纯原生的组件化、模块化的一次小小的尝试,用到了如下几个新特性:shadown-DOM对HTML标签结构的一个封装,真正意义上的组件,能保证shadow-DOM中的DOM元素不会被外界影响,内部也不会影响到外部的行为,变成了一个独立的模块。custom-elements可以在浏览器中注册自定义的标签来使用,类似这样的效果<my-tag></my-tag>,标签内容基于两种形式:1. 普通子元素 2.shadow-DOMcustom-events使用各种自定义事件辅助完成组件之间的通讯ES-module为浏览器原生支持的模块化的一种方案,直接在浏览器里使用import和export这类语法,以 module 的方式来引入 js 文件。
几个算是比较新的事物,聚集在一起确实可以做点儿好玩的东西出来。
shadow-DOM
想象有这样的一个场景,类似资料卡的东东,需要在页面中展示头像和用户的名称。
头像在左,宽高100px,圆形;
姓名在右,字号16px,垂直居中。
这算是一段很简单的CSS了,实现起来大概是这样的:
<style>
.info { display: flex; }
.info-avatar { width: 100px; height: 100px; border-radius: 50%; }
.info-name { display: flex; align-items: center; font-size: 16px; }
</style>
<div class="info">
<img class="info-avatar" src="https://avatars1.githubusercontent.com/u/9568094?v=4" />
<p class="info-name">Jarvis</p>
</div>此时,我们完成了需求,一切都没有什么不对的,但是一个很现实的问题。
不会有这么简单的页面存在的,就算简洁如 Google 首页,也用到了400左右的DOM元素。
很难保证其他资源文件中的CSS、JS会不会对上边的DOM产生影响。
就比如如果有一个main.css文件中写了一行:p { color: red;},那么这条CSS就会对我们上边所写的.info-name元素产生影响,导致文本颜色变为红色。
这种问题经常会出现在一些需要用到第三方插件的页面中,很可能对方提供的CSS会影响到你的DOM元素,也很有可能你的CSS会对插件中的DOM造成影响。
解决这个问题有一种简单的办法,那就是All with ,使用!importantshadow-DOM。
目前浏览器中就有一些shadow-DOM的例子:
<video><audio>- 甚至
<input>
这些元素在 Chrome 上的构建都是采用了shadow-DOM的方式,但是默认情况下在开发者工具中是看不到这些元素的。
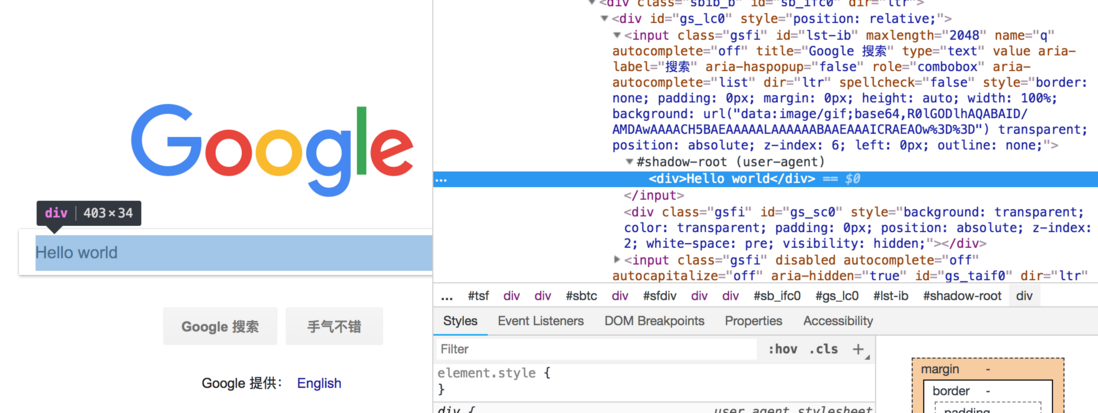
开启shadow-DOM的流程: Chrome DevTools -> Settings -> 默认 Preferences 面板中找到 Elements -> 点击勾选 Show user agent shadow DOM 即可
这时候就可以通过开发者工具查看到shadow-DOM的实际结构了。
shadow-DOM的一个特点,shadow 里边所有的DOM元素不会被外界的代码所影响,这也就是为什么video和audio的 UI 难以自定义的原因了-.-。
基本语法
shadow-DOM的创建必须要使用JavaScript才能完成,我们需要在文档中有一个用于挂在shadow-DOM的真实元素,也被称为host。
除此之外的创建过程,就可以像普通DOM树那样的增删改子元素了。
let $tag = document.querySelector('XXX') // 用于挂载的真实元素
let shadow = $tag.attachShadow({ mode: 'open' }) // 挂载shadow-DOM元素,并获取其根元素attachShadow中的mode参数有两个有效的取值,open和closed,用来指定一个 shadow-DOM 结构的封装模式。
当值为open时,则我们可以通过挂载时使用的真实元素获取到shadow-DOM。
$tag.shadowRoot; // shadow-DOM的root元素当值为closed时,则表示外层无法获取shadow-DOM。
$tag.shadowRoot; // null后续的操作就与普通的DOM操作一致了,各种append、remove、innerHTML都可以了。
let $shadow = $tag.attachShadow({ mode: 'open' })
let $img = document.createElement('img')
$shadow.appendChild($img) // 添加一个img标签到shadow-DOM中
