1.响应式导航菜单
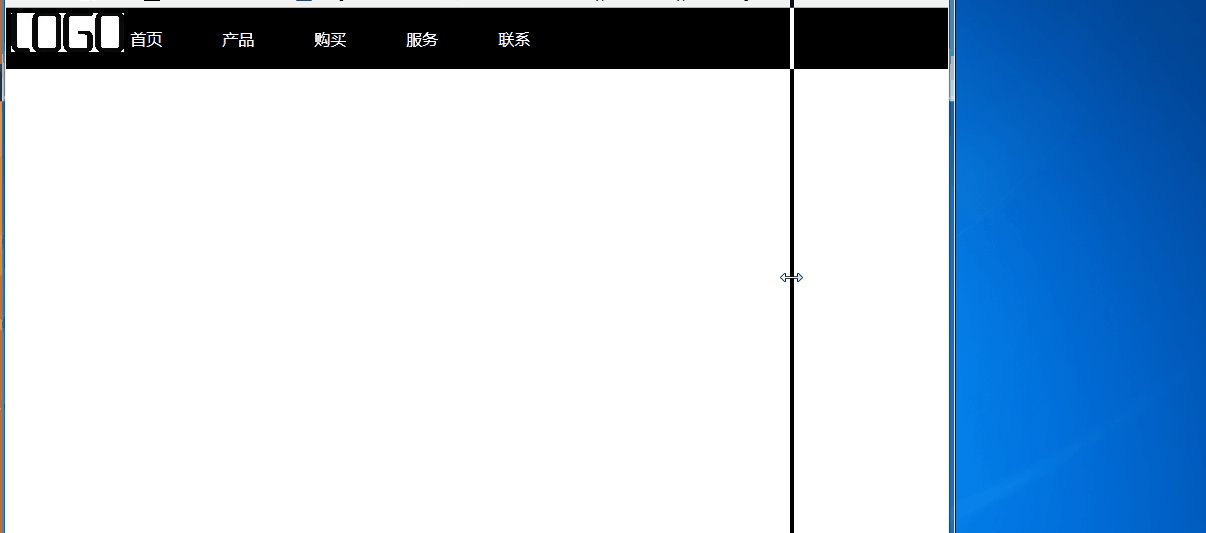
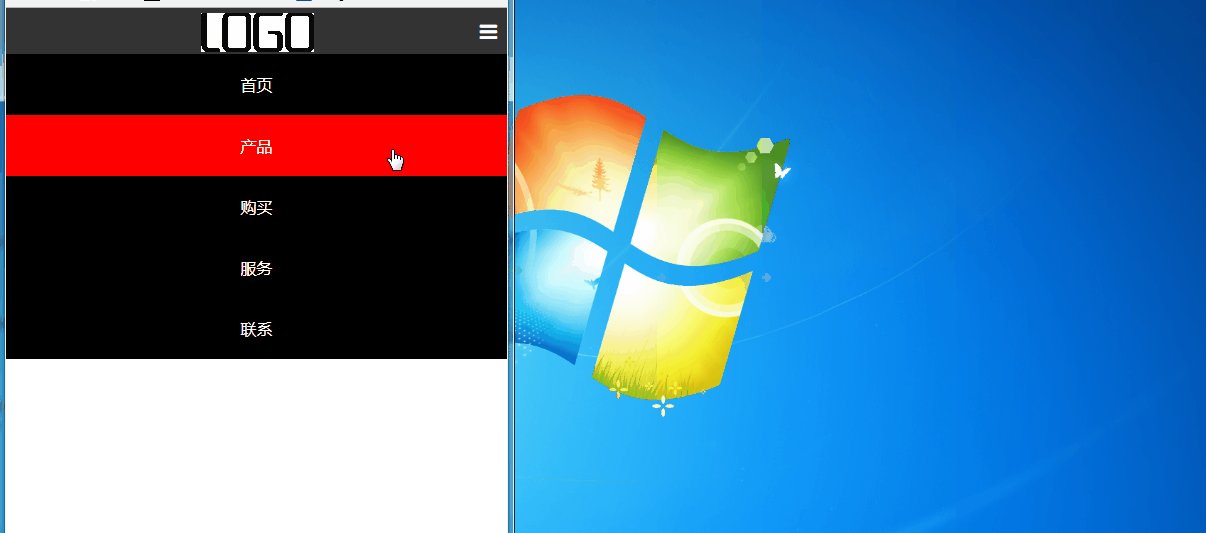
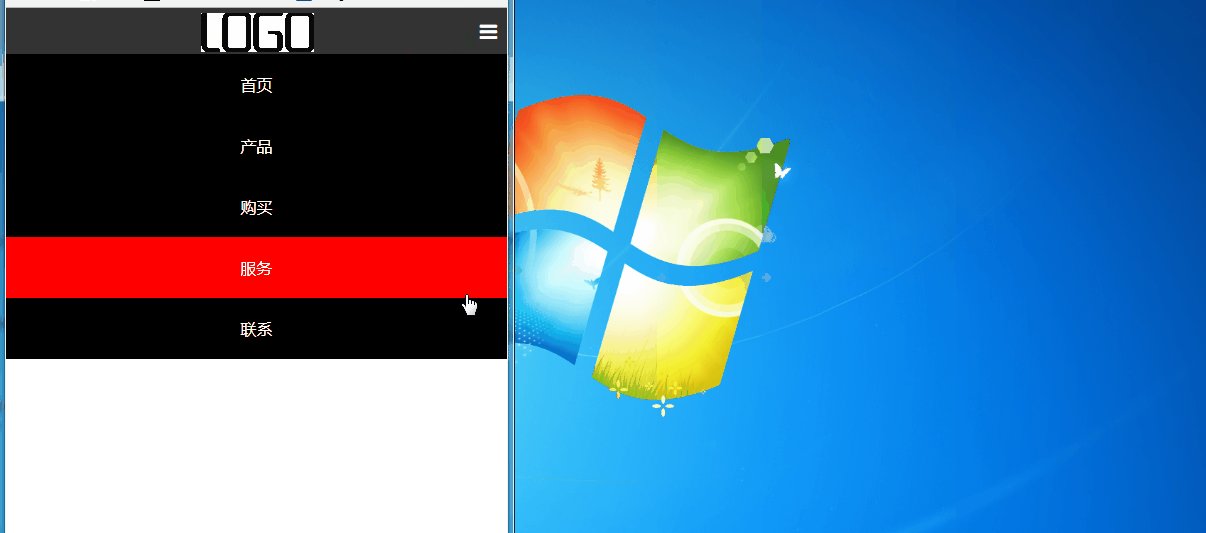
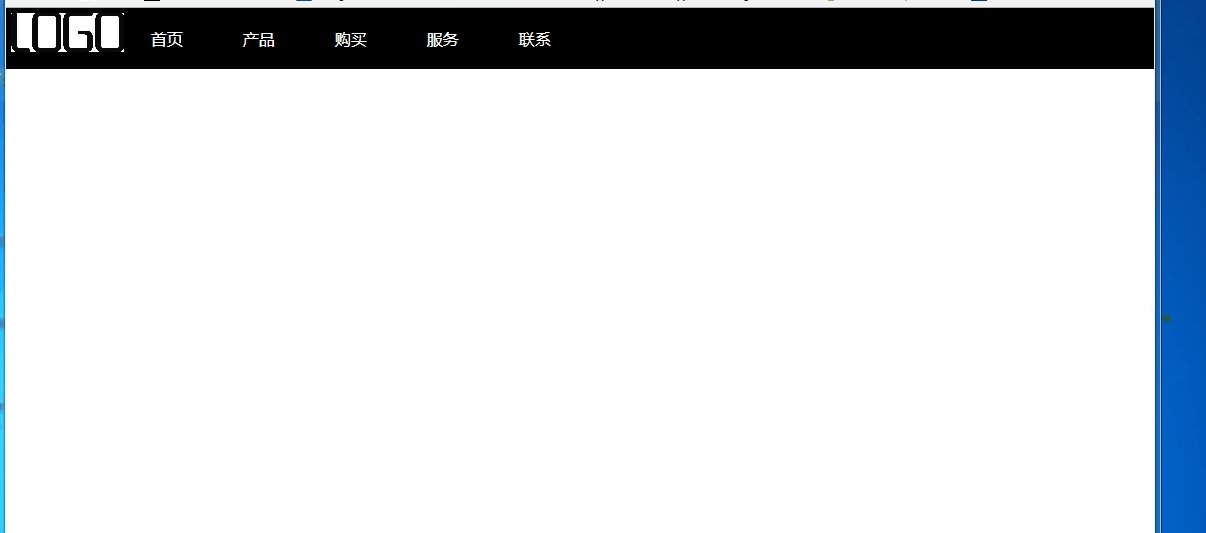
先来看下效果图把:
当视口大于640px的时候,导航条会显示在外,当视口小于768px的时候,导航菜单需要隐藏起来!
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width">
<title>响应式</title>
<link rel="stylesheet" type="text/css" href="demo1.css"/>
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet">
</head>
<body>
<div class="nav">
<div class="pic"></div>
<div class="btn">
<i id="btn" class="fa fa-bars"></i>
</div>
<ul id="menu" class="clearfix">
<li><a href="#">首页</a></li>
<li><a href="#">产品</a></li>
<li><a href="#">购买</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">联系</a></li>
</ul>
</div>
<script type="text/javascript">
var btn=document.getElementById("btn");
var menu=document.getElementById("menu");
btn.onclick=function(){
if(menu.style.display=="block"){
menu.style.display="none";
}
else{
menu.style.display="block";
}
window.onresize=function(){
var vw=document.documentElement.clientWidth;
if(vw>640){
menu.style.display="block"};
}
}
</script>
</body>
</html>
css代码如下:
body{
margin:0;
}
.nav{
background-color:black;
width:100%;
position:relative;
}
.nav ul{
margin:0;
padding:0;
width:80%;
margin:0 auto;
}
.clearfix:after{
display:block;
content:"";
height:0;
clear:both;
visibility:hidden;
}
.nav ul li{
list-style:none;
float:left;
}
.nav ul li a{
color:white;
padding:20px 30px;
display:block;
text-decoration:none;
}
.nav ul li a:hover{
background-color:red;
}
.pic{
background:url(logo.jpg) no-repeat;
position:absolute;
top:5px;
left:5px;
width:113px;
height:39px;
}
.btn{
background-color:#333;
text-align:right;
color:white;
font-size:20px;
padding:10px;
display:none;
}
@media screen and (max-width:640px){
.nav ul li{
float:none;
text-align:center;
}
.nav ul{
width:100%;
}
.btn{
display:block;
}
.pic{
position:absolute;
left:50%;
margin-left:-56px;
}
}

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。