一、什么是jQuery及如何使用
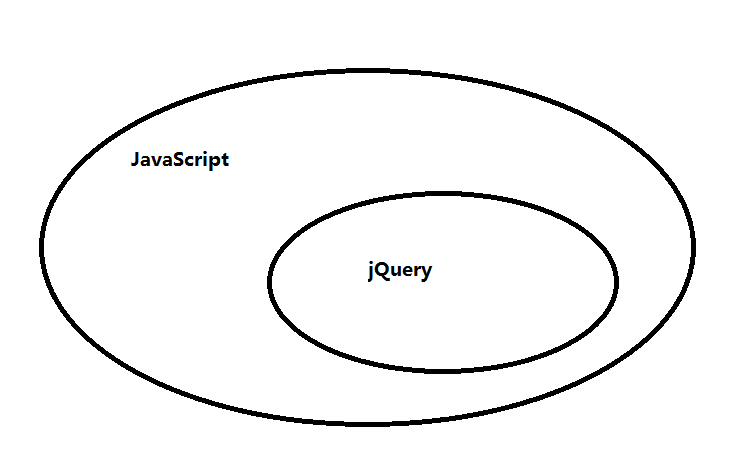
1.1 jQuery 简介
jQuery是一个兼容多浏览器的javascript函数库(把我们常用的一些功能进行了封装,方便我们来调用,提高我们的开发效率。),核心理念是write less,do more(写得更少,做得更多)
1.2 jQuery 和 Js 的区别
Javascript是一门编程语言,我们用它来编写客户端浏览器脚本。
jQuery是javascript的一个库(框架),包含多个可重用的函数,用来辅助我们简化javascript开发。
注意:jQuery能做的javascipt都能做到,而javascript能做的事情,jQuer不一定能做到。
二、jQuery 的基本使用
2.1 jQuery 的入口函数
- 入口方式一
$(document).ready(function() {
});- 入口方式二
$(function() {
});
2.2 $(document).ready和window.onload 区别
windows.onload方法是在网页中所有的元素(包括元素的所有关联文件)完全加载到浏览器后才执行,即Javascript此时才可以访问网页中的任何元素。
jQuery中的$(document).ready()方法注册的事件处理程序, 在DOM完全就绪时就可以被调用。此时,网页的所有元素对jQuery而言都是可以访问的,但是,这并不意味着这些元素关联的文件都已经下载完毕。
2.3 事件处理程序
- 事件源
JS方式:document.getElementById(“id”);
jQuery方式:$(“#id”);
- 事件
Js方式 :document.getElementById(“id”).onclick
jQuery方式: $(“#id”).click
事件区别:jQuery 事件不带on
- 事件处理程序
JS的书写方式:
document.getElementById(“id”).onclick = function(){
// 语句
}jQuery 的书写方式:
$(“#id”).click(function(){
// 语句
});2.4 jQuery 初探
jQuery 语法是主要为 HTML元素的选取编制的,可以对元素执行某些操作。
基本语法是:$(selector).action()
- 美元符号定义 jQuery
- 选择器(selector)“查询”和“查找” HTML 元素
- jQuery的action() 执行对元素的操作
<input type="text" id="username" value="请输入用户名">
<!-- 引用外部jQuery -->
<script src="js/jquery.js"></script>
<script>
// 需求 - 获取id为username元素,并且打印value属性值
// DOM对象
var username = document.getElementById("username");
console.log(username.value);
// jQuery对象
var username =$("#username")
console.log(username.val());
</script>三、DOM对象与jQuery对象的转换
3.1 DOM原生对象转换为jQuery对象
<input type="text" id="username" value="请输入用户名">
<!-- 引用外部jQuery -->
<script src="js/jquery.js"></script>
<script>
// DOM对象
var username = document.getElementById("username");
// DOM对象转换成 jQueruy对象
username = $(username);
// 打印jQueruy对象
console.log(username);
</script>3.2 jQuery对象转换为DOM原生对象
有两种方式
- jQuery提供get(index)方法
<div>hello world!</div>
<!-- 引用外部jQuery -->
<script src="js/jquery.js"></script>
<script>
// jQuery对象转换成DOM对象
var myGet = $("div").get(0);
// 打印DOM对象
console.log(myGet);
</script>- jQuery对象是类数组对象($(selector)[index])
<div>hello world!</div>
<!-- 引用外部jQuery -->
<script src="js/jquery.js"></script>
<script>
// jQuery对象转换成DOM对象
var myGet = $("div")[0];
// 打印DOM对象
console.log(myGet);
</script>四、jQuery 选择器
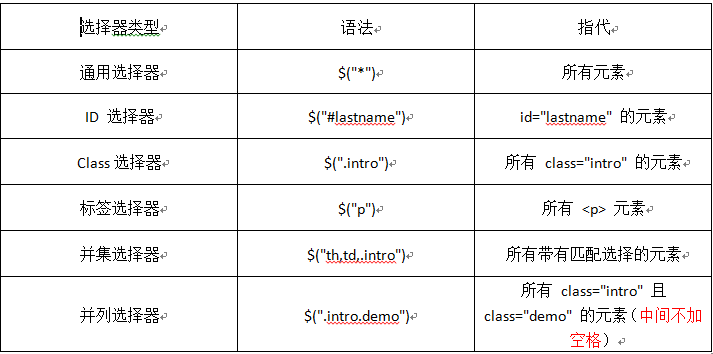
4.1 CSS基本选择器
用法见下面的小例子:
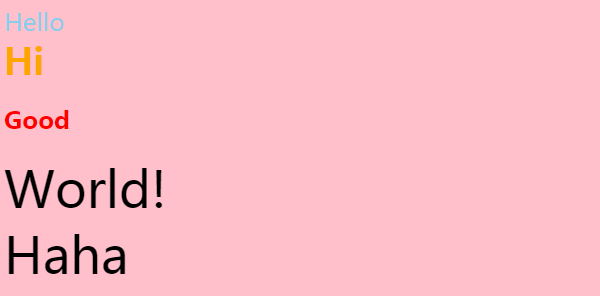
<div id="demo1">Hello</div>
<div class="demo">Hi</div>
<h2>Good</h2>
<div class="demo2">World!</div>