$shadow.removeChild($img) // 将img标签从shadow-DOM中移除
$img.addEventListener('click', _ => console.log('click on img'))
$shadow.innerHTML = `
<div class="wrap">
<p>Some Text</p>
</div>
`需要注意的一点是,shadow-DOM本身并不是一个实际的标签,不具备定义CSS的能力。
但是绑定事件是可以的
$shadow.appendChild('<p></p>') // 假装add了一个标签
$shadow.appendChild('<p></p>') // 假装add了一个标签
// 最后得到的结构就是
// <外层容器>
// <p></p>
// <p></p>
// </外层容器>
// 没有class相关的属性
$shadow.classList // undefined
$shadow.className // undefined
$shadow.style // undefined
// 绑定事件是没问题的
$shadow.addEventListener('click', console.log)shadow-DOM也会有CSS的属性继承,而不是完全的忽略所有外层CSS
<style>
body {
font-size: 16px; /* 属性会被.text元素继承 */
}
.host {
color: red; /* 同样会被.text元素继承 */
}
.text {
color: green; /* 直接设置shadow内的元素是无效的 */
}
p {
font-size: 24px; /* 针对p标签的设置也不会被.text应用 */
}
/* 对外层设置flex,内部元素也会直接应用(但为了保证对外层元素的非侵入性,建议内部创建一个容器DOM) */
.host {
display: flex;
}
.text {
flex: 1;
}
</style>
<div class="host">
#shadow
<p class="text">Text</p>
<p class="text">Text</p>
#shadow
</div>所以说,对于shadow-DOM,CSS只是屏蔽了直接命中了内部元素的那一部分规则。
比如说写了一个* { color: red; },这个规则肯定会生效的,因为*代表了全部,实际上shadow-DOM是从外层host元素继承过来的color: red,而不直接是命中自己的这条规则。
简单的小例子
我们使用shadow-DOM来修改上边的资料卡。
在线demo
源码地址
<div id="info"></div>
<script>
let $info = document.querySelector('#info') // host
let $shadow = $info.attachShadow({mode: 'open'})
let $style = document.createElement('style')
let $wrap = document.createElement('div')
let $avatar = document.createElement('img')
let $name = document.createElement('p')
$style.textContent = `
.info { display: flex; }
.info-avatar { width: 100px; height: 100px; border-radius: 50%; }
.info-name { display: flex; align-items: center; font-size: 16px; }
`
$wrap.className = 'info'
$avatar.className = 'info-avatar'
$name.className = 'info-name'
$avatar.src = 'https://avatars1.githubusercontent.com/u/9568094?v=4'
$name.innerHTML = 'Jarvis'
$wrap.appendChild($avatar)
$wrap.appendChild($name)
$shadow.appendChild($style)
$shadow.appendChild($wrap)
</script>P.S. 在 shadow-DOM 内部的 css,不会对外界所产生影响,所以使用 shadow-DOM 就可以肆意的对 class 进行命名而不用担心冲突了。
如果现在在一个页面中要展示多个用户的头像+姓名,我们可以将上边的代码进行封装,将 className,appendChild之类的操作放到一个函数中去,类似这样的结构:
在线demo
源码地址
