一、ECMAScript数据类型
(1)最新的 ECMAScript 标准定义了 7 种 数据类型:
6种 原型类型:
- Boolean. 布尔值,true 和 false.
- null. 一个表明 null 值的特殊关键字。 JavaScript 是大小写敏感的,因此 null 与 Null、NULL或其他变量完全不同。
- undefined. 变量未定义时的属性。
- Number. 表示数字,例如: 42 或者 3.14159。
- String. 表示字符串,例如:"Howdy"
- Symbol ( 在 ECMAScript 6 中新添加的类型).。一种数据类型,它的实例是唯一且不可改变的。
以及 Object 对象
(2)这7种数据类型中,对象为“引用类型”,其他六种为“原始类型”(或叫“基本类型”)。
二、原始类型没有属性和方法
(1)按原始类型和引用类型的定义来说,只有引用类型(对象)才有属性和方法,原始类型是没有属性和方法的。
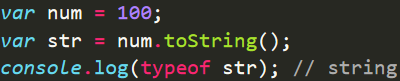
(2)但是我们也能经常看到有下面这样的写法。
(3)我们使用 toString() 方法,将 num 这个数值类型转换成了字符串类型,如此我们用 原始类型 num 调用了 toString() 方法,那么是不是原始类型也能调用方法呢?答案是否定的。仍然只有对象才能拥有属性和方法。
(4)【疑问】为什么 num 调用了 toString() 却没有报错呢?这就需要我们了解包装对象的概念了。
三、包装对象的概念
(1)在JavaScript中,“一切皆对象”,包括三种原始类型的值(数值、字符串、布尔值),在一定条件下,也会自动转为对象,也就是原始类型的“包装对象”。
(2)包装对象是特殊的引用类型。每当读取数字、字符串和布尔值的属性或方法时,创建的 临时对象 称做包装对象。
四、包装对象
4.1 构造函数
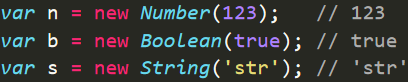
(1)为了便于引用字符串的属性和方法,JavaScript将字符串值通过调用 new String() 的方式 转换成对象,这个对象继承了字符串的属性和方法,并被用来处理属性和方法的引用。数值和布尔值也是如此。
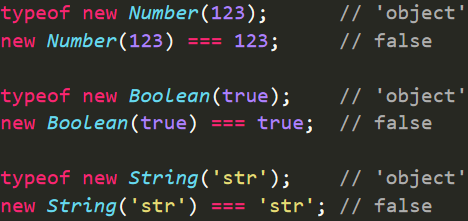
(2)虽然包装对象看上去和原来的值一模一样,显示出来的也是一模一样,但他们的 类型 已经变为 object !
(3)【注意】包装对象和原始值用 === 比较会返回 false。
4.2 数据类型转换
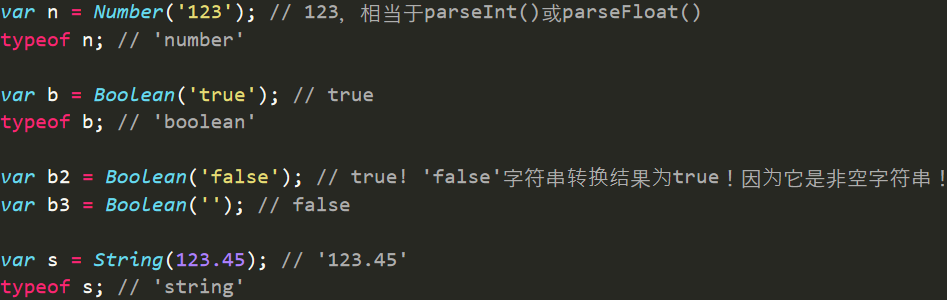
(1)Number、String 和 Boolean,如果不作为构造函数调用(即调用时不加 new);此时,Number()、Boolean() 和 String() 被当做普通函数,把任何类型的数据转换为 number、boolean和string类型(注意不是其包装类型)。
4.3 总结
(1)这三个包装对象作为 构造函数 使用(带有 new)时,可以将 原始类型的值转为对象;
(2)作为 普通函数 使用时(不带有 new),可以将任意类型的值,转为原始类型的值。
五、包装对象的销毁
(1)【注意】一旦包装对象的属性或方法的引用结束,这个新创建的对象就会销毁。
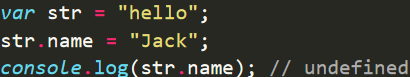
(2)【说明】在上面的例子中,代码第二行 name 属性赋值时,包装对象就会登场,创建一个 str 对应的临时对象,当然,这行代码执行完成,这个对象也就被销毁。然后在第三行则会创建一个新的包装对象,这个对象当然没有 name 属性,所以输出的是 undefined。
六、包装对象的目的
6.1 涵盖所有值
(1)包装对象的最大目的,首先是使得 JavaScript 的对象涵盖所有的值。
6.2 方便调用方法
(1)其次使得原始类型的值可以方便地调用某些方法。
参考文章
包装对象 -- JavaScript 标准参考教程(alpha)
javascript类型系统——包装对象 小火柴的蓝色理想





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。