<div id="demo3">Haha</div>
<script src='js/jquery.js'></script>
<script type="text/javascript">
// 通用选择器
$("*").css("background","pink");
// ID选择器
$("#demo1").css({
"fontSize": 24,
"color": "skyblue"
});
// class 选择器
$(".demo").css({
"fontWeight":"bold",
"color":"orange",
"fontSize":36
});
// 标签选择器
$("h2").css("color","red");
// 并集选择器
$(".demo2,#demo3").css("fontSize","50px");
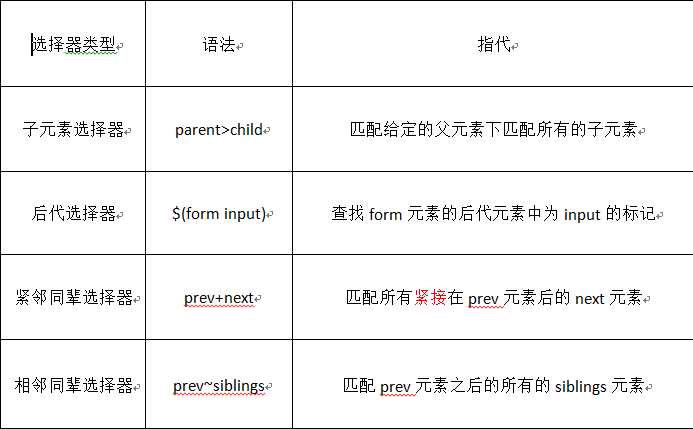
</script>4.2 层级选择器
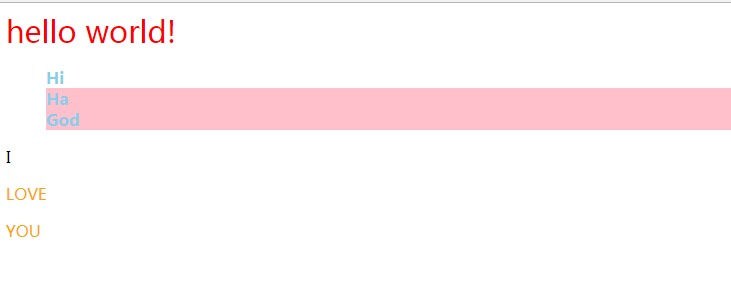
<div class="box"><span>hello world!</span></div>
<ul style="list-style: none;">
<li>Hi</li>
<li>Ha</li>
<li>God</li>
</ul>
<span><p id="demo">I</p><p>LOVE</p><P>YOU</P></span>
<script src='js/jquery.js'></script>
<script type="text/javascript">
// 子元素选择器
$(".box>span").css({
"fontSize":30,
"color":"red"
});
// 后代选择器
$("ul li").css({
"color":"skyblue",
"fontWeight":"bold"
});
// 紧邻同辈选择器
$("li+li").css("background","pink");
// 相邻同辈选择器、
$("#demo~p").css("color","orange");
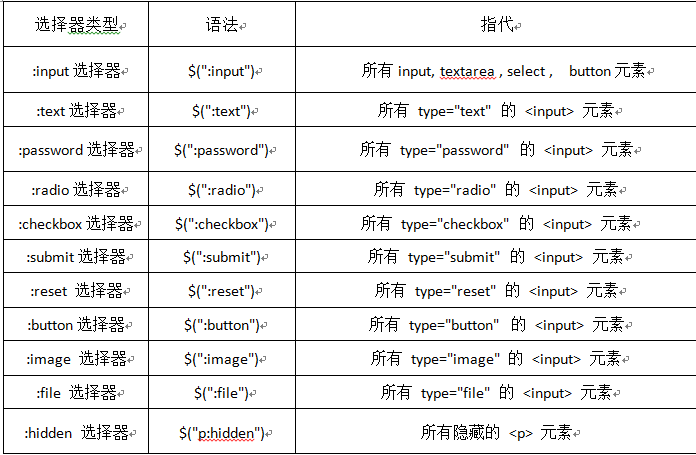
</script>4.3 表单域选择器
表单域指网页中的input textarea select button元素。 jQuery中表单域选择器专门用于从文档中选择表单域
这里呢,小编就挑几个重要的选择器给大家演示一下就行了,其实,掌握前两种的选择器就够用了
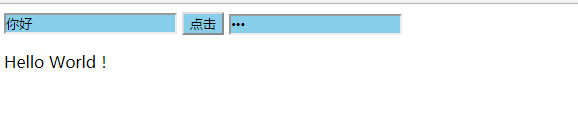
<input type="text" name="">
<button>点击</button>
<input type="password" name="">
<p hidden>Hello World!</p>
<script src='js/jquery.js'></script>
<script type="text/javascript">
// :input
$(":input").css("background","skyblue");
// :text
$(":text").val("你好");
// :password
$(":password").val("123");
// :hide
$("p:hidden").show();
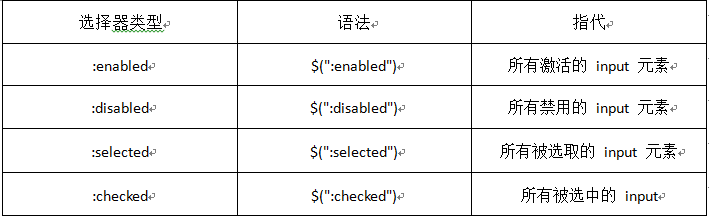
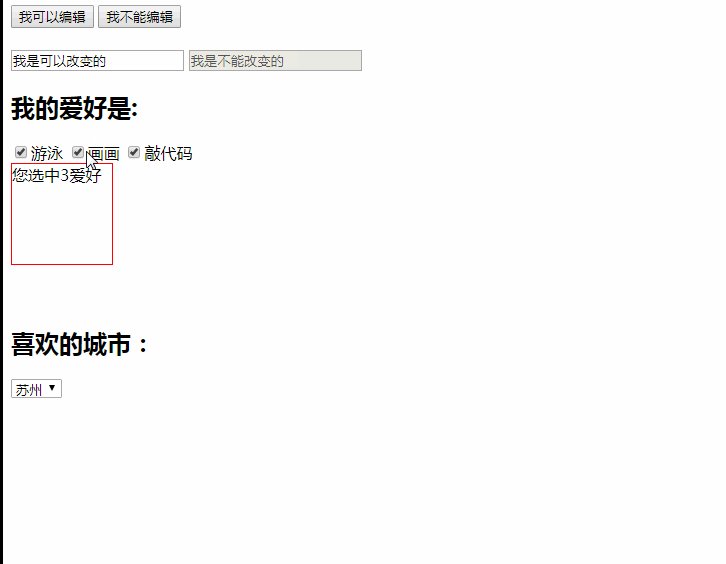
</script>4.4 表单域属性过滤选择器
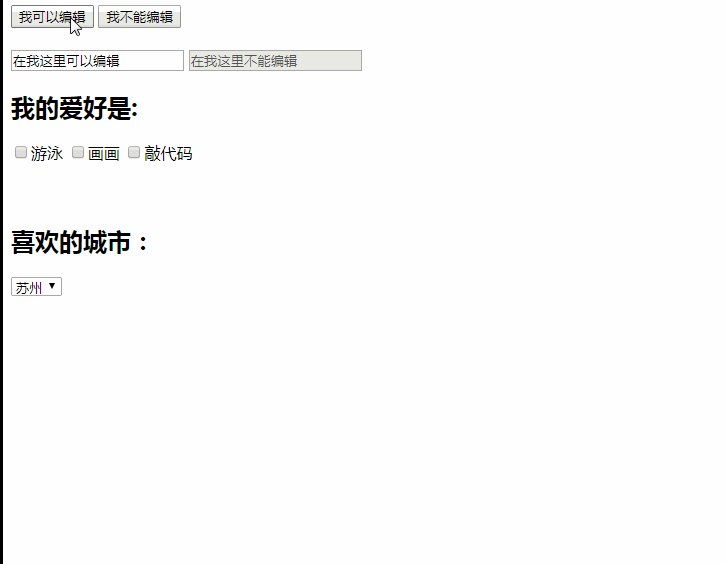
eg:
<button id="btn1">我可以编辑</button>
<button id="btn2">我不能编辑</button><br/><br/>
<input type="text" name="on" value="在我这里可以编辑">
<input type="text" name="off" value="在我这里不能编辑" disabled>
<!-- 多选框 -->
<h2>我的爱好是:</h2>
<input type="checkbox" name="" value="">游泳
<input type="checkbox" name="" value="">画画
<input type="checkbox" name="" value="">敲代码
<div id="has-div"></div>
<br/><br/>
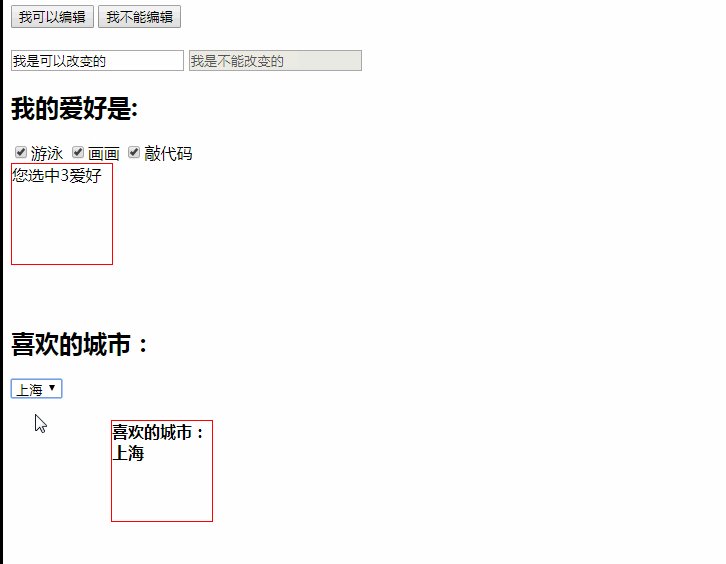
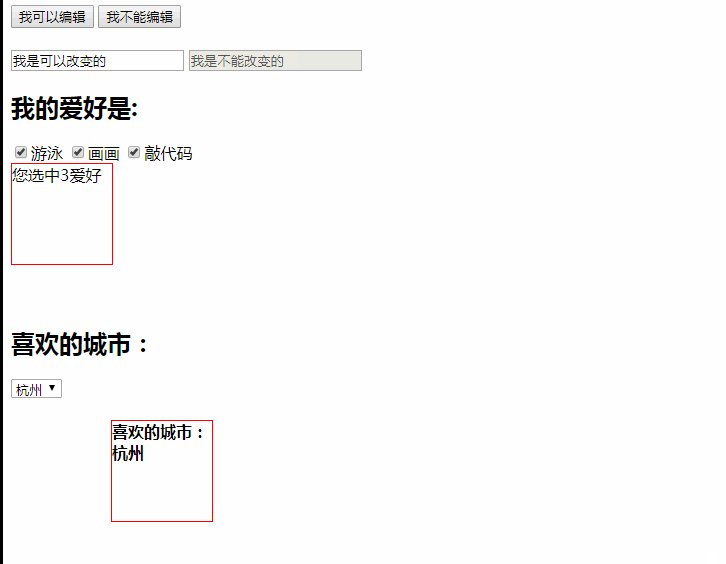
<!-- 下拉列表 -->
<h2>喜欢的城市:</h2>
<select>
<option value="" >上海</option>
<option value="" >北京</option>
<option value="" selected="">苏州</option>
<option value="">深圳</option>
<option value="">广州</option>
<option value="">杭州</option>
</select>
<br/><br/>
<div id="has-div1"></div>
<!-- 外部引用jQ -->
<script src='js/jquery.js'></script>
