MVC中的M(model)、MVC总结
MVC封装message.js(重点明白M的封装)
这篇博客的源代码是我的正在写的在线简历,博客是继上一篇写的
完整代码(项目暂未完成)
预览地址
在本地预览项目的时候用的http-server
将代码变得有结构
V与C
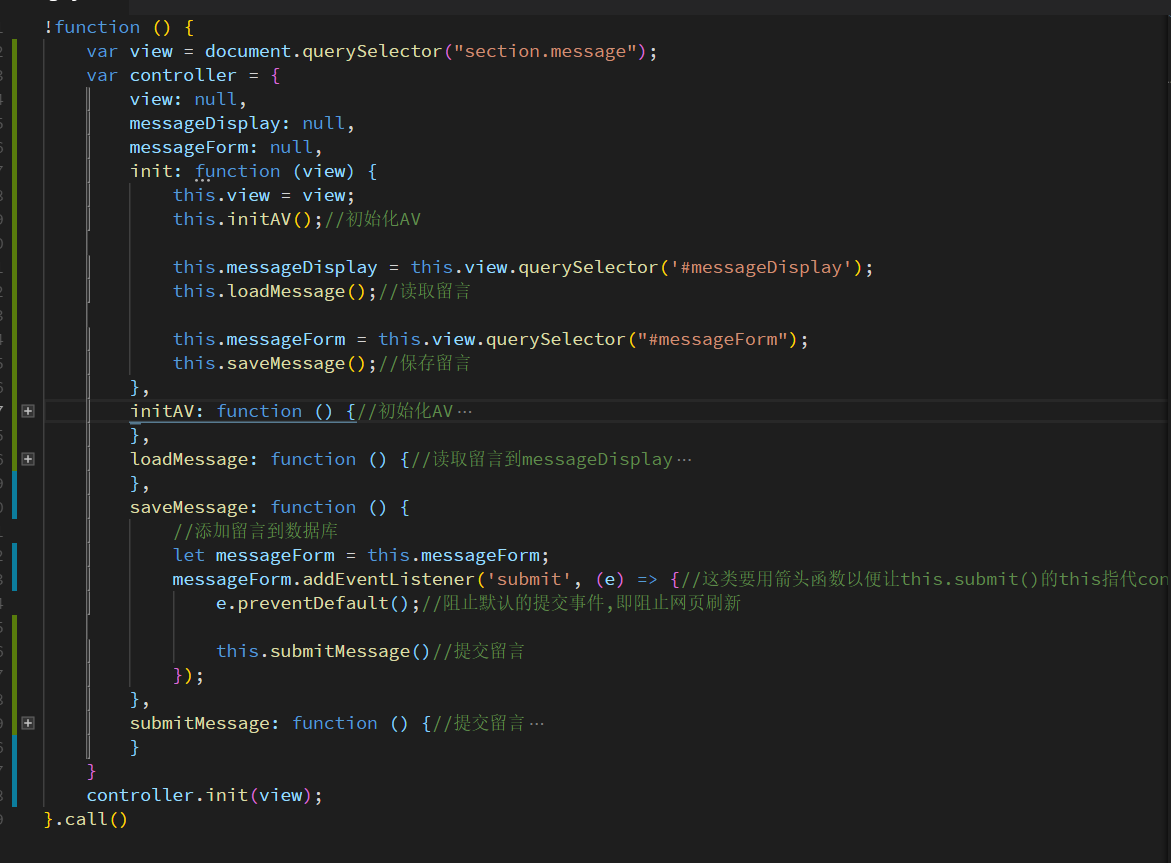
将message.js的代码封装为MVC模式,
先分离V和C,让代码看上去有条理
修改后的结构:
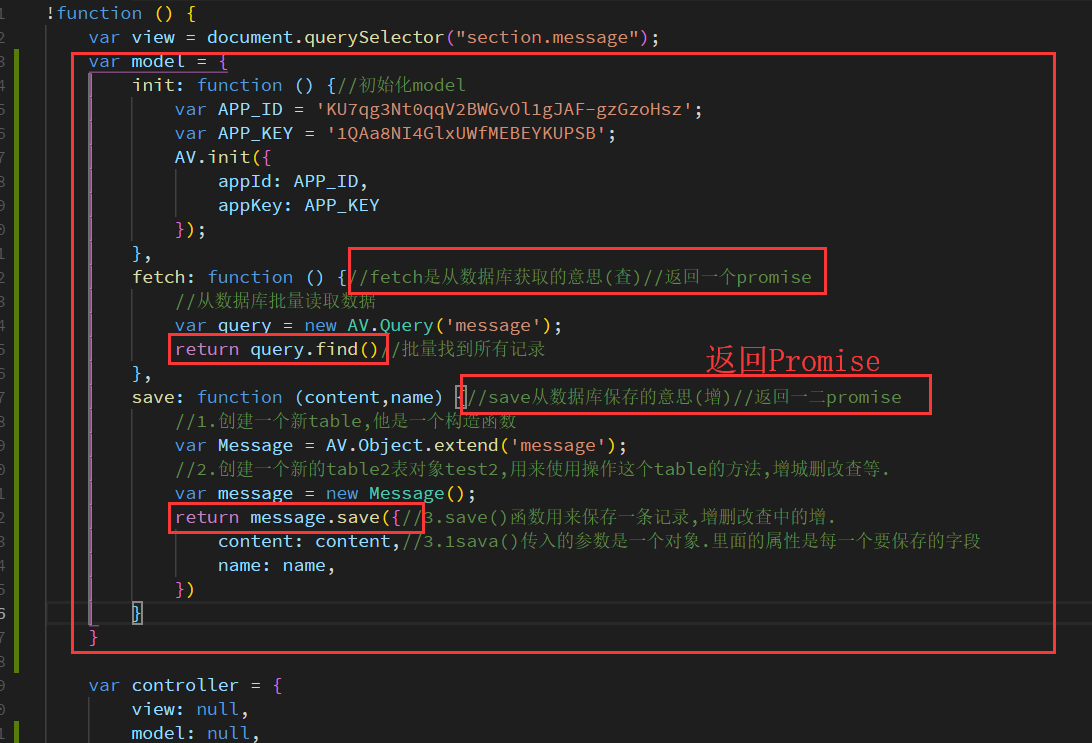
