架构模式的文章很多,好理解的没有几个。大部分文章出现的主要问题有:
- 没有设定好作用域:前端MVC是改造过的MVC,和后台MVC有明显的区别,不能一概而论
- 没有实际的例子:实际的例子对应日常的工作,没有就很难产生共鸣,从而造成看一次忘一次的困扰。
- 没有明确的目的:理解架构模式的真正意义是什么?虚拟DOM和组件化在MV*中的位置?
题目开的太大,一定有很多疏忽错误的地方,也恳请大家指出。
1. MV*
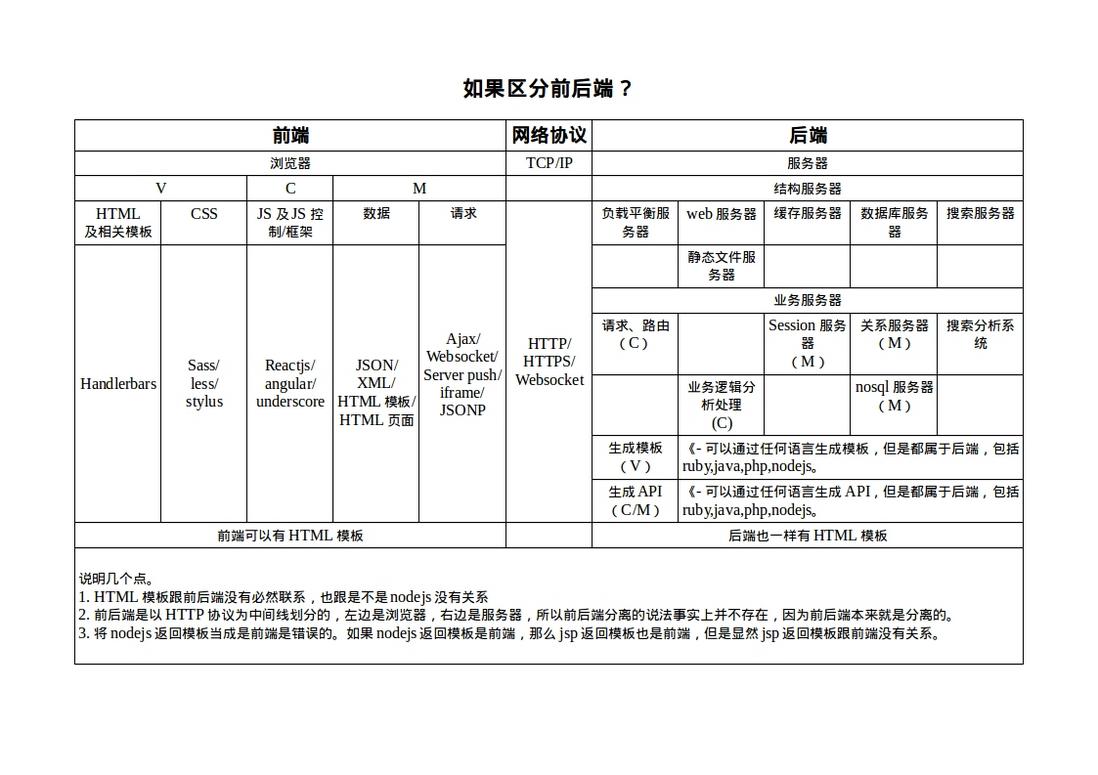
1.1 后端MVC与前端MVC
从实现上来说,主要可以分为后端MVC和前端MVC两种。这两种MVC的不同点如下:
可以看到,前端的MVC其实是为了解决前端复杂JS模块化的问题,从后端MVC的V分出来的MVC,与后端MVC并没有直接的关系。前端的MVC中,M占的比例很低,只指代数据。而后端V的比例很低,只有模版的部分。
1.2 MVC/MVP/MVVM
可以清晰的看出,这三个架构的区别在“M与V联系”的部分。下面我们针对这一部分做一个对比:
- Controller: 负责监听View的用户事件,得到数据后Controller做一些处理,然后渲染View。
当然,在一些后端MVC架构里,Model也可以直接渲染View模版,但这只是不同变种的实现,这里不多做讨论。
但是随时逻辑的复杂,这样的处理遇到了很难调试的问题。由于View一定要运行在UI环境下,而且Model或者Controller和View强耦合,没有办法单独验证应用逻辑的正确性。当出了问题之后,因为各个模块是耦合在一起的,也不能快速判断究竟是哪个模块出现的问题。因此,MVP模式出现了。
-
Presenter: 比起Controller,Presenter会调用View层提供的接口去渲染Model。这样做有几点好处:
- 面向接口编程
- 更好的解耦
- 方便做单元测试
现在P和V解耦了,P可以自己做单元测试了。软件结构划分的更加清楚,逻辑清晰并方便调试。但是这一切都来自于一个前提:View层要提供接口。当一个UI复杂起来的时候,View层需要提供的接口是很多的,这本身也是一种开发调试的成本。所以,MVVM应运而生。
- ViewModel: 比起MVP中View需要自己提供API,MVVM在VM中构建一组状态数据(state data),作为View状态的抽象。然后通过双向数据绑定(data binding)使VM中的状态数据(state data)与View中的显示状态(screen state)保持一致。这样,VM中的展示逻辑只需要修改对应的状态数据,就可以控制View的状态,从而避免在View上开发大量的接口。
VM有没有什么缺点?有的,当UI比较简单的时候,使用VM就会使业务逻辑变得复杂,有过分设计的嫌疑。所以VM只适合复杂UI交互的项目。
2. 举个栗子
栗子🌰:现在用户下拉刷新一个页面,页面上出现10条新的新闻,新闻总数从10条变成20条。那么MVC、MVP、MVVM的处理依次是:
1. View获取下拉事件,通知Controller
2. Controller向后台Model发起请求,请求内容为下拉刷新
3. Model获得10条新闻数据,传递给Controller
4. Controller拿到10条新闻数据,可能做一些数据处理,然后拿处理好的数据渲染View
MVC: 拿到UI节点,渲染10条新闻
MVP: 通过View提供的接口渲染10条新闻
MVVM: 无需操作,只要VM的数据变化,通过数据双向绑定,View直接变化3. 了解架构的意义
最大的意义是站在创造者的角度上去思考问题,他们为什么要这么设计,这样做又有什么样的好处。当然,也有助于我们理解其他相关的知识。等到未来的某一天,当我们遇到更复杂的情况,用今天的MVVM也不能解决的时候,就可以顺着这样的思考脉络,重新进行架构设计,散发出自己的光。
备注:虚拟DOM与组件化
不管是虚拟DOM也好,还是组件化也罢,都是一种开发策略,而不是架构模式上考虑的问题。换句话说,它们与MV*是两个维度上的事情。所以把虚拟DOM和组件化扯入到MVC,MVP,MVVM的差异中并没有意义。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。