<script type="text/javascript">
// 能够改变的input
$("#btn1").click(function(){
$("input[name='on']").val("我是可以改变的");
return fasle;
});
// 不能改变的input
$("#btn2").click(function(){
$("input[name='off']").val("我是不能改变的");
return fasle;
});
// 多选框
$(":checkbox").click(function(){
// 选中的个数
var n = $("input:checked").length;
$("#has-div").css({
"width":200,
"height":200,
"border":"1px solid red",
"marginLeft":500
}).html("您选中"+n+"爱好");
});
// 下拉列表
$("select").click(function(){
var str = $("select>option:selected").text();
$("#has-div1").css({
"width":100,
"height":100,
"border":"1px solid red",
"marginLeft":100
}).html("<strong>喜欢的城市:"+str+"</strong>");
return false;
});
</script>4.5 伪类过滤选择器
根据索引值对元素进行筛选,类似于CSS的伪类选择器,以冒号(:)开头;并且和另外一个选择器一起使用(header animated除外)
<p>hello</p>
<p>hi</p>
<p>good</p>
<ul style="list-style: none;">
<li>11111</li>
<li>22222</li>
<li>33333</li>
<li>44444</li>
</ul>
<h2>你好</h2>
<h3>我好</h3>
<h4>大家好</h4>
<script src='js/jquery.js'></script>
<script type="text/javascript">
// p:first 第一个p元素
$("p:first").css("color","pink");
// p:last 最后一个p 元素
$("p:last").css("color","blue");
// 所有偶数元素 索引值从零开始
$("ul>li:even").css("color","yellow");
// 所有的奇数元素 索引值从零开始
$("ul>li:odd").css("color","red");
// :header 选择器 选取所有的标题元素
$(":header").css("color","red");
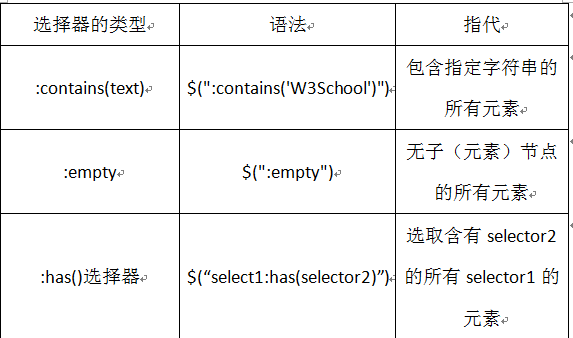
</script>4.6 内容过滤选择器
html文档中,元素的内容可以是文本或子元素
<div>he</div>
<p >hello</p>
<span>hehe</span>
<p> <span></span></p>
<p><span>123我爱你</span></p>
<script src='js/jquery.js'></script>
<script type="text/javascript">
// :contains(string);
$(":contains('he')").css("color","red");
// :empty 为空元素添加自己想要的样式和内容
$(":empty").text("nihao");
// select1:has(select2);
$("p:has(span)").css("background","black");
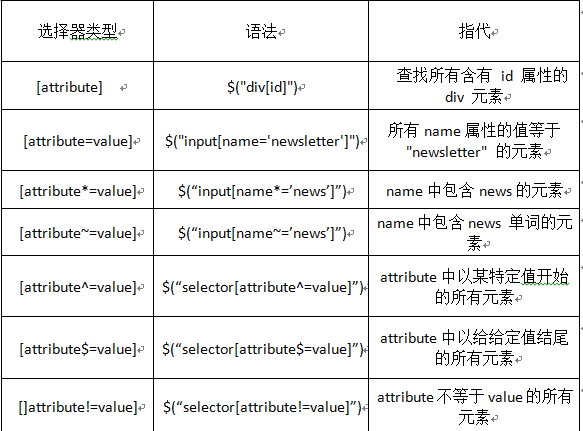
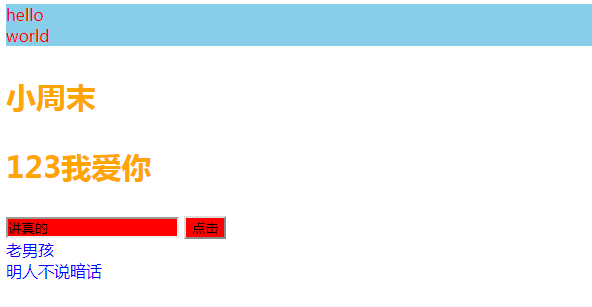
</script>4.7 简单属性过滤选择器
<div id="box">hello </div>
<div id="box">world </div>
<p id="deom">小周末</p>
<p id="deom">123我爱你</p>
<input type="text" name="new" value="讲真的">
<input type="button" name="new" value="点击">
<div class="old">老男孩</div>
<div class="old">明人不说暗话</div>
<script src='js/jquery.js'></script>
<script type="text/javascript">
// 查找所有含有属性id的div元素 div[id]
$("div[id]").css('color','red');
// 查找所有含有属性id的p元素 p[id="demo"]
$("p[id='deom']").css({
"fontSize":30,
"fontWeight":"bold",
"color":"orange"
});
// 查找所有含有属性 name='name' 的元素
$("input*[name='new']").css("background",'red');
// 查找所有含有属性值为old(单词)的元素
