劝了别人无数次,让别人喝了鸡汤,帮别人填坑,自己却掉了坑
1.前言
在前端学习里面,很多人都是注重学习代码(html,css,js)。或者是一些框架,库(jquery,vue,react),或者是各种工具(webpack,gulp)。在以往的文章里面,或者自己和别人交谈,都有建议过别人多练,不要闷头就写代码,多深入了解当中的原理,学习其中的思想。但是除了代码方面的知识之外,还有哪一些是作为一个前端,应该扩展学习的呢?下面简单罗列和整理了一下最近学习的资源。如果大家还有其它的推荐,欢迎在评论区留言。
下面的知识,可能不需要太过于深入,详细的掌握,但是必须要有所了解,这样在开发上遇到问题,解决问题的时候即使不是如虎添翼,也是锦上添花。
2.http,https
前端而言,不可避免的要和接口打交道。除了和后台对接口,请求数据,渲染页面,之外。对http的请求,也是要有一个了解,比如http协议,请求方式,请求过程,结果状态码等。了解这些,对开发的时候可能遇到的问题,就可以大概知道问题是怎么产生的,更快的知道怎么解决,避免。
2-1.请求
首先一个请求,包含有请求头,请求行,请求正文。具体是怎样境,看下面的代码
axios({
method: 'post',
url: '/user/12345',
headers:{
'Content-Type':'application/x-www-form-urlencoded'
},
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
});如上所述
method和url就是这个请求的请求行(这里是请求行部分信息,其实请求行还包括http协议的版本等信息)。headers中的属性就是请求头,里面的属性,全部包含在请求的header里面,是服务端获取客户端版本,缓存等信息的一个途径。data对应的就是请求正文,也就是平常所说的参数。
2-2.响应
在请求发出去,并且响应已经回来的时候,就时候信息可分为响应行,响应头,响应正文。
响应行
引用看云的一个请求作为实例,如下代码就是这个请求的响应行,返回请求的http协议及版本,状态码,请求状态等描述信息。
Request URL:https://www.kancloud.cn/yunye/axios/comment?article_id=234845&page=1
Request Method:GET
Status Code:200 OK
Remote Address:117.23.61.221:443响应头
响应头和请求头格式一致,返回版本,缓存等信息。
响应正文
平常接触最多的就是响应正文,也就是日常开发需要用到的数据。开发者拿到这些数据之后,再进行相应的处理。
2-3.关于https
关于 https 。下面可以先了解下 http 的缺点,https就是http基础上做的加密处理。
1.通信使用明文不加密,内容可能被窃听
2.不验证通信方身份,可能遭到伪装
3.无法验证报文完整性,可能被篡改
2-4.相关资料
关于http与https就简单说到这里,详细的推荐看下下面的资料。
3.响应状态码
上面提到响应状态码,在这里也简单写下。在前端方面,请求接口可能会接触到各种情况,常见的有下面几个,应该怎么解决,就是具体问题,具体分析。
| 状态码 | 意义 |
|---|---|
| 200 | 请求成功 |
| 400 | 参数错误 |
| 403 | 拒绝或者禁止访问(无权限访问) |
| 404 | 地址不存在 |
| 405 | 客户端请求中的方法被禁止(一般是请求方式错误) |
| 500 | 服务器报错 |
| 502 | 请求超时,无效网关 |
| 503 | 服务器超载或者维护,无法响应 |
3-1.参考资料
详细的状态码请参考下面内容。
4.前端方面的安全性