function initShadow($host, { isOpen, avatar, name }) {
let $shadow = $host.attachShadow({ mode: isOpen ? 'open' : 'closed' });
// ...省略各种操作
$avatar.src = avatar
$name.innerHTML = name
}
initShadow(document.querySelector('#info1'), {
avatar: 'https://avatars1.githubusercontent.com/u/9568094?v=4',
name: 'Jarvis'
});
initShadow(document.querySelector('#info2'), {
isOpen: true,
avatar: 'https://avatars1.githubusercontent.com/u/9568094?v=4',
name: 'Jarvis'
})这样就实现了一个简单的组件,可以在需要用到的地方,直接传入一个挂载的DOM即可。
custom-elements
就像上边的shadow-DOM,已经在文档树中看不到组件的细节了,任何代码也都不会影响到它的结构(open模式下的获取root操作除外)。
但是,这样在文档中是存在一个用来挂在shadow-DOM的根元素,这个根元素依然是一个普通的HTML标签。
如果是一个大型页面中,存在了N多类似的组件,搜索一下,全是<div></div>,这个体验其实是很痛苦的,基本是毫无语义化。
而且我们想要使用这个组件时,还必须额外的调用JavaScript来获取DOM元素生成对应的shadow-DOM。
所以,我们可以尝试用custom-elements来注册自己独有的标签。
简单的通过<my-tag>的方式来调用自定义组件。
custom-elements支持同时支持普通标签的封装以及shadow-DOM的封装,但两者不能共存。
基本语法
首先我们需要有一个继承了HTMLElement的类。
然后需要将其注册到当前环境中。
class Info extends HTMLElement {}
customElements.define(
'cus-info', // 标签名
Info // 标签对应的构造函数
)在调用define时还有一个可选的第三个参数,用来设置自定义标签继承自某个原生标签。
两者在后续的标签使用上稍微有些区别:
<!-- 如果设置了 { extends: 'p' } -->
<p is="cus-info" />
<script>
document.createElement('p', { is: 'cus-info' })
</script>
<!-- 没有设置 extends 的情况 -->
<info />
<script>
document.createElement('cus-info') // 必须要包含一个`-`
</script>P.S. 自定义的标签的注册名至少要包含一个-
结合场景来选择是否使用extends,个人不建议使用,因为看起来会舒服一些
普通标签的方式
如果是针对普通的一组标签进行封装,就是解决了一些相同功能的组件需要在页面中粘来粘去的问题。
在线demo
源码地址
<cus-info>
<p>native text</p>
<!-- 默认是可以直接嵌套的,除非在自定义组件中移除 -->
</cus-info>
<script>
class CusInfo extends HTMLElement {
constructor() {
super()
let $text = document.createElement('p')
$text.innerHTML = 'Hello custom-elements.'
this.appendChild($text) // this代表当前自定义元素的实例
}
}
customElements.define('cus-info', CusInfo)
</script>实现类似这样的效果:
shadow-DOM的使用方式
P.S. 当一个元素激活了shadow-DOM以后,里边的普通子元素都会变得不可见,但是使用DOM API依然可以获取到
在线demo
源码地址
<cus-info>
<p>native text</p>
<!-- 默认是可以直接嵌套的,除非在自定义组件中移除 -->
</cus-info>
<script>
class CusInfo extends HTMLElement {
constructor() {
super()
let $shadow = this.attachShadow({ mode: 'open' })
let $text = document.createElement('p')
$text.innerHTML = 'Hello custom-elements.'