$("div~[class='old']").css("color","blue");
// 查找所有含有 单词 b 开始的元素
$("div[id^='b']").css("background","skyblue");
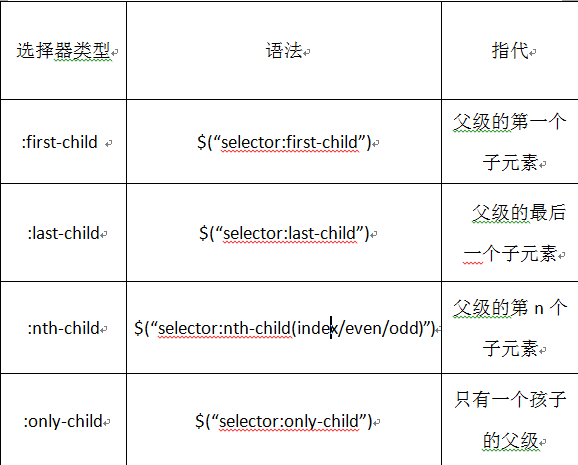
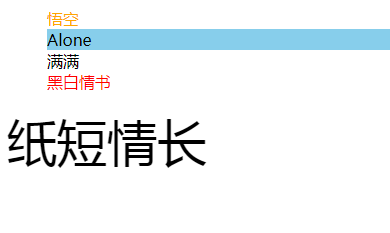
</script>4.8 子元素过滤选择器
注意:子元素过滤选择器必须某个选择器一起使用
<ul style="list-style: none;">
<li>悟空</li>
<li>Alone</li>
<li>满满</li>
<li>黑白情书</li>
</ul>
<div id="box"><span>纸短情长</span></div>
<script src='js/jquery.js'></script>
<script>
// :first-child 选择器选取属于其父元素的第一个子元素。
$("li:first-child").css("color","orange");
// :last-child 选择器选取属于其父元素的最后一个子元素。
$("li:last-child").css("color","red");
// :nth-child(inde/even/odd) 选取第几个子元素 从1 开始
$("li:nth-child(2)").css("background","skyblue");
// only-child 只有一个孩子的父元素
$("span:only-child").css("fontSize",50);
</script>五、小案例
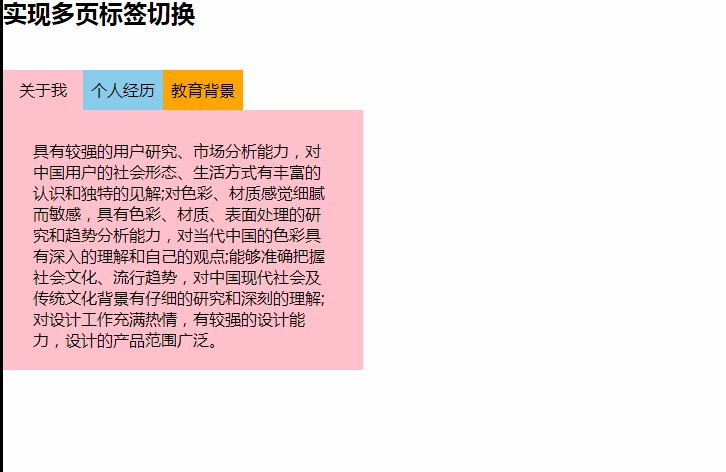
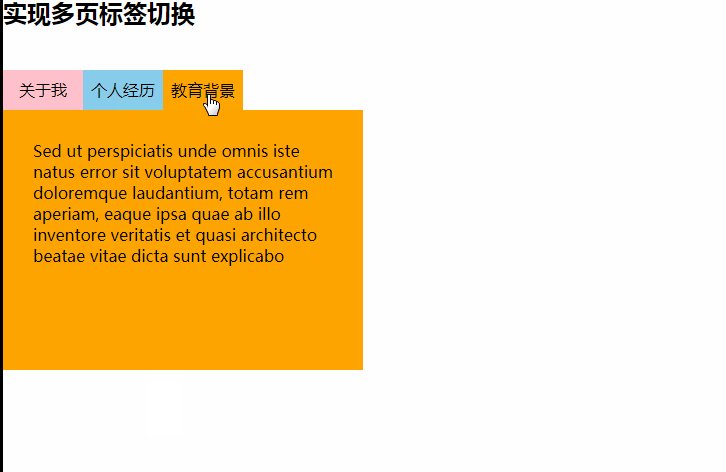
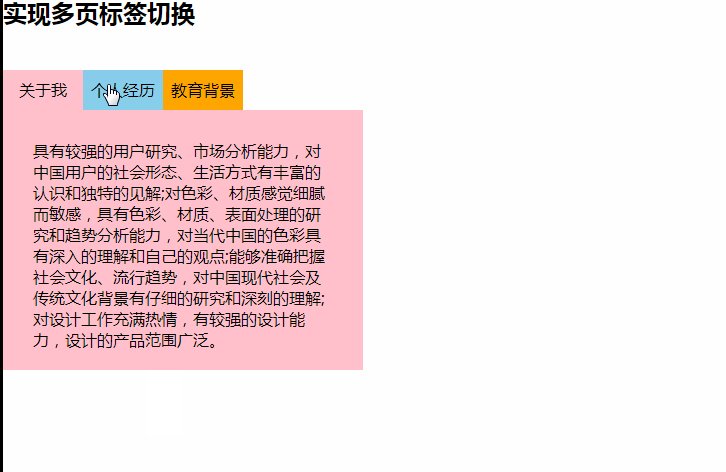
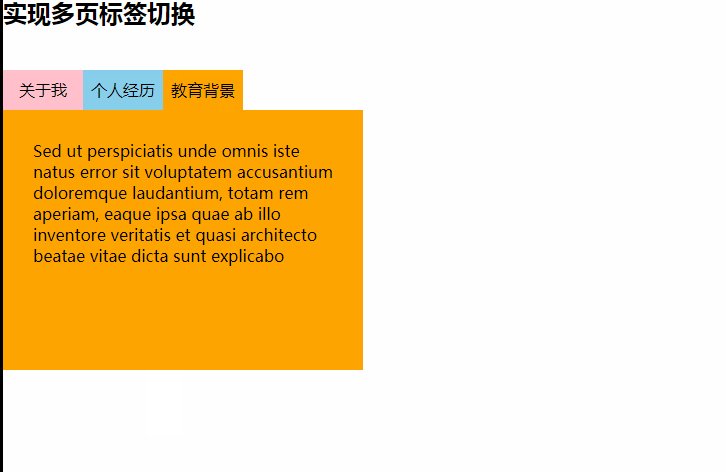
5.1 实现多标签页效果
*{margin:0;padding:0;}
ul li{float: left; list-style: none; width: 80px;height: 40px;line-height: 40px;cursor: pointer;text-align: center;}
#container{position:relative;}
#content1,#content2,#content3{position:absolute;top:40px;left: 0;width:300px;height:200px;padding:30px;}
#tab1,#content1{background:pink;}
#tab2,#content2{background:skyblue;}
#tab3,#content3{background:orange;} <h2>实现多页标签切换</h2><br/><br/>
<ul id="tab">
<li id="tab1" value="1">关于我</li>
<li id="tab2" value="2">个人经历</li>
<li id="tab3" value="3">教育背景</li>
</ul>
<div id="container">
<div id="content1" style="z-index: 1;"> 具有较强的用户研究、市场分析能力,对中国用户的社会形态、生活方式有丰富的认识和独特的见解;对色彩、材质感觉细腻而敏感,具有色彩、材质、表面处理的研究和趋势分析能力,对当代中国的色彩具有深入的理解和自己的观点;能够准确把握社会文化、流行趋势,对中国现代社会及传统文化背景有仔细的研究和深刻的理解;对设计工作充满热情,有较强的设计能力,设计的产品范围广泛。</div>
<div id="content2">
2017年5月,具有设计爱好的三人在一次电话共同组建三人小组,畅谈现如今设计行业发展趋势,6月结交在一起,共同协商千典品牌设计公司发展流程,7月正是注册河南千典文化传播有限公司成立。创定法定代表人,公司经营范围包括:设计、制作、代理、发布国内广告,企业管理咨询,企业营销策划,展览展示策划,文化艺术交流活动策划,平面设计,包装设计,企业形象策划等。
</div>
<div id="content3">
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo
</div>
</div>
<script src='js/jquery.js'></script>
<script>
$("#tab>li").click(function(event){
// 当点击到某个元素上时,改变他的行内样式,并让他的兄弟元素没有他的级别高
$("#content"+this.value).attr("style", "z-index:1").siblings('div').css("z-index", 0);
});
</script>六、dom的操作、事件
6.1 dom基本操作方法
html(),text(),val(),attr(),removeAttr()
6.1.1 html()
html() 方法返回或设置被选元素的内容 (inner HTML)
<ul style="list-style: none;">
<li>从前从前</li>
<li>因为爱所以爱</li>
<li>两颗不再相遇的行星</li>
<li>恋爱啦</li>
</ul>