4-1.XSS
XSS(Cross Site Scripting)是跨站脚本攻击,为了区分CSS,所以缩写为XSS。XSS攻击方式是往Web页面插入恶意的 JavaScript 代码,当用户浏览网页的时候,插入的代码就是被执行,从而达到攻击的目的。
其中应用比较多的一个就是,在网页一些公用的交互区域。比如搜索的文本框,除了可以输入一些关键字,还可以输入一些 JavaScript 代码,一旦代码点击搜索,代码就会被执行,达到攻击的目的。如下例子
<script>alert(document.cookie);</script>在文本框中输入以上代码,然后点击提交,就会把用户的cookie弹出来。
XSS防范
1.将重要的cookies标记为HTTP ONLY,让JavaScript代码无法调用,只有http能调用。或者将重要的信息保存在session里面。
2.只允许用户输入我们期望的数据。如消费金额框只能输入数字和小数点。
3.对数据进行加密处理。
4.过滤或者移除特殊的HTML标签,过滤JavaScript代码等。
4-2.CSRF
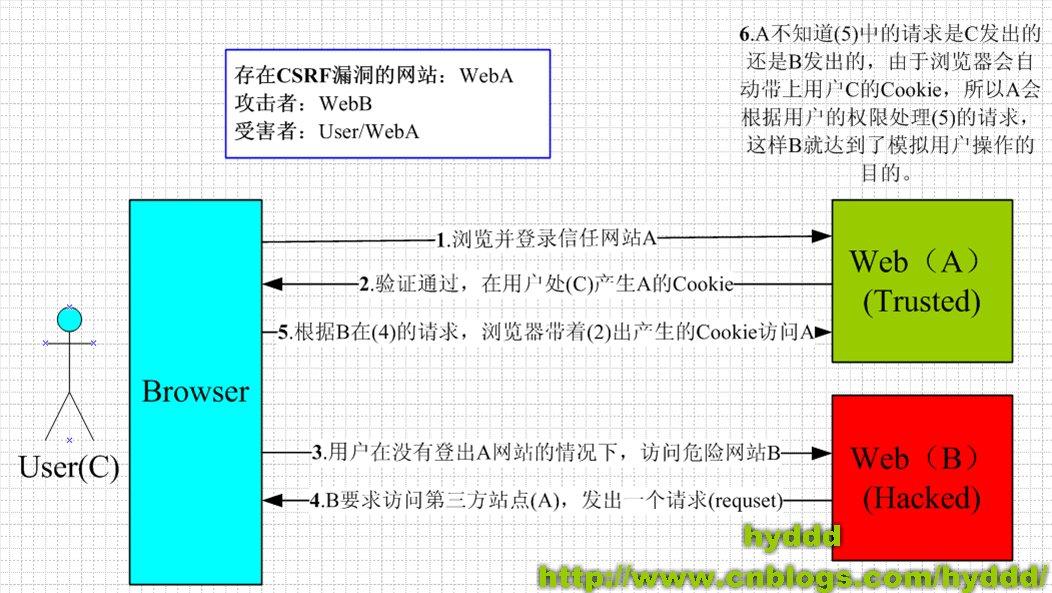
CSRF(Cross-site request forgery)是跨站请求伪造。XSS利用站点内的信任用户,与XSS不同,CSRF是通过伪装来自受信任用户,在受信任的网站进行请求,盗取信息。其实就是攻击者盗用了受害者的身份,以受害者的名义向网站发送恶意请求。
CSRF攻击的思想
引用CSRF攻击原理及防御的一张图进行解释。
图片来自:CSRF攻击原理及防御
根据步骤,看了图,相信不难理解,就是在一个网站里面保留了cookie,然后访问了一些危险网站,然后被危险网站盗用了用户信息。
CSRF的防御
1.在表单里增加Hash值,以认证这确实是用户发送的请求,然后在服务器端进行Hash值验证。
2.验证码:每次的用户提交都需要用户在表单中填写一个图片上的随机字符串。
3.修改,增加重要信息,比如密码,个人信息的操作,尽量使用post。避免使用get把信息暴露在url上面。
4-3.反爬虫
和之前的防护XSS和CSRF攻击目的不一样,反爬虫是为了防止网站重要的数据被别人拿走,比如电商的交易额,电影网站的票房统计,音乐网站的评论等。
5.渲染过程,原理
1.浏览器通过DNS对URL进行解析,找出对应的IP地址;
2.向IP地址发起网络请求,进行http协议会话:客户端发送报头(请求报头),服务端回馈报头(响应报头)
3.服务器根据请求,交给后台处理,处理完成后返回文件数据,浏览器接收文件数据(HTML、JS、CSS、图象等);返回一个页面(根据页面上的外链的URL重新发送请求获取)
4.浏览器接收文件完毕,对加载到的资源进行语法解析,以及相应的内部数据结构(网页渲染)
6.跨域
跨域这方面,平常接触的不多,我们这边遇到也是让后台允许跨域(跨域资源共享),但是这个跨域,也是一个绕不开的话题,受限于篇幅,下面简单进行讲解。
6-1.情形分析
| URL | 说明 | 是否允许通信 |
|---|---|---|
| http://www.example.com/a.js,http://www.example.com/lab/b.js | 同一域名,不同文件或路径 | 允许 |
| http://www.example.com:8000/a.js,http://www.example.com/b.js | 同一域名,不同端口 | 不允许 |
| http://www.example.com/a.js,https://www.example.com/b.js | 同一域名,不同协议 | 不允许 |
| http://www.example.com/a.js,http://192.168.2xx.2x/b.js | 域名和域名对应相同ip | 不允许 |
