一、导航菜单
1.横向导航
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>横向导航菜单</title>
<style>
body{
margin:0;
}
ul{
list-style-type:none;
background-color: #f3f3f3;
position: fixed;
overflow:hidden;
margin:0;
padding:0;
width:100%;
position:fixed;
border-bottom:1px solid #e7e7e7;
}
ul li{
float:left;
text-align: center;
}
ul li a{
color:#666;
text-decoration:none;
padding:8px 16px;
display:block;
width:60px;
}
ul li a:hover{
background-color:#ddd;
}
ul li:last-child{
float:right;
border-right:none;
}
li:last-child {
border-bottom: none;
}
.active {
background-color: #4CAF50;
color: white;
}
</style>
<link rel="stylesheet" type="text/css" href="demo02.css"/>
</head>
<body>
<ul>
<li><a href="#" class="active">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">联系</a></li>
<li style="f"><a href="#">关于</a></li>
</ul>
<div style="padding:20px;background-color:#1abc9c;height:1500px;">
<h1>Fixed Top Navigation Bar</h1>
<h2>Scroll this page to see the effect</h2>
<h2>The navigation bar will stay at the top of the page while scrolling</h2>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
</div>
</body>
</html>
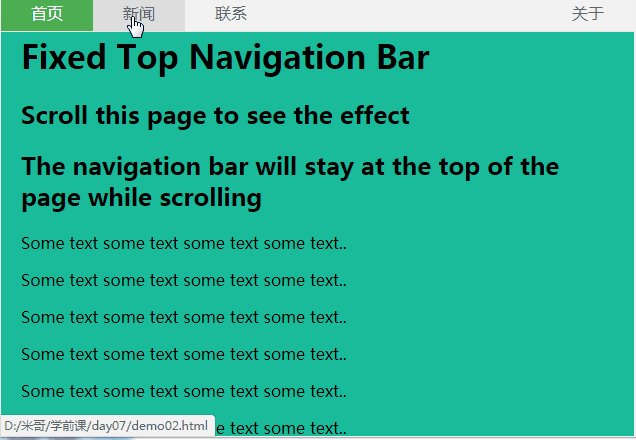
效果图:
2.竖向导航
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<style>
body{
margin:0;
}
ul{
list-style-type:none;
background-color: #f1f1f1;
width: 25%;
height: 100%;
position: fixed;
overflow: auto;
margin:0;
padding:0;
}
ul li{
text-align: center;
}
ul li a{
color:#000;
text-decoration:none;
padding:8px 16px;
display:block;
}
li:last-child {
border-bottom: none;
}
.active {
background-color: #4CAF50;
color: white;
}
div{
margin-left:25%;
padding:1px 16px;
height:1000px;
}
</style>
</head>
<body>
<ul>
