CSS+DIV自适应布局
1.两列布局(左右两侧,左侧固定宽度200px;右侧自适应占满)
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>左右两侧,左侧固定宽度200px;右侧自适应占满</title>
<style>
.box{
width:800px;
height:300px;
margin:0 auto;
}
.left{
width:200px;
height:300px;
background:#f00;
float:left;
}
.right{
height:300px;
margin-left:200px;
background:#0f0;
}
</style>
</head>
<body>
<div class="box">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>
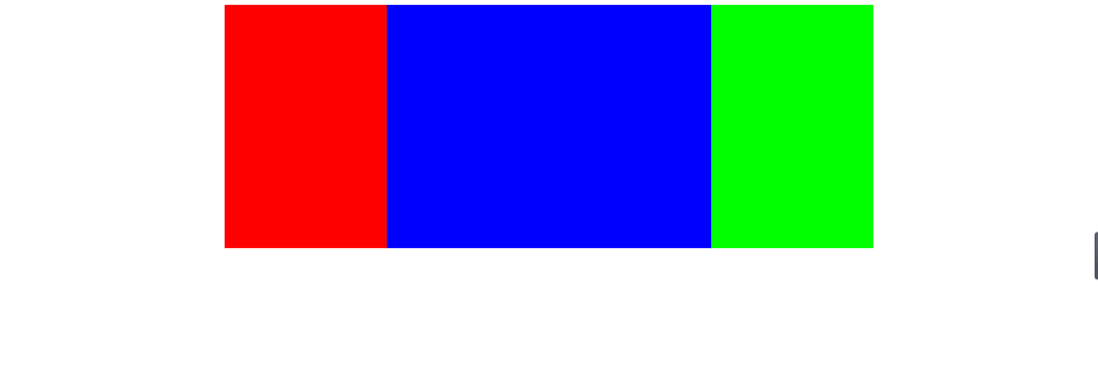
运行结果如下图:

- 两栏布局(左定宽,右自动)
- float + margin
2.三列布局(左中右三列,左右200px固定,中间自适应占满)
方法一(左右浮动,中间 margin-left,margin-right,中间div在最后)
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>左中右三列,左右200px固定,中间自适应占满 方法一</title>
<style>
.box{
width:800px;
height:300px;
margin:0 auto;
}
.left{
width:200px;
height:300px;
background:#f00;
float:left;
}
.right{
width:200px;
height:300px;
float:right;
background:#0f0;
}
.center{
height:300px;
background-color:#00f;
margin:0 200px;
}
</style>
</head>
<body>
<div class="box">
<div class="left"></div>
<div class="right"></div>
<div class="center"></div>
</div>
</body>
</html>
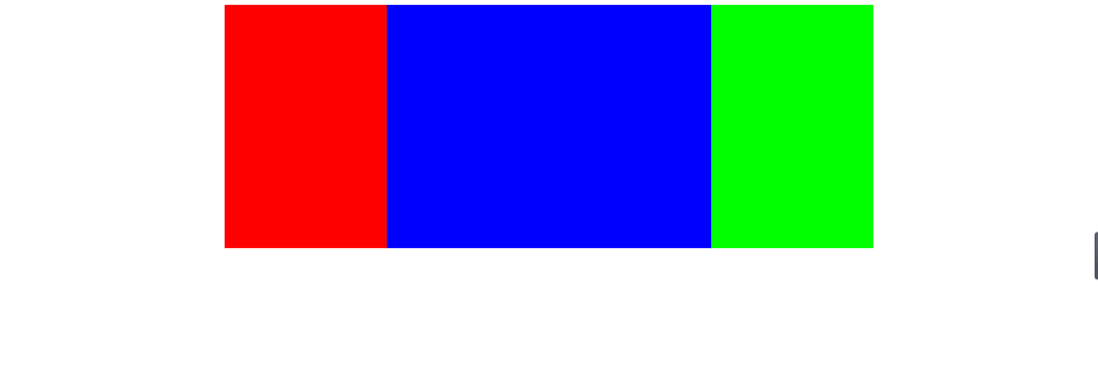
- 运行结果如下图