M(model)操纵数据的模块
model是操纵数据的模块,所以将LeanCloud封装为操作数据的对象.将初始化和操纵数据的方法封装在model里:
fetch()和save()返回promise,以便后面的controller调用
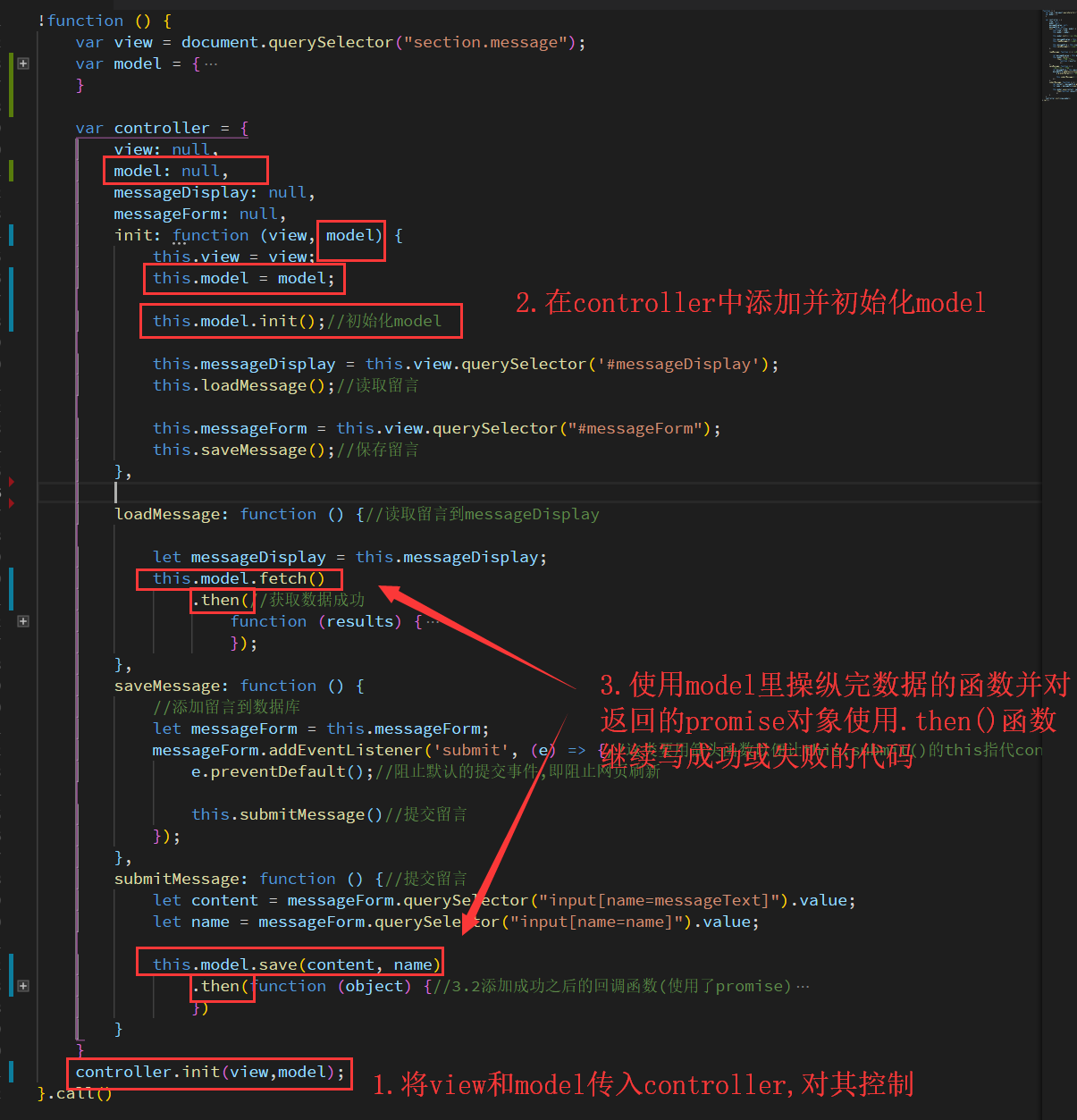
剩下部分的结构修改如下:
- 将view和model传入controller,对其操作
- 在controller中添加并初始化model
- 使用model里操纵数据的函数(fetch和save),并对返回的promise使用.then()继续写成功和失败后的代码
controller在调用fetch()和 save()并接受到返回的Promise之后就可以直接去写异步代码,可以写成功之后和失败之后要做的事.
操纵数据交给model,之后成功或失败处理,交给controller.在返回的Promise在后面then就好了.至于是成功还是失败,就要看model层的返回信息了
MVC总结
MVC就是把代码分为三块
- V(view)只负责看得见的东西.