$shadow.appendChild($text)
}
}
customElements.define('cus-info', CusInfo)
console.log(document.querySelector('cus-info').children[0].innerHTML) // native text
</script>生命周期函数
自定义标签并不只是一个让你多了一个标签可以用。
注册的自定义标签是有一些生命周期函数可以设置的,目前有效的事件为:
-
connectedCallback标签被添加到文档流中触发 -
disconnectedCallback标签被从文档流中移除时触发 -
adoptedCallback标签被移动时触发,现有的API貌似没有一个可以触发这个事件的,因为像appendChild或者insertBefore这一类的,对于已经存在的DOM元素都是先移除后新增的,所以不存在有直接移动的行为 -
attributeChangedCallback增删改元素属性时会触发 需要提前设置observedAttributes,才能监听对应的属性变化
一个触发各种事件的简单示例:
在线demo
源码地址
<div id="wrap">
<div id="content"></div>
</div>
<script>
class CusTag extends HTMLElement {
static get observedAttributes() { return ['id'] } // 设置监听哪些属性变化
connectedCallback () { console.log('DOM被添加到文档中') }
disconnectedCallback () { console.log('DOM被从文档中移除') }
adoptedCallback () { console.log('DOM被移动') }
attributeChangedCallback () { console.log('DOM属性有修改') }
}
customElements.define('cus-tag', CusTag)
let $wrap = document.querySelector('#wrap')
let $content = document.querySelector('#content')
let $tag = document.createElement('cus-tag')
$wrap.appendChild($tag)
$content.appendChild($tag)
$tag.setAttribute('id', 'tag-id')
$tag.setAttribute('id', 'tag-id2')
$tag.removeAttribute('id')
$content.removeChild($tag)
</script>P.S. 如果需要处理DOM结构以及绑定事件,推荐在connectedCallback回调中执行
想要attributeChangedCallback生效,必须设置observedAttributes来返回该标签需要监听哪些属性的改变
使用自定义标签封装资料卡组件
接下来就是使用custome-elements结合着shadow-DOM来完成资料卡的一个简单封装。
因为shadow-DOM版本的组件相对更独立一些,所以这里采用的是shadow-DOM的方式进行封装。
大致代码如下:
在线demo
源码地址
<info-card name="Jarvis" avatar="https://avatars1.githubusercontent.com/u/9568094?v=4" />
<!-- P.S. 这里会触发一个Chrome67版本的一个隐藏bug -->
<script>
class InfoCard extends HTMLElement {
connectedCallback () {
// 稳妥的方式是在确定标签已经被添加到DOM中在进行渲染
let avatar = this.getAttribute('avatar')
let name = this.getAttribute('name')
initShadow(this, { avatar, name })
}
}
customElements.define('info-card', InfoCard)
</script>针对上边的initShadow调用也只是更换了avatar和name字段的来源罢了。
现在,我们需要在页面中使用封装好的资料卡,仅仅需要注册一个自定义标签,然后在HTML中写对应的标签代码即可
再开一下脑洞
因为是采用了注册html标签的方式,其实这个是对采用Server端模版渲染特别友好的一件事儿。
如果有使用服务端渲染的页面,可能会动态的拼接一些DOM元素到请求的返回值中。
为了应用一些样式,可能需要在模版中添加各种className,也很有可能手一抖之类的就会导致标签没有闭合、结构错乱,或者某些属性拼写出错,各种233的问题。
比如插入一些表单元素,之前可能是这样的代码:
router.get('/', ctx => {
ctx.body = `
<body>
<form>
<div class="form-group">
<label for="account">Account</label>
<input id="account" placholder="put account" />
</div>
<div class="form-group">
<label for="password">Account</label>
<input id="password" placholder="put password" type="password" />
</div>
<button>Login</button>
</form>
</body>
`
})在使用了custom-elements以后,Server端的记忆成本也会降低很多。 Server端只需要表明这里有一个表单元素就够了,具体渲染成什么样,还是交由前端来决定。
router.get('/', ctx => {
ctx.body = `
<body>
<form>
