一个没什么特别的日子,你接到了一个没什么特别的设计图,准备写个没什么特别的活动页,然后,看到了一个效果:
“唔,射鸡狮啊,你这个圆是不是没画好啊,缺了个角。”
“这是设计,你懂不懂?你照着设计稿做就完事了,别哔哔。”
“擦,缺个角的圆让我怎么做!?你听我说,CSS只能画圆,而且你这个环的两端还是圆的……”
“有没有搞错,这点小图都做不出来,要不换个前端来跟我对接吧。”
作为一个有尊严的前端工程师,那肯定要证明自己!想想有没有什么办法吧。唔,那个Canvas是不是可以画画?
作为一个熟练操作ctrl + c和ctrl + v的前端工程师,那就去看看Canvas有没有提供什么API让我们ctrl + c的吧。
看看Canvas有没有提供我们想要的东西
官方文档那些文绉绉的东西就不带大家看了,这里分享给大家一个不错的Canvas教程。由于我们的目的是证明自己,赶紧翻了翻这个教程的目录,立马发现了一个标题《绘制标准圆弧》,这是不是我们想要的东西呢?
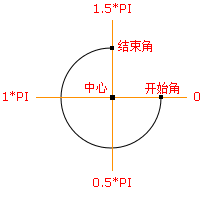
抛开那些什么复杂的圆弧什么曲线,会发现一个API:context.arc(x,y,radius,startAngle,endAngle,anticlockwise),其中startAngle以及endAngle是起始与结束的位置,它们的单位是弧度,那我们只要利用好这两位置,就能画出一个不闭合的圆了!直观点的图:
赶紧试试画一个不闭合的圆
codepen看看
GET!这就是我们想要的样子!这只是成功的第一步,看看跟效果图的差别,我们还差一个外圈框住这个绿色的圈。
在原来的基础上再画一个外圈框住
codepen看看
这简直就是高保真还原设计图嘛!剩下的事情就简单啦,只需要让这个绿色的圈能动起来就完事了!
动起来吧
这个动画思路还是比较明确的,无非就是一帧帧地让内圈从一个位置转到另一个位置直至到达结束的位置:
codepen看看
到此为止,你就证明了自己,找回前端工程师的尊严!走,打射鸡狮去!


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。