<li><a href="#" class="active">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">联系</a></li>
<li><a href="#">关于</a></li>
</ul>
<div>
<h2>Fixed Full-height Side Nav</h2>
<h3>Try to scroll this area, and see how the sidenav sticks to the page</h3>
<p>Notice that this div element has a left margin of 25%. This is because the side navigation is set to 25% width. If you remove the margin, the sidenav will overlay/sit on top of this div.</p>
<p>Also notice that we have set overflow:auto to sidenav. This will add a scrollbar when the sidenav is too long (for example if it has over 50 links inside of it).</p>
<p>Some text..</p>
<p>Some text..</p>
<p>Some text..</p>
<p>Some text..</p>
<p>Some text..</p>
<p>Some text..</p>
<p>Some text..</p>
</div>
</body>
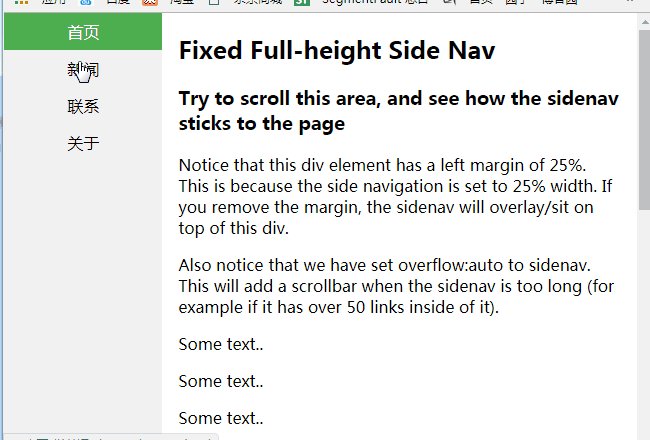
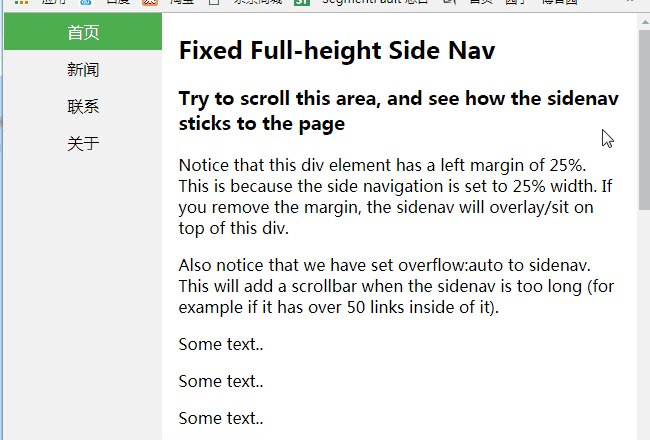
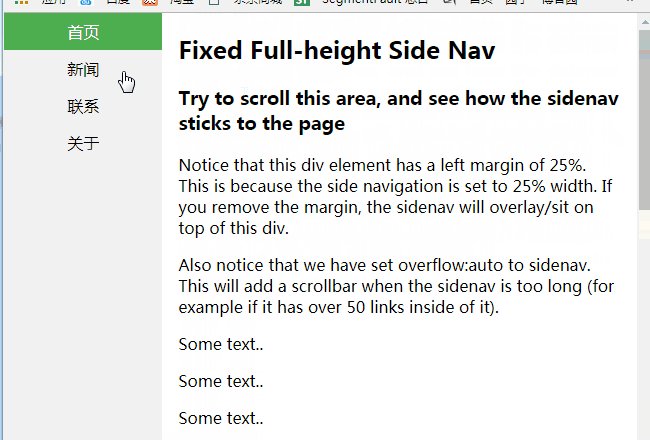
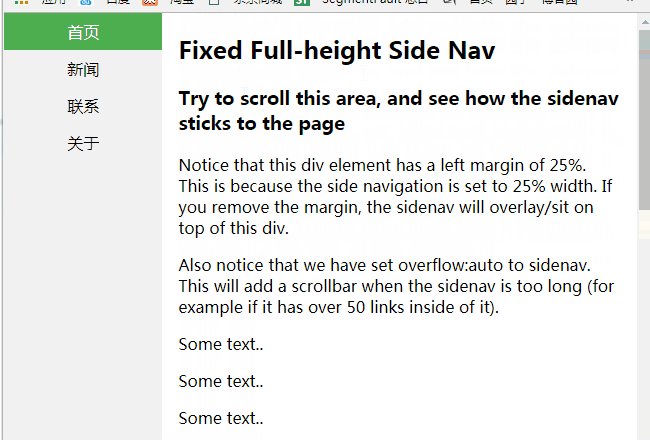
</html>效果图:
二、下拉菜单
- display:none和display:block切换实现
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<style>
body{
margin:0;
text-align:center;
}
.dropdown{
background-color:green;
text-align:center;
padding:20px;
display:inline-block;
cursor:pointer;
position:relative;
}
.di{
display:none;
position:absolute;
top:61px;
left:0;
}
.di ul{
list-style:none;
padding:0;
margin:0;
background-color: #f9f9f9;
}
.di ul li{
min-width:104px;
padding:10px 15px;
}
.dropdown:hover{
background-color:#3e8e41
}
.dropdown:hover .di{
display:block;
}
.di ul li:hover{
background-color: #f1f1f1
}
</style>
</head>
<body>
<div class="dropdown">
<span>
下拉菜单
</span>
<div class="di">
<ul>
<li>你好!</li>
<li>我好!</li>
<li>大家好!</li>
</ul>
</div>
</div>
</body>
</html>
效果图:




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。