方法二(左中右定位):
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>左中右三列,左右200px固定,中间自适应占满 方法二</title>
<style>
.box{
width:1000px;
height:300px;
margin:0 auto;
position:relative;
}
.left{
width:200px;
height:300px;
background:#f00;
position:absolute;
top:0px;
left:0px;
}
.right{
width:200px;
height:300px;
background:#0f0;
position:absolute;
top:0px;
right:0px;
}
.center{
height:300px;
background-color:#00f;
position:absolute;
left:200px;
right:200px;
}
</style>
</head>
<body>
<div class="box">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
</body>
</html>

3.上中下三行,头部,底部固定高200px,中间自适应占满
中间定位,底部定位
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>上中下三行,头部,底部固定高200px,中间自适应占满</title>
<style>
*{
margin:0;
}
html{
height:100%;
}
body{
min-height:100%;
}
.header{
width:100%;
height:100px;
background-color:#ccc;
}
.main{
width:100%;
background-color:#f00;
position:absolute;
top:100px;
bottom:100px;
}
.footer{
height:100px;
width:100%;
position:absolute;
bottom:0px;
background-color:#ccc;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="main"></div>
<div class="footer"></div>
</body>
</html>

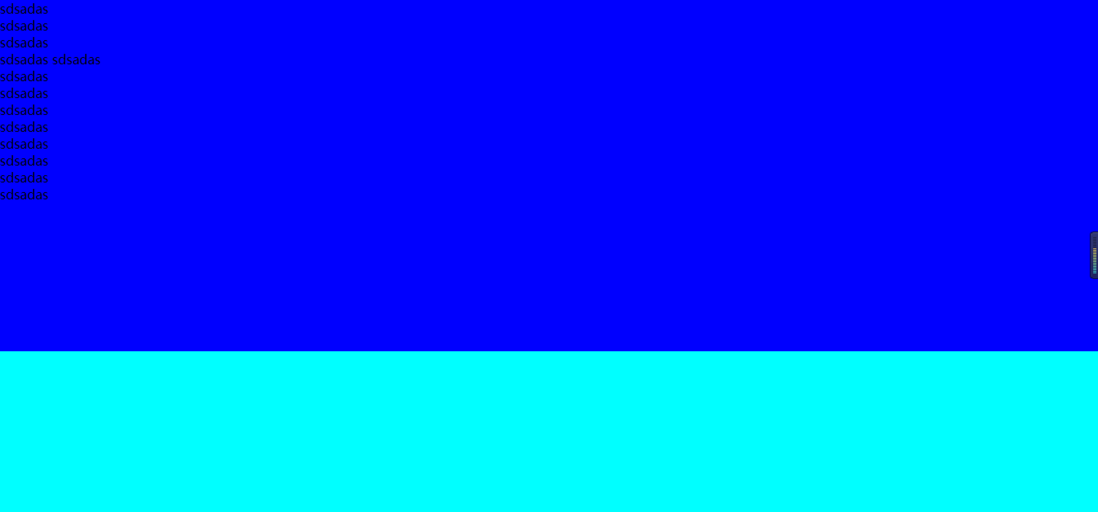
4.上下两部分,地下这个股东高度200px,如果上面的内容少,那么这个footer就固定在底部,如果内容多,就把footer往下挤
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>上下两部分,地下这个股东高度200px,如果上面的内容少,
那么这个footer就固定在底部,如果内容多,就把footer往下挤</title>
<style>
*{
margin:0;
}
html{
height:100%;
}
body{
min-height:100%;
background-color:#00f;
position:relative;
}
.header{
height:100%;
background-color:#00f;
padding-bottom:200px;
}
.footer{
width:100%;
height:200px;
position:absolute;
bottom:0px;
background-color:#0ff;
}
</style>
</head>
<body>
<div class="header">
sdsadas<br/>
sdsadas<br/>
sdsadas<br/>
sdsadas
sdsadas<br/>
sdsadas<br/>
sdsadas<br/>
sdsadas<br/>
sdsadas<br/>
sdsadas<br/>
sdsadas<br/>
sdsadas<br/>
sdsadas<br/>
</div>
<div class="footer"></div>
</body>
</html>

新手入门,请多多关照





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。