为了不再重复的上传文件,做了一个统一选择文件和上传文件的基于 element UI :http://element-cn.eleme.io
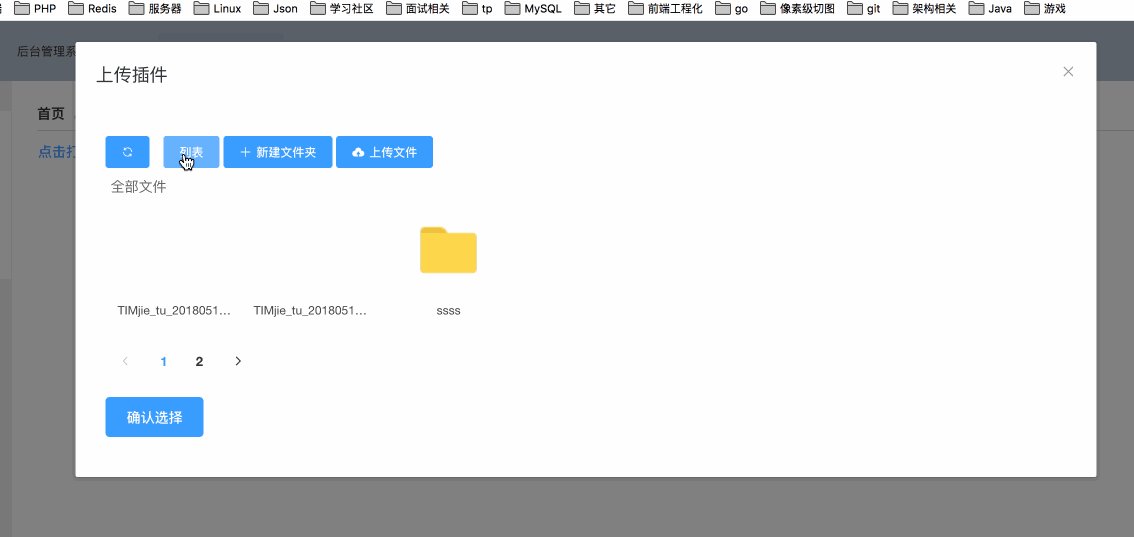
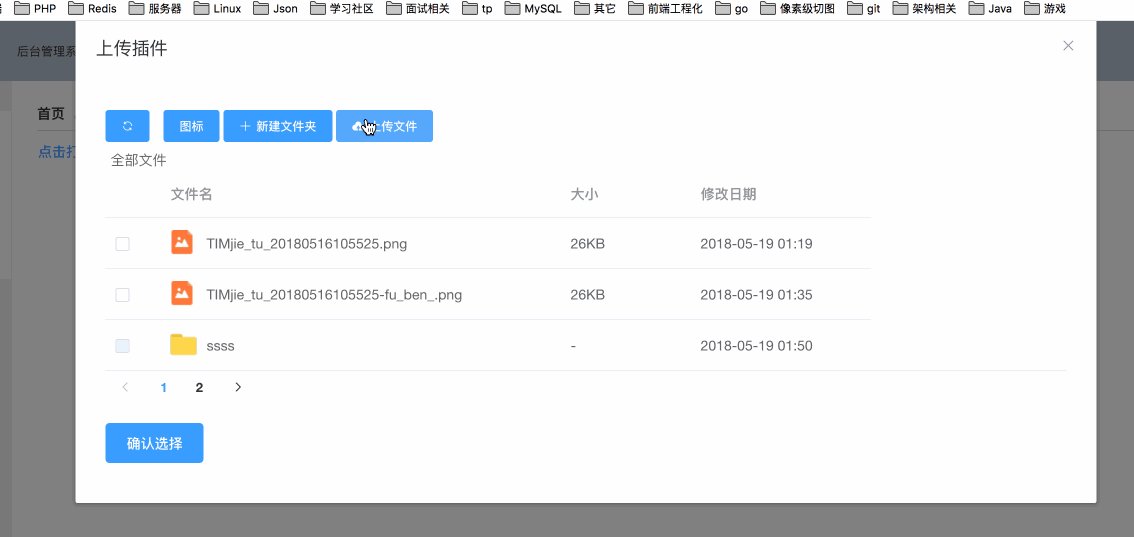
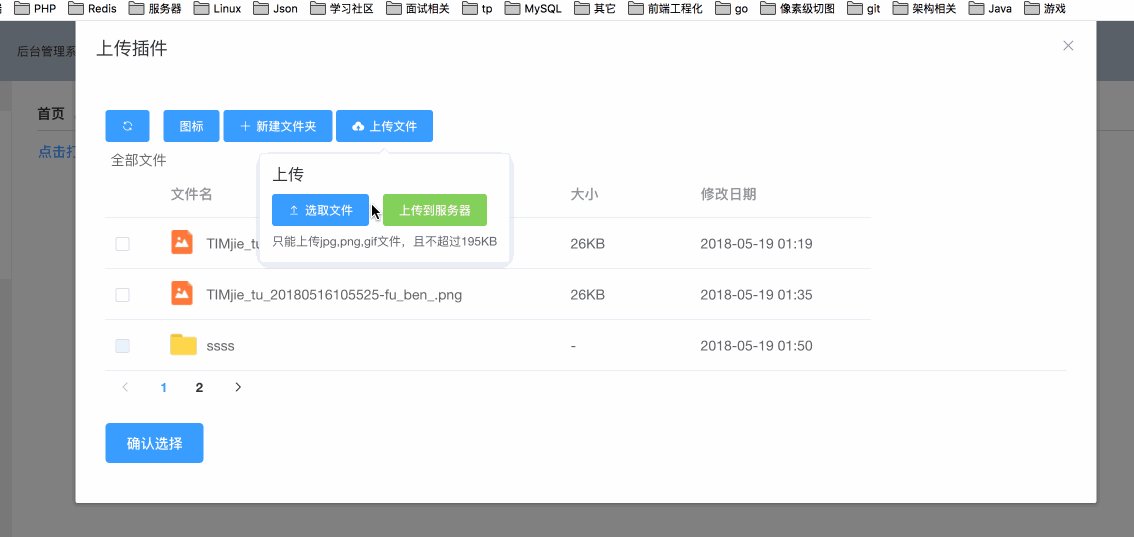
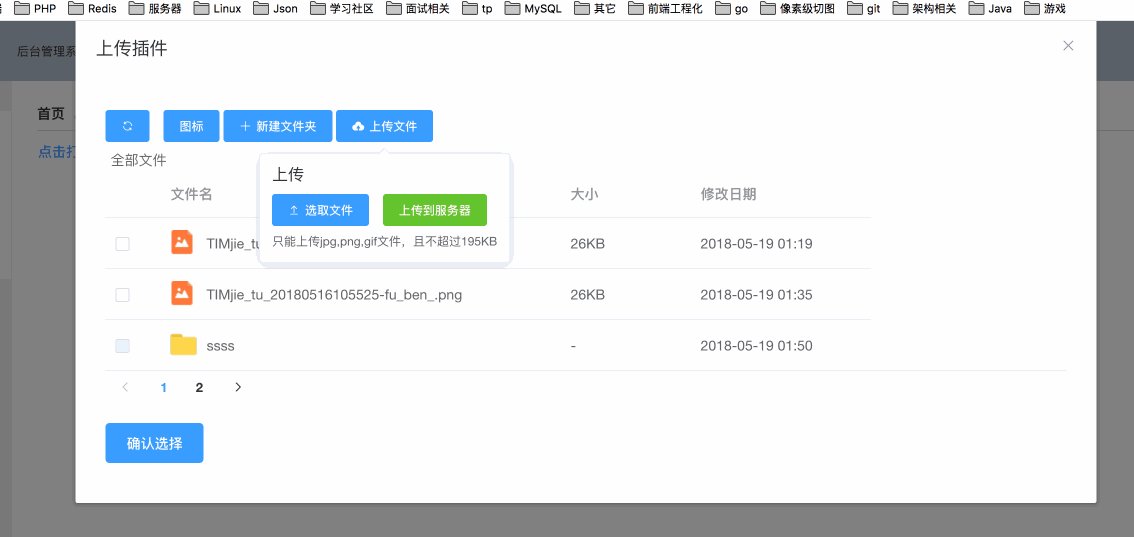
演示
用法
<upload-file
:uploadUrl="http://com/upload"
:isAll="true"
:fileExt="fileExt"
:size="200000"
:limit="6"
@uploadFileSelectAll="uploadImageSelect">
</upload-file>Attributes
- uploadUrl 上传地址
- isAll 是否可以多选
- fileExt 允许选择的文件后缀(也是允许上传的文件后缀)
- size 上传的文件大小
- limit 每页显示多少
Events
- uploadFileSelectAll 选择文件时的事件(如果是多选模式,则就是多选后点击确定按钮的事件)参数为 选择的文件列表
体验地址:https://lmxdawn.github.io/vue... 账号和密码 随便填
<template>
<div>
<el-button type="text" @click="dialogVisible = true">点击打开 上传插件</el-button>
<el-dialog
title="上传插件"
:visible.sync="dialogVisible"
width="80%">
<upload-file
:uploadUrl="uploadUrl"
:isAll="true"
:fileExt="fileExt"
:size="200000"
:limit="6"
@uploadFileSelectAll="uploadImageSelect">
</upload-file>
</el-dialog>
</div>
</template>
<script>
import UploadFile from '../../components/common/UploadFile.vue'
import { baseUrl } from '../../../config/env'
export default {
data () {
return {
uploadUrl: baseUrl + '/admin/upload/newFile',
fileExt: 'jpg,png,gif',
dialogVisible: false
}
},
components: {
UploadFile
},
methods: {
uploadImageSelect (item) {
console.log(item)
},
handleClose (done) {
this.$confirm('确认关闭?')
.then(_ => {
done()
})
.catch(_ => {})
}
},
mounted () {
}
}
</script>
<style lang="scss">
</style>
最后
相关文章: https://segmentfault.com/a/11...
代码仓库:

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。