前言
前不久面某厂,负责人所在部门是做在线文档的,最后几个提问都是围绕离线存储和富文本编辑相关问题,在这块有点懵,之前没有接触过富文本编辑器原理,在页面光标能在文本之间随意选择,删除和输入,一直以为是一种hack技术,原来页面本身有的一个属性,配合实现还有js的方法和属性。在这简单记录一下。
实现原理
实现富文本效果有两种方法:1. iframe+designMode,2. contenteditable。
方法一:iframe+designMode
页面中iframe嵌入一个子页面,把iframe的属性designMode设为on,这个子页面的所有内容就可以想使用文字处理软件一样,对文本进行加粗、斜体等设置。
主页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>富文本编辑</title>
</head>
<body>
<iframe src="./content.html" name="richedit" style="width:400px;height:300px;"></iframe>
<script>
window.addEventListener('load', function () {
window.frames['richedit'].document.designMode = 'on';
}, false);
</script>
</body>
</html>content.html子页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>富文本编辑器标题</h1>
<header>
<nav>导航栏</nav>
</header>
<main>
<section>内容区块</section>
<section>这里是一些内容,这里是一些内容,这里是一些内容</section>
</main>
<footer>底部版权相关申明</footer>
</body>
</html>实现效果
方法二:contenteditable
可以把contenteditable属性应用到页面中的任何元素,然后用户立即就可以编辑该元素,而不需要iframe页。
<section class="editable" id="richedit">
<h2>标题栏</h2>
<nav>导航栏</nav>
<article>内容主体部分</article>
</section>
<script>
$richedit = document.getElementById('richedit');
$richedit.contentEditable = 'true';
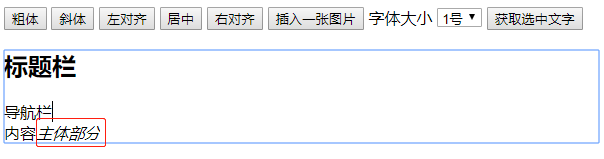
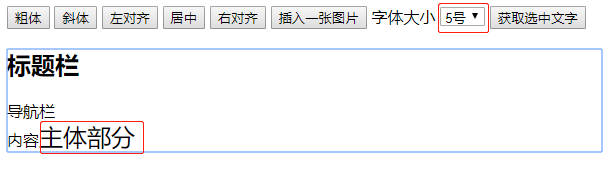
</script>实现效果
操作富文本
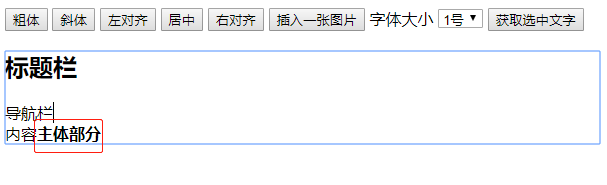
只展示富文本的效果意义不大,实际应用中,更多结合用户操作交互,产生想要的效果,js中已提供相应api。
document.execCommand()
document.execCommand()对文档执行预定义的命令,而且可以应用大多数格式。可以传递3个参数:要执行命令的名称、浏览器是否为命令提供用户界面的一个布尔值和执行命令必须的值(无需则为null)。
设置粗体document.execCommand('bold', false, null);
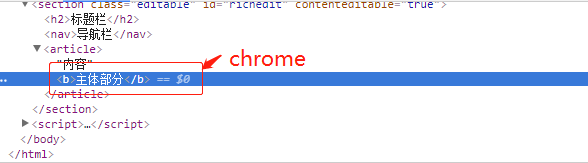
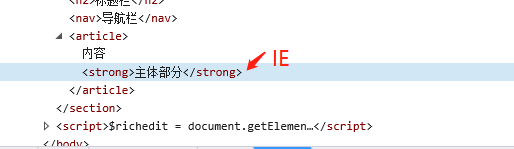
ps:需要注意的是执行bold命令,IE和Opera会使用<strong>标签包围文本,Safari和Chrome使用<b>标签,而Firefox则使用'<span>'标签,由于各个浏览器实现命令的方式不同,加上通过innerHTML实现转化的方式也不一样,所以不能指望富文本编辑器会产生一致的HTML。
设置斜体 document.execCommand('italic', false, null)
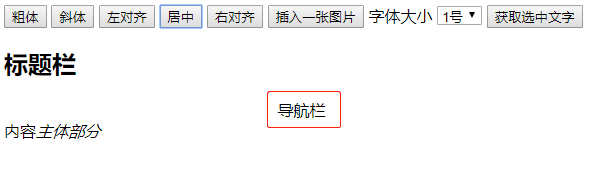
设置居中对齐document.execCommand('justifycenter', false, null);
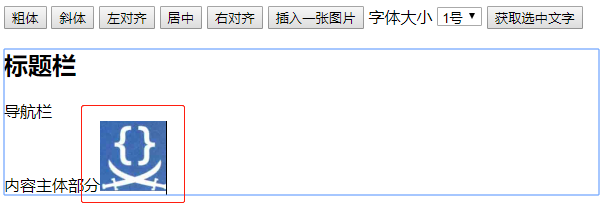
设置插入图片document.execCommand('insertimage', false, './position.png');
设置字体大小document.execCommand('fontsize', false, this.value);
当然,还有一些其他的设置命令,比如backcolor设置背景色,indent缩进文本,formatblock要包围当前文本块HTML标签,copy将选中文本复制到剪贴板等。
除了命令之外,还有于之相关的一些方法:
-
document.queryCommandEnabled()检测某个命令是否可以针对当前选择的文本。比如document.queryCommandEnabled('bold')返回true表示对当前选中的文本可以执行bold命令。 -
document.queryCommandState()确定是否已将指定命令应用到选择的文本。比如document.queryCommandState('bold')返回true表示当前选中的文本用了bold命令加粗的。 -
document.queryCommandValue()获取执行命令传入的值。比如document.queryCommandValue('fontsize')返回5,则用fontsize命令传入的值是5。
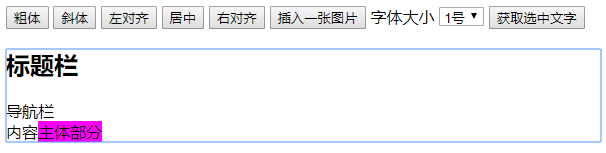
富文本选区
为了更精细化控制富文本编辑器的内容,可以使用document.getSelection()方法,返回Selection对象。在Selection对象上提供了很多实用的方法。
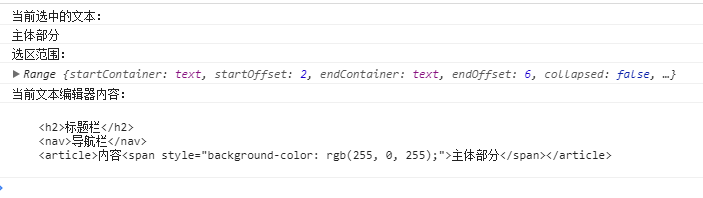
var selection = document.getSelection();
console.log('当前选中的文本:');
console.log(selection.toString());
// 取得代表选区的范围
var range = selection.getRangeAt(0);
console.log(range);
// 包裹一个标签使得选中内容突出
var span = document.createElement('span');
span.style.backgroundColor = '#f0f';
range.surroundContents(span);
console.log('当前文本编辑器内容:');
console.log($richedit.innerHTML);总结
一般来说,为了便利性,安全性,避免重复造轮子,在实际工作中都是直接用一些开源组织编写的富文本编辑器,比如ueditor,umEditor,handEditor等,当然应用在一些场景也是需要自己理解和会写一部分功能,比如在线文档。











**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。