| http://www.example.com/a.js,http://x.example.com/b.js,http://domain.com/c.js | 主域相同,子域不同 | 不允许 |
| http://www.example.com/a.js,http://www.demo.com/b.js | 不同域名 | 不允许 |
6-2.解决方案
网上的针对跨域的解决方案有很多,大家参考着看就好。虽然罗列这么多,但是我只用过两种。
1、 jsonp
2、 document.domain + iframe
3、 location.hash + iframe
4、 window.name + iframe
5、 postMessage
6、 跨域资源共享(CORS)
7、 nginx代理
8、 nodejs中间件代理
9、 WebSocket协议
6-3.参考资料
7.性能优化
这里只讲个大概,具体操作得靠自己自行问搜索引擎。
7-1.首屏优化
按需加载,非首屏图片使用预加载或懒加载,DNS,压缩代码,合并图片,减少请求等。
7-2.算法优化
减少沉余的代码,控制循环的次数,避免巨大函数等。
8.SEO
作为前端开发者,在SEO方面接触得应该不少。前端方面,注意SEO的点也不少。下面简单写下,在我开发的项目里面,也有几个项目是需要做SEO的,个人的建议如下几点:
8-1.meta标签
可定义关键词、网站描述
< meta name="keywords" content="关键词1,关键词2" />
< meta name="description" content="描述词1,描述词2" />8-2.语义化html标签
一方面是,利用html标签,达到语义化的目的,比如列表使用ul,ol。表格使用table等,不建议什么元素都使用div。
另一方面是尽可能使用html5提供的具有语义化的标签。
以前写法
<div class="header"></div>
<div class="main"></div>
<div class="footer"></div>建议写法
<header></header>
<main></main>
<footer></footer>8-3.html嵌套级别不宜过多
这一点就是尽量使html做到扁平化,避免嵌套过多,但是这点相对而言,难度比较大。
8-4.img标签四大属性不能省
<img src="" alt="图片描述" width="" height=""/>alt属性是为了让图片因网速慢、src引用错误、浏览器禁用图像、用户使用屏幕阅读器等情况,未成功显示时候,仍可以显示文本,让用户可大概知道这张图片大概是什么。
width和height是为了防止因为图片无法显示,造成页面重新渲染,或者布局错乱。
8-5.h1-h6标签的使用
1.一个页面建议只出现一个h1标签,而且一般是放在网页log上面使用。
2.h2标签一般用于详情页的主标题。详情页没有logo,标题使用h1。如有副标题,使用h3。
3.h1-h6标签自带权重,如果只为了设置字体大小,或者区分样式,不适合使用h1-h6。
8-6.其它方面
关于SEO的其他方式,在网上看到有这样的方法,但是我自己在开发上面没尝试过这样做,这里就简单罗列下,大家参考下。
避免 iframe 标签
重要内容谨慎使用 display:none;
a标签尽量添加title属性
利用布局,把重要内容HTML代码放在最前
使用”rel=nofollow”属性,集中网站权重
最近一段时间很流行前后分离,以及单页应用。但关于前后分离和单页应用这个怎么做SEO现在不清楚(目前我了解的是没法做)。我们现在的做法就是需要做SEO的项目,前端只负责切图,然后后台铺数据,服务端渲染,不是前端渲染。
9.堆、栈?
