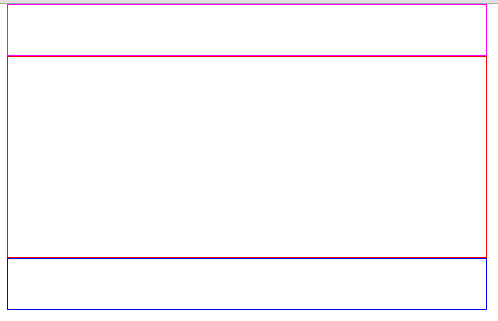
一、单列布局
1.代码如下
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>单列布局</title>
<style>
body{
margin:0;}
.box{
width:960px;
margin:0 auto;
}
.dinbu{
height:100px;
border:1px solid #f0f;
}
.zhongbu{
height:400px;
border:1px solid #f00;
}
.dibu{
height:100px;
border:1px solid #00f;
}
</style>
</head>
<body>
<div class="box">
<div class="dinbu"></div>
<div class="zhongbu"></div>
<div class="dibu"></div>
</div>
</body>
</html>
运行结果

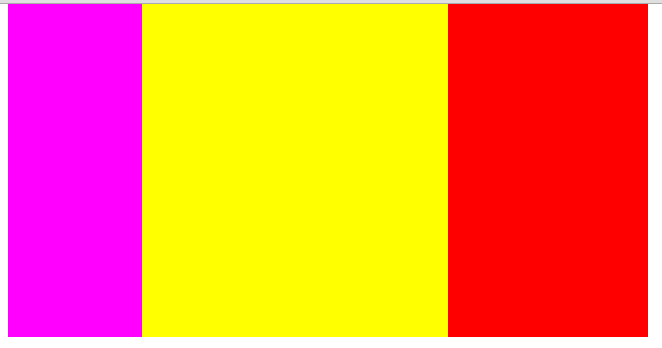
二、双列布局
代码如下
<doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>双列布局(自适应布局 固定布局)</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.zuo{
width:20%;
height:500px;
background-color:#f0f;
float:left;
}
.you{
width:80%;
height:500px;
background-color:#f00;
float:right;
}
</style>
</head>
<body>
<div class="box">
<div class="zuo"></div>
<div class="you"></div>
</div>
</body>
</html>
运行结果

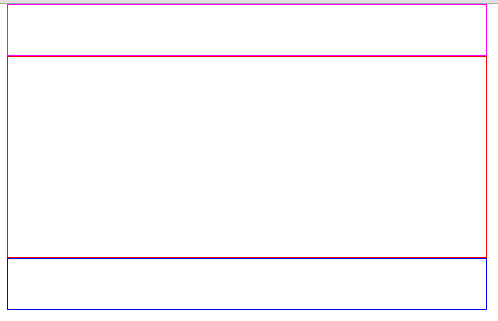
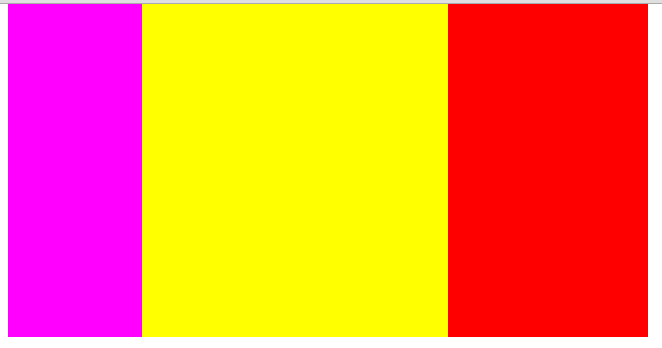
三、三列标签
代码如下
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>三列布局</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
position:relative;
}
.zuo{
width:200px;
height:500px;
background-color:#f0f;
position:absolute;
left:0;
top:0
}
.zhong{
height:500px;
background-color:#ff0;
margin:0 300px 0 200px;
}
.you{
width:300px;
height:500px;
background-color:#f00;
position:absolute;
right:0;
top:0
}
</style>
</head>
<body>
<div class="box">
<div class="zuo"></div>
<div class="zhong"></div>
<div class="you"></div>
</div>
</body>
</html>
运行结果

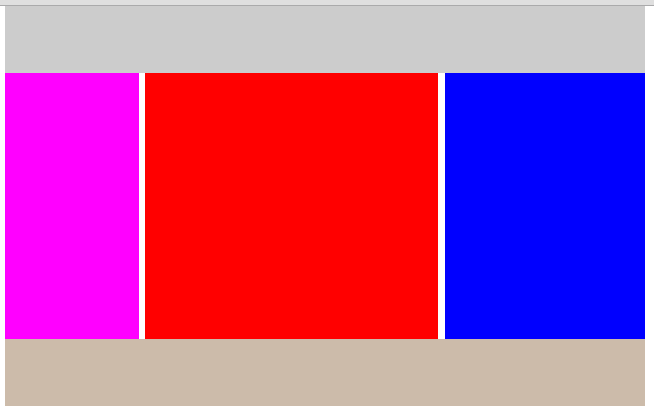
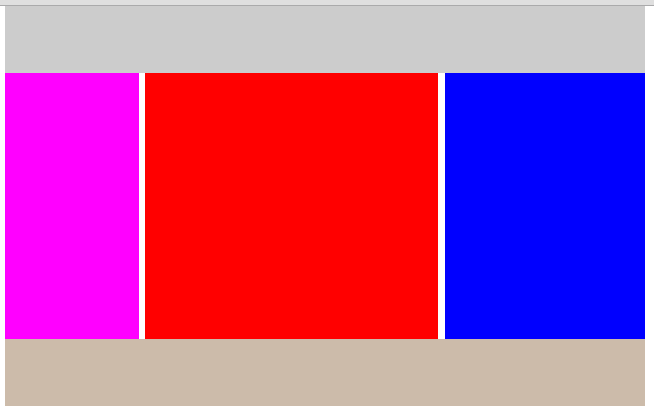
四、混合布局
代码如下
<doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>混合布局</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.dinbu{
height:100px;
background-color:#ccc;
}
.zhongbu{
height:400px;
background-color:#fff;
position:relative;
}
.zhongbu .zuo{
width:200px;
height:400px;
background-color:#f0f;
position:absolute;
left:0px;
top:0px
}
.zhongbu .czy{
height:400px;
background-color:#f00;
margin:0 310px 0 210px;
}
.zhongbu .you{
width:300px;
height:400px;
background-color:#00f;
position:absolute;
right:0px;
top:0px;
}
.dibu{
height:100px;
background-color:#cba;
}
</style>
</head>
<body>
<div class="box">
<div class="dinbu"></div>
<div class="zhongbu">
<div class="zuo"></div>
<div class="czy"></div>
<div class="you"></div>
</div>
<div class="dibu"></div>
</div>
</body>
</html>
运行结果

总结:
1、css布局主要是四种
2、排版布局需要掌握的知识
- div 相关属性
- float 浮动属性
- position 定位属性
- clear 清除浮动的应用





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。