<script src='js/jquery.js'></script>
<script>
// 打印ul下的所有的子元素
console.log($("ul").html());
</script>6.1.2 text()
text()方法是取得或设置所有匹配元素的文本内容
<ul style="list-style: none;">
<li>从前从前</li>
<li>因为爱所以爱</li>
<li>两颗不再相遇的行星</li>
<li>恋爱啦</li>
</ul>
<script src='js/jquery.js'></script>
<script>
// 打印ul下的所有的子元素的文本
console.log($("ul").text());
</script>6.1.3 text()方法和html()方法区别:
text()用来设置dom节点的文本内容时(不识别标签元素,按照文本显示); html()用来设置dom节点内容时(识别标签元素)。
6.1.4 val()
val()方法是设置或返回表单字段的值
- $(selector).val(value)
为标签元素添加值,如果标签元素有值,则修改相应的值
eg:
<input type="text" name="" value="hello">
<script src='js/jquery.js'></script>
<script>
$("input[type='text']").val("你好");//input的中的value会改变成“你好”
</script>- $(selector).val()
查找标签元素的value值
<input type="text" name="" value="hello">
<script src='js/jquery.js'></script>
<script>
console.log($("input[type='text']").val());// hello
</script>6.1.5 attr()
设置或返回被选元素的属性值,会覆盖原有属性
- $(selector).attr(attribute)
查找该属性所对应的属性值
eg:
<input type="text" name="name" value="hello">
<script src='js/jquery.js'></script>
<script>
console.log($("input[type='text']").attr('name'));// name
</script>- $(selector).attr(attribute,value) 设置被选元素的属性和值
可以为该元素设置样式或者增加属性
eg:
<input type="text" name="name" value="hello">
<script src='js/jquery.js'></script>
<script>
// 改变该表单的属性
$("input[type='text']").attr('style','background:red');
</script>6.1.6 removeAttr()
从字面意思解释就是 移除相应属性
eg:
<div class="box">helloworld</div>
<script src='js/jquery.js'></script>
<script>
// 改变该表单的属性
$("div").removeAttr("class");// 把div的样式移除掉
</script> .box{width: 100px;height:100px;background:pink;}七、jQuery的操作样式
7.1 $(selector).attr(attribute,value)
小编寄语:attr() 可以改变元素的现有样式,看下面的小例子
.one{width: 100px;height:100px;background:pink;}
.two{width:200px;height:200px;background:orange;} <div class="one"></div>
<script src='js/jquery.js'></script>
<script>
// 让div的样式有 one 改变为 two
$("div").attr("class","two");
</script>7.2 $(selector).addClass(class)
小编寄语:这个意思就是在原有的基础上再添加一些其他的类,看例子:
.one{width: 100px;height:100px;background:pink;}
/* 添加边框 */
.two{border:5px solid red;}
/* 添加阴影 */
.three{box-shadow:5px 5px orange;} <div class="one"></div>
<script src='js/jquery.js'></script>
<script>
// 这里增加两个类
$("div").addClass("two three");
</script>7.3 $(selector).removeClass(class)
注意: 移除一个或多个类
- 不传参 - 删除所有样式
eg:
<style>
.one{width: 100px;height:100px;background:pink;}
/* 添加边框 */
.two{border:5px solid red;}
/* 添加阴影 */
.three{box-shadow:5px 5px orange;}
</style>
</head>