栈(stack)会自动分配内存空间,会自动释放。堆(heap)动态分配的内存,大小不定也不会自动释放。
基本类型:Undefined、Null、Boolean、Number 和 String,这5中基本数据类型可以直接访问,他们是按照值进行分配的,存放在栈(stack)内存中的简单数据段,数据大小确定,内存空间大小可以分配。
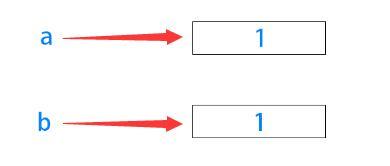
如下例子
let a=1;
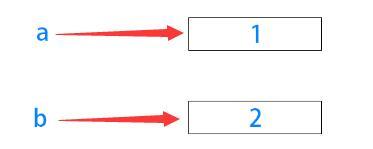
let b=a;如果修改了b
b=2;虽然b一开始是通过a赋值,但是a和b是独立的储存在栈内存里面,修改其中一个,不会对另一个有任何影响。
引用类型:即存放在堆(heap)内存中的对象,变量实际保存的是一个指针,这个指针指向另一个位置。
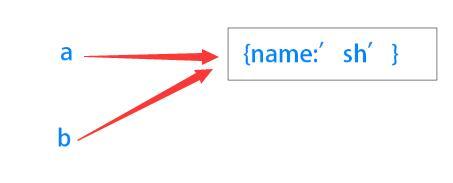
如下例子
let a={name:'守候'};
let b=a;如果修改了b
b.name='sh';b通过a赋值,a和b就共用了一个堆内存,修改了a或者b,都直接修改了堆内存的值,就会对另一个产生影响。
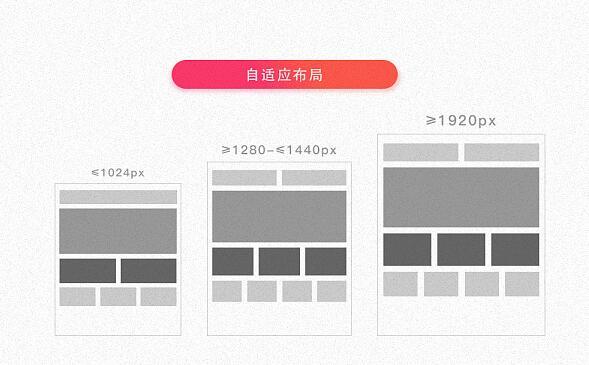
10.响应式和自适应
关于这两个的概念,现在没怎么听说了。可能是因为现在主流的就是PC和手机是分开两个项目的原因,也可能是因为这两个概念更应该是设计图的工作。上一次和别人谈论这个问题,还是在一年前,那个时候我还是切图仔。
但是关于这两个概念的区别,大家知道一下就好,下面看两张图片估计就差不多懂了。
图片来自:响应式和自适应有什么区别?(这篇文章估计也是抄袭的,但是由于图片我也找不到出处了,就声明这个了)
简单来说:
自适应:一个网页,根据屏幕宽度的改变而改变。代码只有一套。在个别的屏幕上,排版这个比较丑,但是设计,开发成本低。
响应式:一个网页,根据屏幕的宽度的改变而展示不同的效果,代码基本是两套以上。在所有屏幕上都展示很好的效果,但是设计,开发成本高。
自适应实例:携程
响应式实例:segmentfault
11.小结
之所以要发这么一片,总结这一些概念,是因为我和别人交谈的时候,遇到这些总是有一个是是而非的概念。所以最近就抽空看了下这些概念,也和大家分享下这一些知识。这些概念知识,可能只是了解一下,大概知道就好,有些可能要深入了解下,这个就看个人所需了。最后,如果大家还有什么要推荐的概念知识是比较重要,需要了解的,欢迎在评论区留言。
-------------------------华丽的分割线--------------------
想了解更多,关注关注我的微信公众号:守候书阁








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。