webpack4.16压缩打包
本文所用插件版本如下:
- nodejs:v8.11.3;
- npm:5.6.0
- webpack:4.16
webpack的更新速度很快,差不多几个月就会出一版,最新的4系列对webpack2和webpack3进行了很大的改进,同时也有很多坑需要踩,本文使用最基本的html,css,js文件进行压缩打包,对webpack4.16使用方法进行梳理,有任何问题也欢迎提出。同时附上webpack中文官方文档,有部分概念、配置、API等,请参考官方文档。
准备
1. 安装Node.js
在Node.js官网下载8.11.3 lts版本,安装即可,安装完成后在cmd中输入:
node -v显示了版本号说明安装成功!同时npm是Node.js的包管理工具,在安装Node.js时,npm也已经自动安装。
2. 安装webpack和webpack-cli
cmd输入
npm install webpack webpack-cli --save-dev等待安装成功后,cmd输入
webpack -v显示了版本号后,说明webpack安装成功。
创建项目
- 创建项目文件夹,如:webpackdemo
- 在项目文件夹中命令行输入:
npm init -y会看到多了一个package.json和package-lock.json文件,命令行中的提示warning不用管。
- 在项目文件夹中新建src文件夹,作为存放html,css,js文件的文件夹。
在src中新建index.html文件,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>测试</title>
</head>
<body>
<div class='app' >哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈</div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
</body>
</html>新建index.css文件,为html写上样式:
.app{
background-color: #ff8080;
color: black;
font-size: 18px;
}新建index.js文件,内容暂时留空。
同时需要注意的是:在index.html中,不要吧index.css和index.js引入。
新建dist文件夹,作为输出文件夹,打包完成的文件将在这里存放。
在webpackdemo项目文件中新建webpack.config.js
命令行运行:
webpack
会下载生成node_modules文件夹。
最后的文件夹如下:
配置
webpack.config.js是webpack的配置工具,主要的工作在这里进行。
依次写入如下内容
const path = require('path');
const webpack = require('webpack');
const htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: "development",
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "./dist"),
filename: "main.js"
},
devServer: {
port: 8080,
open: true,
setup: function (app) {
app.get('/data', (req, res) => {
res.json({
name: 'kk',
age: 18
})
})
}
},
module: {
rules: [ {
test: '/\.js$/',
use: 'bable-loader'
}, {
test: '/\.css$/',
use: [{
loader: 'style-loader'
},
{
loader: 'css-loader',
},
]
}, {
test: '/\.png|jpe?g|svg$/',
use: 'url-loader'
}]
},
plugins: [
new htmlWebpackPlugin({
template: "./src/index.html",
filename: 'index1.html',
minify: {
minimize: true,
removeConments: true,
collapseWhitespace: true,
minifyCSS: true,
minifyJS: true,
}
})
]
}这里的坑比较多,明天再细细的介绍。
在index.js中引入css文件:
import style from "style-loader!css-loader!./style.css";这里的“style-loader!css-loader!”是webpack的css解析插件。
然后运行:
webpack会发现dist文件夹中生成了index1.html和main.js ,
index1.html文件内容如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>测试</title></head><body><div class="app">哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈</div><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li></ul><script type="text/javascript" src="main.js"></script></body></html>main.js内容如下:
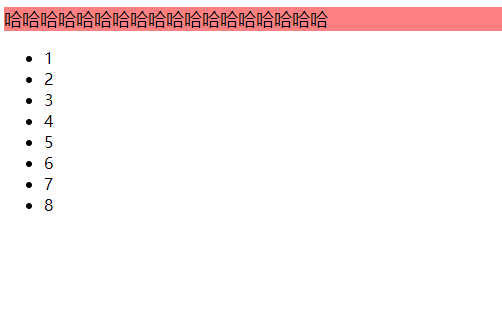
说明已经打包成功,此时运行index1.html,即可看到原文件index.html中的内容:



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。