<body>
<div class="one two three">hello world!</div>
<script src='js/jquery.js'></script>
<script>
// 这里把所有的样式全部删除
$("div").removeClass();
</script>- 传参 - 删除指定样式
看例子:
eg:
<style>
.one{width: 100px;height:100px;background:pink;}
/* 添加边框 */
.two{border:5px solid red;}
/* 添加阴影 */
.three{box-shadow:5px 5px orange;}
</style>
</head>
<body>
<div class="one two three">hello world!</div>
<script src='js/jquery.js'></script>
<script>
// 这里删除类为 two
$("div").removeClass("two");
</script>7.4 $(selector).toggleClass(class)
给大家一个简单的记法: 有这个东西就删掉,没有就加上
这里就不举例子了,有心的你可以把 7.3 7.2 的东西 糅合一下就行了
7.5 $(selector).hasClass(class)
这个比较简单,意思就是,检查有没有这个类,如果有返回true,没有返回false,这个就不举例子,你们可以尝试一下,这个不经常用.
7.6 css() 方法
设置或返回被选元素的一个或多个样式属性.前面小编也经常用这个方法来设置元素的属性,这里给出具体详解.
- css("propertyname"); // 获取样式的属性值
- css("propertyname", "value"); //设置单个样式
- css({"propertyname":"value","propertyname":"value",...}); // 设置多个样式
综合上面三条的例子:
<style>
.one{width: 100px;height:100px;background:pink;}
</style>
</head>
<body>
<div class="one "></div>
<script src='js/jquery.js'></script>
<script>
// 打印div元素的宽度属性值
console.log( $("div").css('width'));
// 为div元素 增加一个样式属性
$("div").css("border","5px solid red");
// 为div元素 增加多个样式属性
$("div").css({
"boxShadow":"0px 0px 15px black",
"borderRadius":"50%"
});
</script>八、jQuery遍历节点
8.1 parent() 方法
返回被选元素的直接父元素
<div><span>hello world!</span></div>
<script src='js/jquery.js'></script>
<script>
console.log($("span").parent());
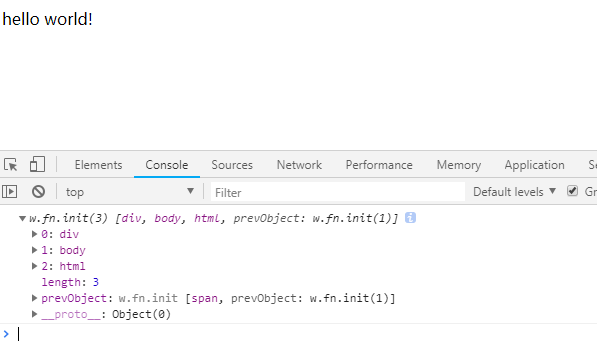
</script>8.2 parents() 方法
返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)
<div><span>hello world!</span></div>
<script src='js/jquery.js'></script>
<script>
console.log($("span").parents());
</script>8.3 children() 方法
返回被选元素的所有直接子元素
<div><span>hello world!</span><p>你好,世界!</p></div>
<script src='js/jquery.js'></script>
<script>
console.log($("div").children());
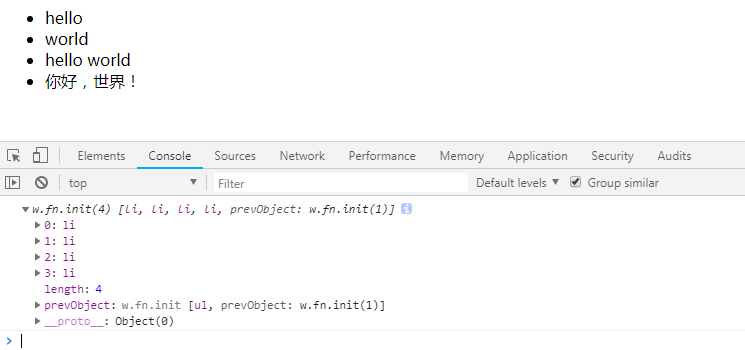
</script>8.4 find(elem) 方法
返回被选元素的后代元素,一路向下直到最后一个后代
<ul>
<li>hello</li>
<li>world</li>
<li>hello world</li>
<li>你好,世界!</li>
</ul>
<script src='js/jquery.js'></script>
<script>
console.log($("ul").find('li'));
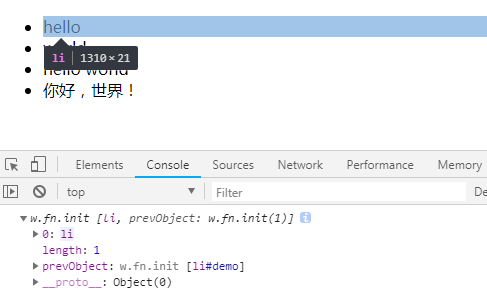
</script>8.5 prev() 方法
返回被选元素的上一个同胞元素
<ul>
<li>hello</li>
<li id="demo">world</li>
<li>hello world</li>
<li>你好,世界!</li>
</ul>
<script src='js/jquery.js'></script>
<script>
console.log($("#demo").prev());
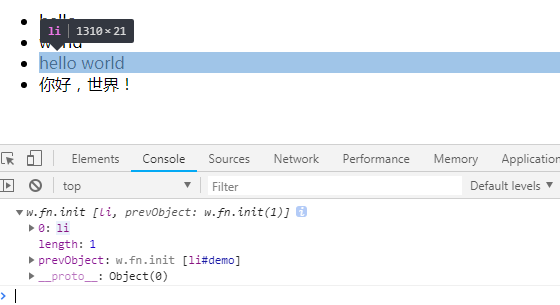
</script>8.6 next() 方法
返回被选元素的下一个同胞元素
<ul>
