HTML+CSS+DIV 实现布局
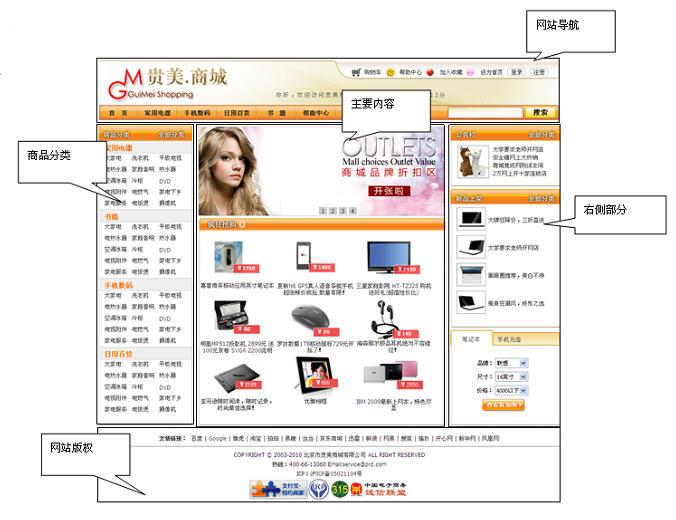
1.网页我们可以把它看成一个个的‘盒子’组成的,如下所示:
由上图我们可以看出,页面是由上(顶部)、中(主体)、下(底部)组成的,
下面我们在详细划分一下:下面的主体又分成了三部分左、中、右。
单列布局
代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>demo01</title>
<style>
.coninter{
width:960px;
margin:0 auto;
}
.header{
height:100px;
border:1px solid #f00;
}
.main{
height:300px;
border:1px solid #0f0;
}
.footer{
height:100px;
border:1px solid #00f;
}
</style>
</head>
<body>
<div class="coninter">
<div class="header"></div>
<div class="main"></div>
<div class="footer"></div>
</div>
</body>
</html>效果如下:
双列布局
代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>双列布局</title>
<style>
.coninter{
width:100%;
margin:0 auto;
overflow:hidden;
}
.left{
width:30%;
height:100px;
background-color:#f00;
float:left;
}
.right{
width:70%;
height:100px;
background-color:#000;
float:left;
}
</style>
</head>
<body>
<div class="coninter">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>效果图:
三列布局
代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>三列布局 左右固定中间自适应</title>
<style>
.coninter{
width:80%;
margin:0 auto;
overflow:hidden;
position:relative;
}
.left{
width:200px;
height:100px;
background-color:#f00;
position:absolute;
top:0px;
left:0px;
}
.middle{
height:100px;
background-color:#00f;
margin:0 150px 0 200px;
}
.right{
width:150px;
height:100px;
background-color:#000;
position:absolute;
top:0px;
right:0px;
}
</style>
</head>
<body>
<div class="coninter">
<div class="left">
123
</div>
<div class="middle">
456
</div>
<div class="right">
789
</div>
</div>
</body>
</html>效果图:
混合布局
代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>混合布局</title>
<style>
body{
margin:0;
}
.coninter{
width:80%;
margin:0 auto;
overflow:hidden;
}
.header{
height:100px;
background-color:#584665;
}
.main{
height:400px;
position:relative;
}
.left{
width:200px;
height:400px;
background-color:#f00;
position:absolute;
top:0px;
left:0px;
}
.middle{
background-color:#00f;
margin:0 160px 0 210px;
height:400px;
}
.right{
height:400px;
width:150px;
background-color:#000;
position:absolute;
top:0px;
right:0px;
}
.fotter{
height:100px;
background-color:#333145;
}
</style>
</head>
<body>
<div class="coninter">
<div class="header"></div>
<div class="main">
<div class="left">
123
</div>
<div class="middle">
</div>
<div class="right">
789
</div>
</div>
<div class="fotter"></div>
</div>
</body>
</html>效果图:







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。