<form-field id="account" label="Account" placholder="put account" />
<form-field id="password" label="Password" placholder="put password" type="password" />
<form-login />
</form>
</body>
`
})custom-events
如果在页面中使用很多的自定义组件,必然会遇到组件之间的通讯问题的。
比如我一个按钮点击了以后如何触发其他组件的行为。
因为是纯原生的版本,所以天然的支持addEventListener,我们可以直接使用custom-events来完成组件之间的通讯。
基本语法
使用自定义事件与原生DOM事件唯一的区别就在于需要自己构建Event实例并触发事件:
document.body.addEventListener('ping', _ => console.log('pong')) // 设置事件监听
document.body.dispatchEvent(new Event('ping')) // 触发事件自定义组件中的使用
现在页面中有两个组件,一个容器,容器中包含一个文本框和数个按钮,点击按钮以后会将按钮对应的文字输出到文本框中:
在线demo
源码地址
<cus-list>
<input id="output" />
<cus-btn data-text="Button 1"></cus-btn>
<cus-btn data-text="Button 2"></cus-btn>
<cus-btn data-text="Button 3"></cus-btn>
</cus-list>
<script>
class CusList extends HTMLElement {
connectedCallback() {
let $output = this.querySelector('#output')
Array.from(this.children).forEach(item => {
if (item.tagName.toLowerCase() === 'cus-btn') {
item.addEventListener('check', event => { // 注册自定义事件的监听
$output.value = event.target.innerText
})
}
})
}
}
class CusBtn extends HTMLElement {
connectedCallback() {
let { text } = this.dataset
let $text = document.createElement('p')
$text.innerHTML = text
$text.addEventListener('click', _ => {
this.dispatchEvent(new Event('check')) // 触发自定义事件
})
this.appendChild($text)
}
}
customElements.define('cus-list', CusList)
customElements.define('cus-btn', CusBtn)
</script>上边是在List中循环了自己的子节点,然后依次绑定事件,这种处理是低效的,而且是不灵活的。
如果有新增的子元素,则无法触发对应的事件。
所以,我们可以开启事件的冒泡来简化上边的代码:
在线demo
源码地址
class CusList extends HTMLElement {
connectedCallback() {
let $output = this.querySelector('#output')
this.addEventListener('check', event => { // 注册自定义事件的监听
$output.value = event.target.innerText // 效果一样,因为event.target就是触发dispatchEvent的那个DOM对象
})
}
}
class CusBtn extends HTMLElement {
connectedCallback() {
let { text } = this.dataset
let $text = document.createElement('p')
$text.innerHTML = text
$text.addEventListener('click', _ => {
this.dispatchEvent(new Event('check'), {
bubbles: true // 启用事件冒泡
}) // 触发自定义事件
})
this.appendChild($text)
}
}ES-module
ES-module是原生模块化的一种实现,使用ES-module可以让我们上边组件的调用变得更方便。
这里有之前的一篇讲解ES-module的文章:传送阵
所以,不再赘述一些module相关的基础,直接将封装好的组件代码挪到一个js文件中,然后在页面中引用对应的js文件完成调用。
在线demo
源码地址
module.js
export default class InfoCard extends HTMLElement { }
customElements.define('info-card', InfoCard)index.html
<info-card name="Jarvis" avatar="https://avatars1.githubusercontent.com/u/9568094?v=4"></info-card>
<script type="module" src="./cus-elements-info-card.js"></script>第一眼看上去,这样做好像与普通的js脚本引入并没有什么区别。
确实单纯的写这一个组件的话,是没有什么区别的。
但是一个现实中的页面,不会只有这么一个组件的,假设有这样的一个页面,其中包含了三个组件:
<cus-tab>
<cus-list>
<cus-card />
<cus-card />
</cus-list>
<cus-list>
<cus-card />
<cus-card />
</cus-list>
