我们都知道HTTPS的页面是发送不了HTTP请求的,那么是什么原因导致HTTPS页面不能发送HTTP请求呢?如果有发送的需求,怎么样才能发送?最近刚好遇到了这个问题,而且搜了半天没搜到靠谱的答案,所以有了本文。
1. 故事起源
我在《Jquery ajax, Axios, Fetch区别之我见》中提到过,Fetch作为一种不同于XHR的请求方式,展示了它更多API,以及符合ES规范的良好前景;更不用说它可以支持POST跨域。刚好工作上有用post方法上报效果数据的请求,我小手一挥,不用后台兄弟们麻烦了,我可以搞定,把效果上报换成了Fetch,美滋滋。
过了一段时间,后台跑过来说,现在还有些其他HTTP站点的数据上报。我试了一下,移动端根本就没有发出这个请求,这……
2. 为什么HTTPS页面发送不了HTTP请求
有些人说是跨域问题,真的是这样吗?
同源策略:1. 协议相同 2. 域名相同 3.端口相同
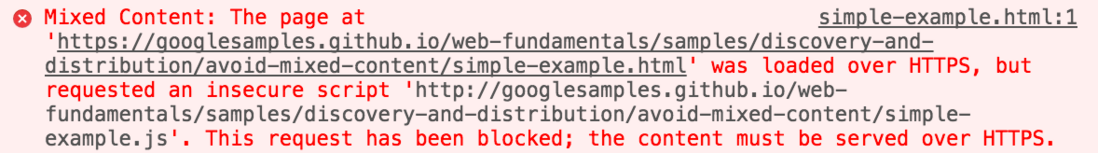
尽管HTTPS访问HTTP确实不符合同源策略中的协议相同,但是在现代浏览器里,即使是域名相同的请求,也是会出现以下报错,而不是跨域报错。
这也很好理解,毕竟混合内容的安全策略是在浏览器端判定的,而是否能跨域要看服务器返回的Response头,请求都被浏览器block掉了,也就不存在是否跨域的问题。
那什么是混合内容?
混合内容:初始 HTML 内容通过安全的 HTTPS 连接加载,但其他资源(例如,图像、视频、样式表、脚本)则通过不安全的 HTTP 连接加载[1]。因为页面通过 HTTPS 加载的初始请求是安全的,但是又加载了不安全的HTTP内容,因此称之为混合内容。
因为HTTPS的S本身就是Secure的意思,现代浏览器最初会针对此类型的内容显示警告,以向用户表明此页面包含不安全的资源。但是即使显示警告,页面也已经加载,用户的安全仍然受到了威胁。所以没过多久,Chrome和Firefox就直接阻断掉了这类的请求。
这就是HTTPS页面为什么发送不了HTTP的原因。
2. 突破方式
尽管现在主流浏览器都已经block掉了HTTPS页面上的HTTP请求,但是我们还是可以通过被动混合内容来发送get请求。
被动混合内容:指的是不与页面其余部分进行交互的内容,包括图像、视频和音频内容 ,以及无法与页面其余部分进行交互的其他资源。主动混合内容: 指的是能与页面交互的内容,包括浏览器可下载和执行的脚本、样式表、iframe、flash 资源及其他代码。[1]
因为攻击者可以通过不安全的HTTP内容来攻击安全的HTTPS页面,所以这类请求被严格阻断掉了————这也是为什么我们的Fetch请求被干掉了。所以我们可以在迫不得已的情况下,用img.src的方式来发送请求。当然,请求方法只能是get。
sendHttpRequest: () => {
const img = new Image();
img.src = 'http://xxx.com//你的请求'
} 这时候,浏览器只会在控制台报warning,而不会block我们的请求。
总结
出于HTTPS的安全策略,浏览器会阻断HTTPS上的非安全请求(HTTP)请求,但是我们可以使用被动混合内容的方式来跨越这个安全策略。
参考文章:
- 《什么是混合内容》

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。