前端技术周刊 2018-07-30
前端快爆
-
Ionic 4.0.0 beta 版发布,新版本变化颇多,主要是采用了很多现代 Web 的 API,比如:Custom Elements,CSS Variables 和 Shadow DOM 等。🔗
点评:最早由 Google 提出的 Web Components V0 系列规范几乎全军覆没,其中 HTML Imports 彻底抛弃。但随后的 V1 系列规范得到了多数浏览器的实现。在 Web 组件化的道路上,Google 也算是功不可没。
-
最近 Github 的开发者宣布已经完成移除 jQuery 的工作,全部改用浏览器原生 API 来代替,比如:querySelectorAll、fetch API、Custom Elements 等。🔗
点评:jQuery 虽然大势已去,但不得不承认,它对整个 Web 的发展还是做出了不可磨灭的贡献。
-
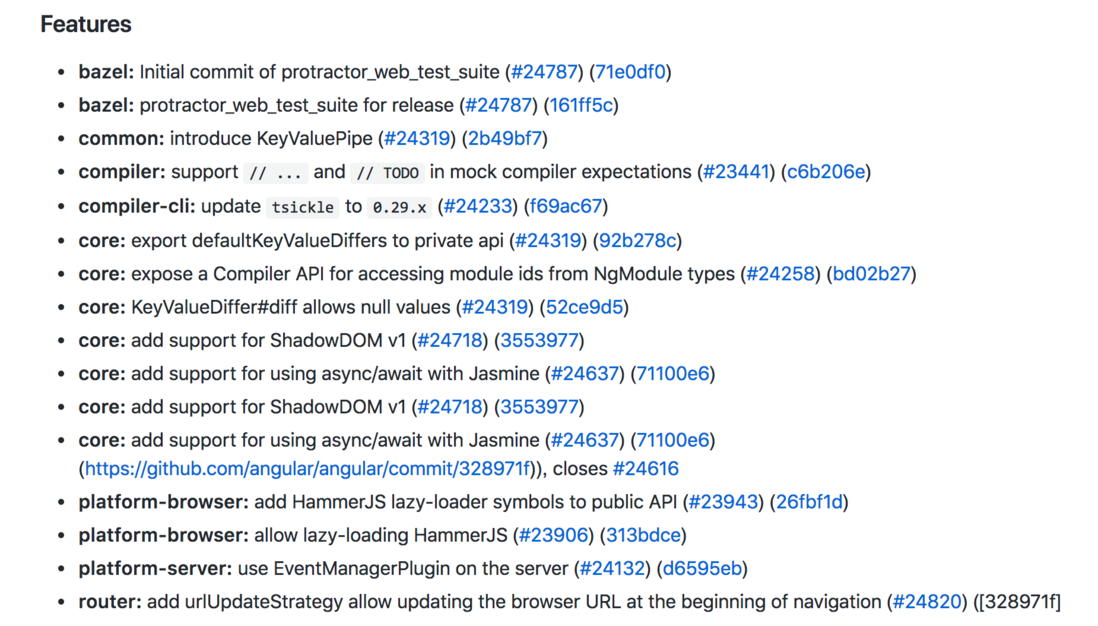
Angular v6.1 发布,主要支持了 TypeScript 2.9, 滚动定位(Scroll Positioning)等。🔗
点评:如果说 React 是前端江湖中的「倚天剑」,那么 Angular 就是「屠龙刀」。宝刀未老,依然可以披荆斩棘。
-
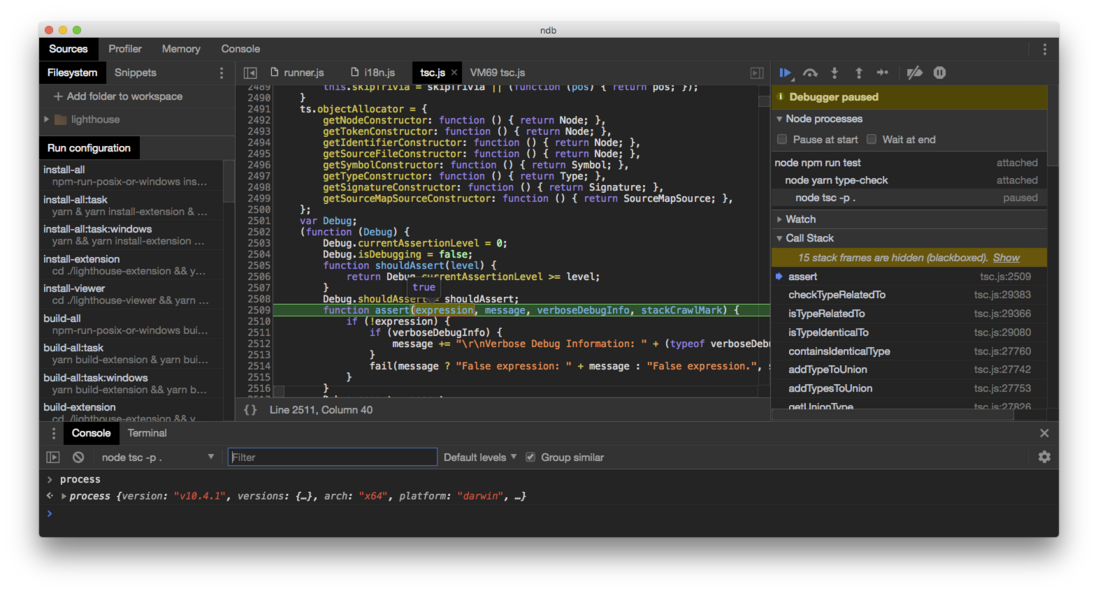
Chrome DevTools 团队发布了一个 Node.js 调试工具——ndb,其主要特点是更加专注于 Node.js 调试而不是网页调试。比起之前的
--inspect的方式,使用 ndb 调试起来更加方便,只需要在启动 Node.js 程序时把+chrome://inspect/node命令换成ndb即可,同时它拥有更好的多进程调试体验、App 外代码自动黑盒化、本地代码直接保存等功能。🔗点评:与 VScode 的调试功能相比谁更好用呢?试试看吧!
-
早前发布的 stylelint 9.3.0 中加入了完整的快应用和 vue 的单文件组件格式的支持。🔗
点评:至此,快应用 和 vue 项目中单文件组件中的样式部分没有 linter 的历史终于结束。
优秀 Demo
专题:Three.js
本周是由 @阿末 带来的 Three.js 的相关专栏,作为 WebGL 的基础封装,它让前端开发 3D 相关的场景不用面临低层次的 API,而只需要接触 3D 图形的通用抽象概念。
Three.js 基础
three.js 实战
three.js 应用场景:WebAR & VR 等
- WebAR
- Mozilla 的混合增强现实专栏
- WebVR 资源集锦 & 入门指南 & Starter Kit
- Google VR 的 360 度全景视频/图片
- videojs-vr: 基于 three.js 建立的 VR 视频库
- Gio.js: 基于 three.js 的 Web3D 可视化数据模型
- three.js x leap.js
本期编辑:@壹丝、@柯拓;审阅:@承虎(humphry) ;专题供稿:@阿末





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。