container,所以相对于container向左移动10px。
六. 总结
position: static,元素出现在正常的流中,无法通过left,right,top和bottom设置元素定位。
position: fixed,元素脱离文档流,相对于浏览器窗口定位不变。
position: relative,元素出现在正常的流中,相对于其正常位置定位。
position: absolute,元素脱离文档流,相对于static以外的第一个父元素定位。
理解了position的属性,可以更好的设计页面和实现页面。









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。