<li>hello</li>
<li id="demo">world</li>
<li>hello world</li>
<li>你好,世界!</li>
</ul>
<script src='js/jquery.js'></script>
<script>
console.log($("#demo").next());
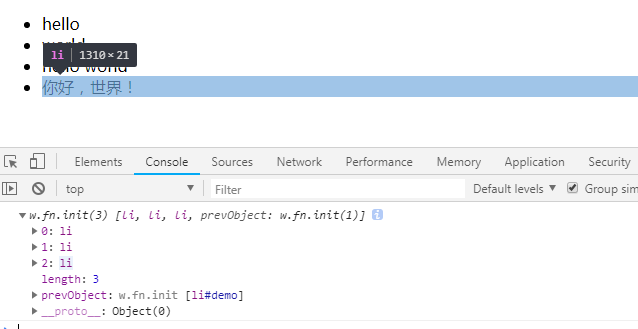
</script>8.7 siblings() 方法
返回被选元素的所有同胞元素
<ul>
<li>hello</li>
<li id="demo">world</li>
<li>hello world</li>
<li>你好,世界!</li>
</ul>
<script src='js/jquery.js'></script>
<script>
console.log($("#demo").siblings());
</script>九、操作DOM节点
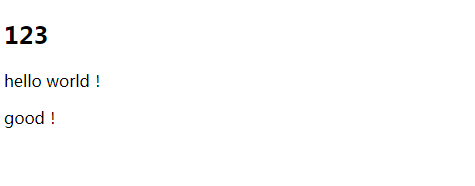
9.1 DOM内部插入(或追加)数据
- append(content) -向每个匹配的元素内部追加内容或追加子节点
- appendTo(content)把所有匹配的元素追加到另一个指定的元素集合中
- prepend(content) 在被选元素的开头插入内容
- prependTo(content) 把所有匹配的元素前置到指定的元素集合中
以上四种情况的例子:
<div></div>
<p>good!</p>
<script src='js/jquery.js'></script>
<script>
// 在div元素里添加子节点 <span></span>
$("div").append('<span>hello world!</span>');
// 把 p 添加到div中
$("p").appendTo($("div"));
// 在div开头插入内容
$("div").prepend($("<h2>123</h2>"));
</script>9.2 jQuery外部插入
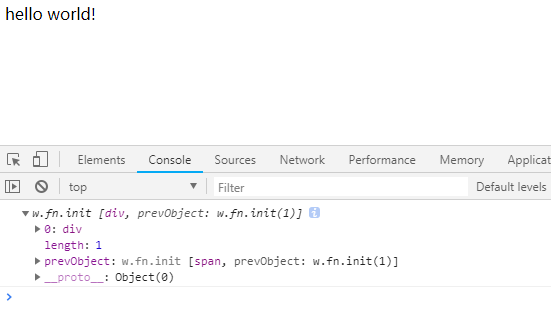
- after(content) 在每个匹配的元素之后作为兄弟节点插入内容
- before(content) 方法在被选元素之前作为兄弟节点插入内容
- insertAfter(content) 把元素插入到所有匹配的元素的后面
- insertBefore(content) 把元素插入到所有匹配的元素的后面
前两个例子:
<ul>
<li id="fruit">
水果
<ul id="demo1">
<li>香蕉</li>
<li>葡萄</li>
</ul>
</li>
<li id="play">运动
<ul id="demo">
<li>跑步</li>
<li>打篮球</li>
</ul>
</li>
<li id="dir">方向
<ul id="demo2">
<li>东南</li>
<li>西北</li>
</ul>
</li>
</ul>
<div></div>
<script src='js/jquery.js'></script>
<script>
// 在"打篮球"之后插入"西北"节点
$("#demo>li:last-child").after($("#demo2>li:last-child"));
// 在"香蕉"之前插入"跑步"节点
$("#demo1>li:first-child").before($("#demo>li:first-child"));
</script>
后两个例子:
<ul>
<li id="fruit">
水果
<ul id="demo">
<li>香蕉</li>
<li>葡萄</li>
</ul>
</li>
<li id="play">运动
<ul id="demo">
<li>跑步</li>
<li>打篮球</li>
</ul>
</li>
<li id="dir">方向
<ul id="demo2">
<li>东南</li>
<li>西北</li>
</ul>
</li>
</ul>
<div></div>
<script src='js/jquery.js'></script>
<script>
// 把符合demo的元素全部插入到demo2的最后一个元素的后面
$("#demo>li:last-child").insertAfter($("#demo2>li:last-child"));
// // 把符合demo的元素全部插入到demo2的最后一个元素的前面
$("#demo>li:last-child").insertBefore($("#demo2>li:last-child"));
</script>9.3 jQuery删除元素
remove() - 删除被选元素(及其后代)
empty() - 从被选元素中删除子元素,清空内容
<ul>
<li id="fruit">
水果
<ul id="demo">
<li>香蕉</li>
<li>葡萄</li>
</ul>
</li>
<li id="play">运动
<ul id="demo">
<li>跑步</li>
<li>打篮球</li>
</ul>
</li>
<li id="dir">方向
<ul id="demo2">
<li>东南</li>
<li>西北</li>
</ul>
</li>
</ul>
<div></div>
<script src='js/jquery.js'></script>
<script>
//$("#fruit").remove();
