一、函数声明&函数表达式
1.1 函数声明 (函数语句)
(1)使用 function 关键字声明一个函数,再指定一个函数名,叫函数声明。
(2)【注意】JavaScript引擎规定,如果function关键字出现在行首,一律解释成函数声明语句
1.2 函数表达式 (function expression)
(1)使用 function 关键字声明一个函数,函数名称可被省略,此种情况下的函数是 匿名函数(anonymous)。 函数名称只是函数体中的一个本地变量。
(2)将匿名函数赋予一个变量,叫函数表达式,这是最常见的函数表达式语法形式。
1.3 匿名函数
(1)下面是匿名函数的一个例子(函数没有名字)。
(2)也可以在定义时为函数命名。
(3)命名函数表达式的好处是当我们遇到错误时,堆栈跟踪会显示函数名,容易寻找错误。
(4)可以看到,上面的两个例子都不以function开头。不以function开头的函数语句就是函数表达式定义。
1.4 IIFE
(1)但有时需要在定义函数之后,立即调用该函数(函数只使用一次)。这种函数就叫做立即执行函数,全称为立即调用函数表达式IIFE(Imdiately Invoked Function Expression)
二、立即调用函数表达式
2.1 概念
立即调用函数表达式(IIFE)是一个在定义时就会立即执行的 JavaScript 函数。
2.2 组成
(1)这是一个被称为 自执行匿名函数 的设计模式,主要包含两部分。第一部分是包围在 圆括号运算符() 里的一个匿名函数。
(2)第二部分再一次使用 () 创建了一个立即执行函数表达式,JavaScript 引擎到此将直接执行函数。
2.3 写法
(1)【最常用的两种办法】
(2)【其他写法】
2.4 括号
(1)无论何时,给立即执行函数 加上括号 是个好习惯。
(2)通过以上的介绍,我们大概了解通过()可以使得一个函数表达式立即执行。
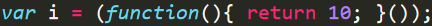
(3)有的时候,我们实际上不需要使用()使之变成一个函数表达式,啥意思?比如下面这行代码,其实不加上()也不会保错。
(4)但是我们依然推荐加上()。
(5)为什么?因为我们在阅读代码的时候,如果 function 内部代码量庞大,我们不得不滚动到最后去查看 function(){} 后 是否带有(),用来确定 i 的值,并判断是 function 还是 function内部的返回值。所以为了代码的可读性,请尽量加上(),无论是否已经是表达式。
2.4 作用
(1)IIFE 中的匿名函数拥有 独立的词法作用域。这不仅避免了外界访问此 IIFE 中的变量,而且又不会污染全局作用域。(另一种说法 【构造一个函数作用域,防止污染全局变量】)
(2)JavaScript 没用私有作用域的概念,如果是在多人开发的项目,你在全局或局部作用域中声明的变量,可能会被其他人不小心用同名的变量给 覆盖,根据JavaScript 函数作用域链的特性,使用这种技术可以模仿一个私有作用域,匿名函数作为一个“容器”,“容器”内部可以访问外部的变量,而外部环境不能访问“容器”内部的变量,所以 ( function(){…} )() 内部定义的变量不会和外部的变量发生冲突,俗称“匿名包裹器”或“命名空间”。
(3)【注意】将 IIFE 分配给一个变量,不是存储 IIFE 本身,而是存储 IIFE 执行后返回的结果。
2.5 示例
接下来用一个需求实现来更直观地说明IIFE的用途。假设有一个需求,每次调用函数,都返回加1的一个数字(数字初始值为0)
【1】全局变量
一般情况下,我们会使用全局变量来保存该数字状态
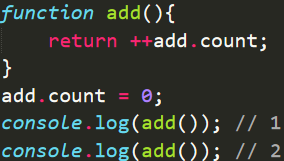
【2】自定义属性
但上面的方法中,变量a实际上只和add函数相关,却声明为全局变量,不太合适
将变量a更改为函数的自定义属性更为恰当
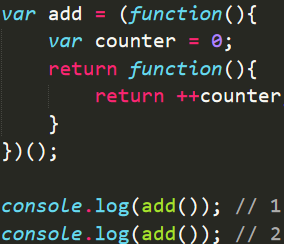
【3】IIFE
其实这样做,还是有问题。有些代码可能会无意中将add.count重置
使用IIFE把计数器变量保存为私有变量更安全,同时也可以减少对全局空间的污染
参考文章
深入理解JavaScript系列(4):立即调用的函数表达式 汤姆大叔













**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。