- M(model)只负责跟数据相关的操作,不会出现DOM,不会出现任何的html/css操作.例如model里只会有初始化数据库,获取数据方法
fetch(),保存数据的方法save() - C(controller)只负责把这些view和model组合起来,找到view,找到model,使用model完成数据修改业务,并修改view的显示
V:视图
M:数据
C:控制器
MVC是一种代码组织形式,不是任何一种框架,也不是任何一种技术,只是组织代码的思想,要做的就是V和M传给C,C去统筹
至于M,V,C是对象还是类,都不重要.在js里,MVC分别由三个对象去担任三个职责
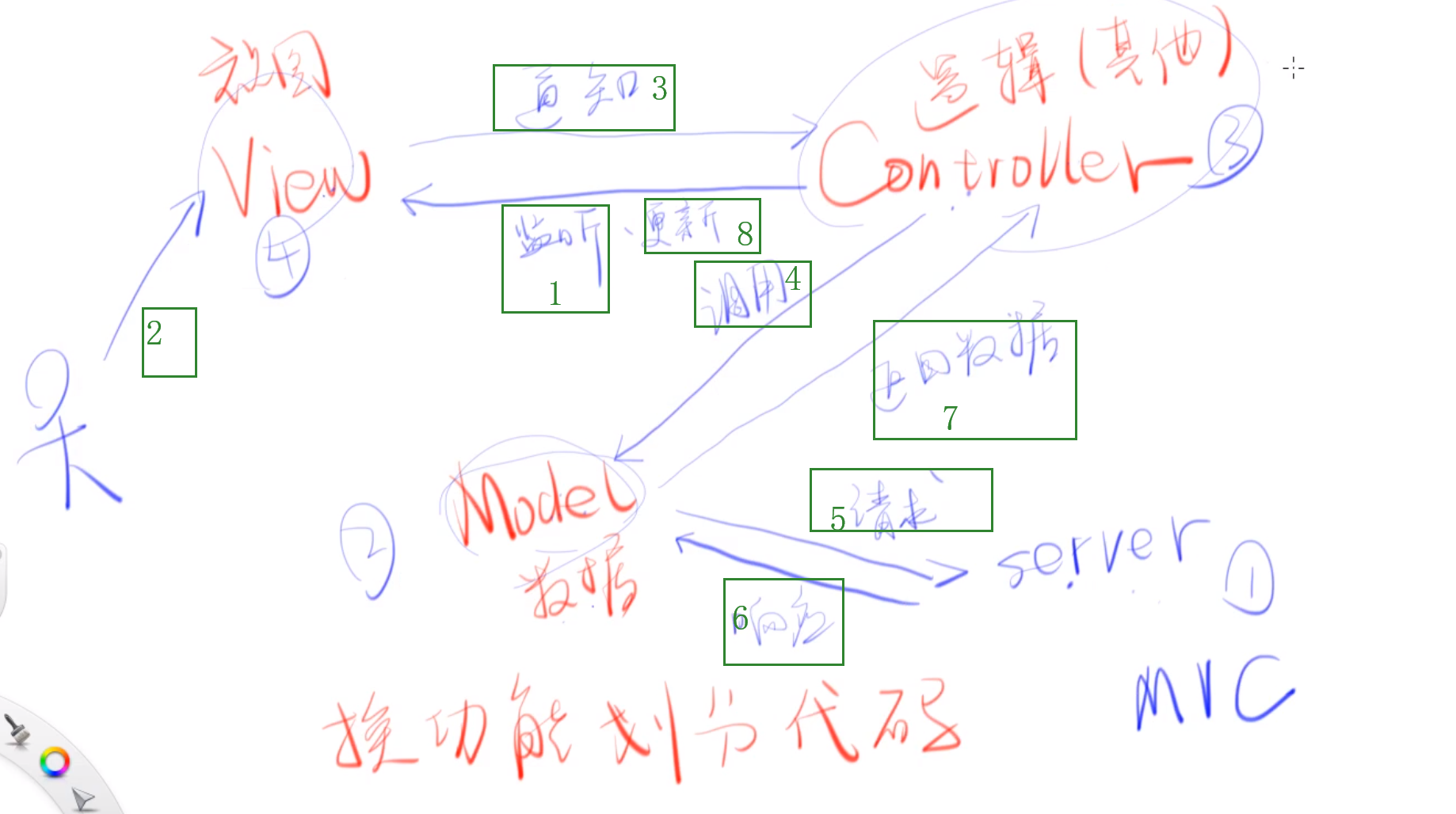
MVC的逻辑顺序(绿色字)
model专门专注对于server(服务器上的数据库)的访问
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。