$("#fruit").empty();
</script>小编分析:乍一看两张照片没什么区别,其实是不一样滴,remove 删除的比较彻底,而empty 删除的不是很彻底,第一张是remove删除后的结果,而另一张是empty删除的结果
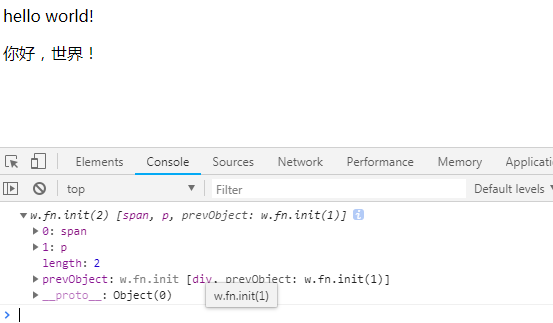
9.4 jQuery替换元素
- replaceWith(content) 将匹配元素替换成指定的HTML或DOM元素
前面的元素是被替换元素,后面的元素是替换元素
- replaceAll(selector) 将元素替换掉 selector匹配到的元素
前面的元素是替换元素,后面的元素是被替换元素
eg:
<div>Hi</div>
<span>Good!</span>
<script src='js/jquery.js'></script>
<script>
// 元素div被替换成了 标题标签 h2
$("div").replaceWith($("<h2>Hello</h2>"));
// 把span替换成h3
$("<h3>你好,世界!</h3>").replaceAll($("span"));
</script>9.5 jQuery克隆元素
- 语法: clone([Even1], [Even2])
- 解释一:无参数,只复制元素,不复制该元素的事件处理函数,
- 用法:$("p").clone().appendTo('.box1');
- 解释二: 有一个参数,true,复制元素及其本身的事件处理函数
- 用法:$("p").clone(true).appendTo('.box1');
- 解释三:有两个参数,true(第二个默认为true)不仅复制元素及其本身的事件处理函数而且会复制子元素
- 用法:$("p").clone(true, true).appendTo('.box1');
无参的例子:
<div></div><br/><br/><br/>
<span>Hello</span>
<script src='js/jquery.js'></script>
<script>
$("span").click(function(){alert("我被复制了")});
$("span").clone().appendTo($("div"));
//$("span").clone(true).appendTo($("div"));
</script>一个参数的例子:
<div></div><br/><br/><br/>
<span>Hello</span>
<script src='js/jquery.js'></script>
<script>
$("span").click(function(){alert("我被复制了")});
//$("span").clone().appendTo($("div"));
$("span").clone(true).appendTo($("div"));
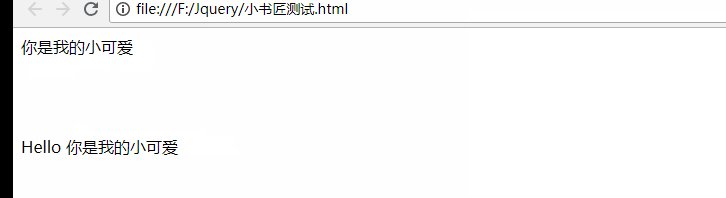
</script>两个参数的例子:
<div></div><br/><br/><br/>
<p>Hello <span>你是我的小可爱</span></p>
<script src='js/jquery.js'></script>
<script>
$("span").click(function(){alert("小可爱也被复制了")});
//$("span").clone().appendTo($("div"));
//$("span").clone(true).appendTo($("div"));
$("span").clone(true,true).appendTo($("div"));
</script>十、小案例
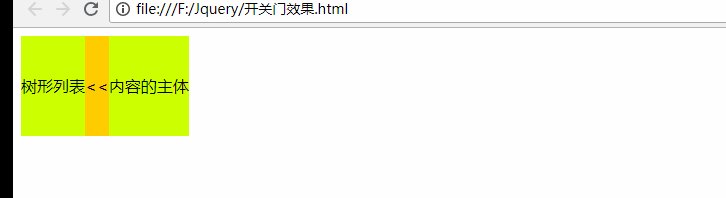
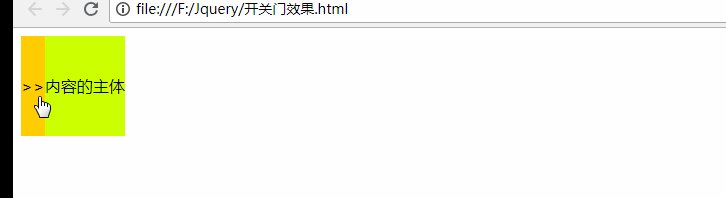
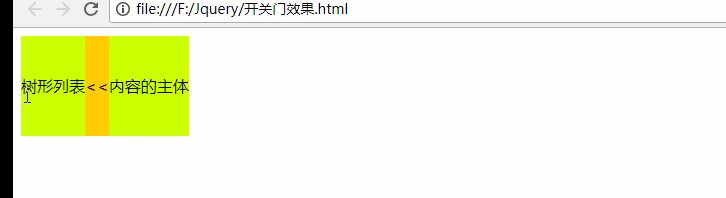
10.1 实现开关门效果
<style type="text/css">
div {float: left;height: 100px;line-height: 100px;
}
#d1, #d3 {background-color: #ccff00;}
#d2 { cursor: pointer;background-color: #ffcc00;}
</style>
</head>
<body>
<div id="d1">树形列表</div>
<div id="d2"><<</div>
<div id="d3">内容的主体</div>
<script src='js/jquery.js'></script>
<script>
$("#d2").click(function(){
if($("#d1").is(":hidden")){
// if #d1 的元素隐藏,则让他显示,并改变相应的方向,否则相反
$("#d1").show();
$("#d2").text("<<");
}else{
$("#d1").hide();
$("#d2").text(">>");
}
});
</script>
</body>十一、总结
确实有点多,不过没关系,慢慢来!相信自己!














































**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。