前端技术周刊 2018-08-06
前端快爆
- Chrome 68 发布了,新版修改了添加到首屏的行为、追加了 Page Lifecycle API
freeze和resume,支持了提升购物体验的 Payment Handler API。🔗
点评:购物体验,aka 营收
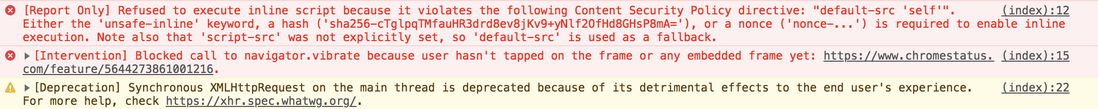
- 在过去的开发中,有很多浏览器端的 API 调用限制如
navigator.vibrate不能在用户交互之前触发,受限制的 API 调用会无提示地挂掉,难以调试。在 Chrome 69 中新引入了 ReportingObserver API,允许我们在代码中关注到这些限制,并可以自行选择上报相关内容。🔗
- Microsoft Edge 17723 起已支持 Web Authentication API,此前 Firefox 60 和 Chrome 67 已支持。该技术允许使用生物特征检查或本地私有 PIN 设备来替代用户名密码,保障更好的站点访问体验。🔗
- Stylish 因窃取用户数据,已从 Firefox 与 Chrome 插件中心下架。该插件将用户的完整浏览网页记录发送回其服务器,并附带标识符,这允许其所有者将此标识符对应到网站登录 cookie。🔗
点评:此前 Stylish 已经多次被转手,目前的东家 SimilarWeb 声称它只收集 Stylish 的匿名用户数据,呵呵🙄。
- 本年度 W3C 的 XML 子工作组 XQuery 和 XSLT 皆已关闭,XML 标准接近完备。从历史角度看,XML 优化了 SGML 复杂、难以测试的方面,带来了兼具鲁棒性和效率的数据呈现、加工、交换方案,它已经渗透入互联网技术的各个方面。🔗
瑞士军刀
- terminalizer 是一款录制 terminal 并生成 gif 的工具。
-
Typescript 3.0 发布,新支持了
--build编译模式、项目间以 tsconfig.json 配置声明引用以支持增量编译、针对 rest 操作符...的函数形参扩展和元组操作扩展、unknown类型等。 - Google 发布了 PageSpeed Insights 2.0 的国内版本,相对于其他前端页面埋点工具,它额外提供了真实的网页运行速度记录和优化建议功能。
点评:回到墙内,不容易
专题:模块
本周为 @逸才 带来的前端模块系统相关专题。前端的模块系统经过多年的发展,已是前端技术中的基础概念。随着 ES Module 生态的逐步壮大,我们面临着多种解决方案碎片化共存的问题。本次专题尝试用多篇文章去梳理模块系统的这种复杂性。
本系列介绍了前端模块的历史和现状,并介绍了逸才自主开发的前端模块加载器的方案。
本文为 ES Module 在 Node.js 中实现与使用的介绍
卡通化讲解了 ES Module 解决的问题与其背后在浏览器端的实现方式,包含构建、获取文件、解析、实例化与执行过程
本文为张鑫旭介绍的浏览器端使用 ES Module 的相关细节
本文描述了 ES Module 在前端编译流程中需要注意的点
本文是一个由 deno 带来的一个脑洞的雏形实现,名叫 nedo 😂
本期编辑:承虎(humphry);审阅:壹丝。






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。