</cus-tab>我们在使用list时要保证card已经加载完成,在使用tab时要保证list已经加载完成。
最简单的方法就是等到所有的资源全部加载完成后再执行代码,主流的webpack打包就是这么做的。
但是,这样做带来的后果就是,明明list和card加载完毕后就可以处理自己的逻辑,注册自定义标签了,却还是要等外层的tab加载完毕后再执行代码。
这个在使用webpack打包的React和Vue这类框架上边就是很明显的问题,如果打包完的js文件过大,几百k,甚至数兆。
需要等到这个文件全部下载完毕后才会开始运行代码,构建页面。
我们完全可以利用下载其他组件时的空白期来执行当前组件的一些逻辑,而使用webpack这类打包工具却不能做到,这很显然是一个时间上的浪费,而ES-module已经帮忙处理了这件事儿,module代码的执行是建立在所有的依赖全部加载完毕的基础上的。
当card和list加载完毕后,list就会开始执行代码。而此时的tab可能还在加载过程中,等到tab加载完毕开始执行时,list已经注册到了document上,就等着被调用了,从某种程度上打散了代码执行过于集中的问题。
可能之前页面加载有200ms在下载文件,有50ms在构建组件,50ms渲染页面(数值纯属扯淡,仅用于举例)。
有些组件比较轻量级,可能用了20ms就已经下载完了文件,如果它没有依赖其他的module,这时就会开始执行自身组件的一些代码,生成构造函数、注册自定义组件到文档中,而这些步骤执行的过程中可能浏览器还在下载其他的module,所以这就是两条并行的线了,让一部分代码执行的时间和网络请求消耗的时间所重叠。
举一个现实中的例子:
你开了一家饭店,雇佣了三个厨师,一个做番茄炒蛋、一个做皮蛋豆腐、还有一个做拍黄瓜,因为场地有限,所以三个厨师共用一套炊具。(单线程)
今天第一天开业,这时候来了客人点了这三样菜,但是菜还在路上。
webpack:「西红柿、鸡蛋、皮蛋、豆腐、黄瓜」全放到一块给你送过来,送到了以后,三个厨师轮着做,然后给客人端过去。
ES-module:分拨送,什么菜先送过来就先做哪个,哪个先做完给客人端哪个。
一个简单的组件嵌套示例
在线demo
源码地址
cus-elements-info-list.js
import InfoCard from './cus-elements-info-card.js'
export default class InfoList extends HTMLElement {
connectedCallback() {
// load data
let data = [
{
avatar: 'https://avatars1.githubusercontent.com/u/9568094?v=4',
name: 'Jarvis'
},
{
avatar: 'https://avatars1.githubusercontent.com/u/9568094?v=4',
name: 'Jarvis'
},
{
avatar: 'https://avatars1.githubusercontent.com/u/9568094?v=4',
name: 'Jarvis'
}
]
// laod data end
initShadow(this, { data })
}
}
function initShadow($host, { data, isOpen }) {
let $shadow = $host.attachShadow({ mode: isOpen ? 'open' : 'closed' })
let $style = document.createElement('style')
let $wrap = document.createElement('div')
$style.textContent = `
.list { display: flex; flex-direction: column; }
`
$wrap.className = 'list'
// loop create
data.forEach(item => {
let $item = new InfoCard()
$item.setAttribute('avatar', item.avatar)
$item.setAttribute('name', item.name)
$wrap.appendChild($item)
})
$shadow.appendChild($style)
$shadow.appendChild($wrap)
}
customElements.define('info-list', InfoList)<info-list></info-list>
<script type="module" src="./cus-elements-info-list.js"></script>new Component与document.createElement效果一样,用于在不知道组件的注册名的情况下使用
总结
一些小提示
-
shadow-DOM无法与普通的子元素共存,设置attachShadow以后会导致普通子元素在页面不可见,但是DOM依然保留 -
custom-elements的注册名必须要包含一个- -
custom-elements的constructor函数触发时不能保证DOM已经正确渲染完毕,对DOM进行的操作应该放到connectedCallback中 -
custom-elements组件的属性变化监听需要提前配置observedAttributes,没有通配符之类的操作 -
ES-module相关的操作只能在type="module"中进行 -
ES-module的引用是共享的,即使十个文件都import了同一个JS文件,他们拿到的都是同一个对象,不用担心浪费网络资源
一个简单的TODO-LIST的实现:
在线demo
源码地址
浏览器原生支持的功能越来越丰富,ES-module、custom-elements、shadow-DOM以及各种新鲜的玩意儿;
web原生的组件化、模块化,期待着普及的那一天,就像现在可以放肆的使用qsa 、fetch,而不用考虑是否需要引入jQuery来帮助做兼容一样(大部分情况下)。





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。