最近专门做小程序开发中,跟大家分享下遇到那些不得不处理的小坑,欢迎指正
1.小程序用 WxParse 在手机上不能正确解析 html 代码并显示
解决办法:
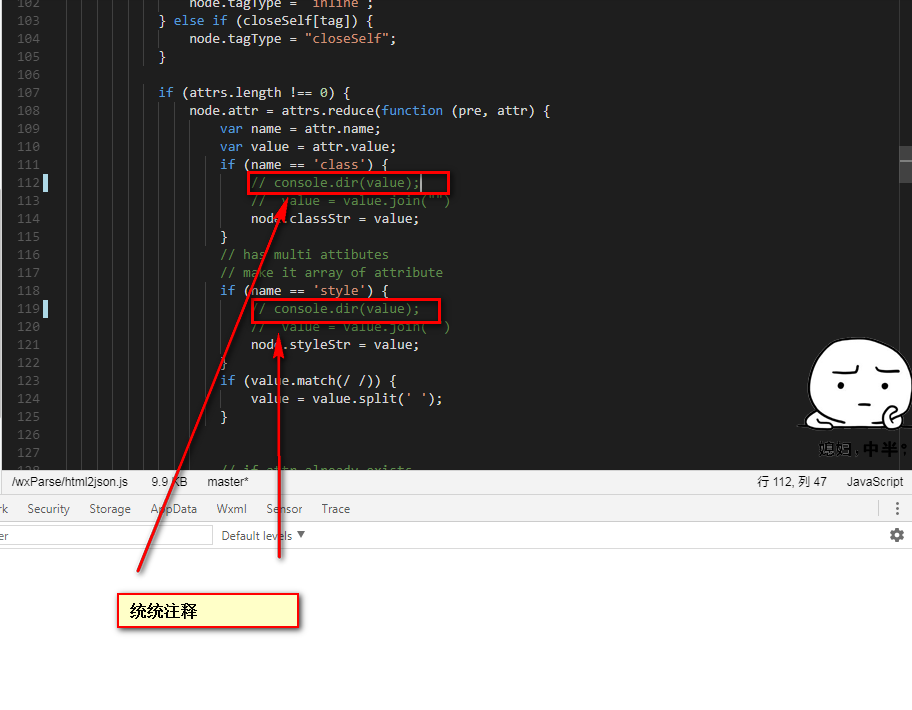
这个是 wxparse 代码的一个 bug,在一些特殊的手机里面,在 wxparse/html2json.js 中的第 112 和 119 行,都有一个 console.dir 这个函数的使用,把这个函数注释掉,内容就可以正常显示出来了。2.小程序textarea组件问题
-
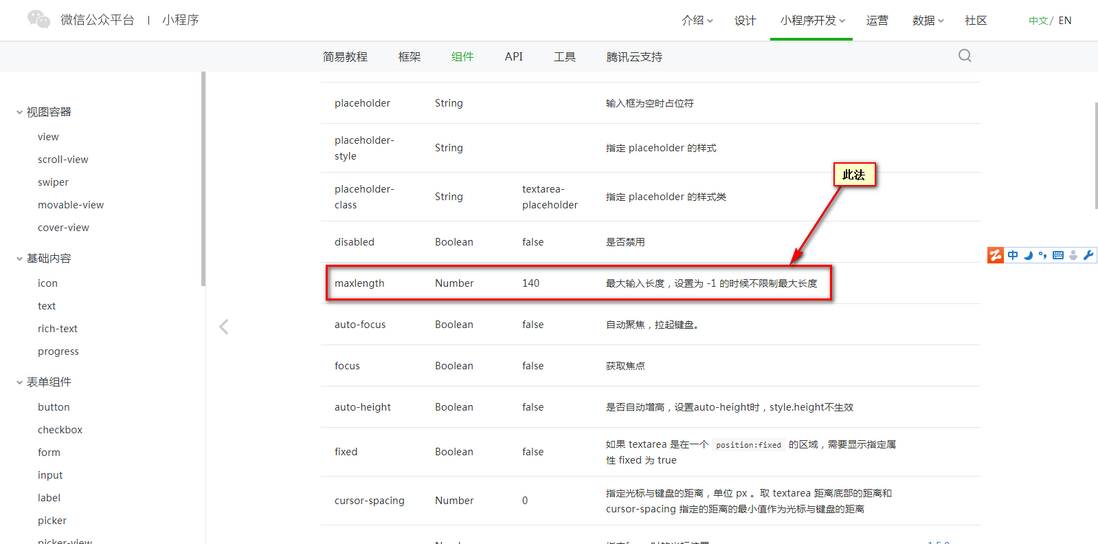
小程序textarea组件字数限制问题
解决办法: <view class="title content"> <image src="/images/icon/import.png"></image> <text>内容:</text> <textarea name="content" maxlength='-1'></textarea> </view>
-
scroll-view 中不能使用 textarea 组件。swiper和swiper-item是继承scroll-view的,所以在他们里面使用textarea的时候会出现很奇怪的现
象,比如placeholder错位。解决方法:用view组件替换swiper组件,用微信小程序的wx.animation()实现点击切换效果 除此之外, 在 scroll-view 中也不能使用 map、canvas、video 组件。否则会出现很多奇怪的现象
3.input组件的问题:
placeholder 文字与 input 的值重叠 暂无解决方法
获取焦点 和 失去焦点 时,光标和文字跳动 暂无解决方法
当 input 设置为居中对齐时,光标会出现在奇怪的位置 暂无解决方法
bindconfirm 事件在失去焦点时也会触发,类似于 blur 暂无解决方法
对 input 做动画时,如果是获取焦点状态,会失效 暂无解决方案,因为 input 在获取焦点时是
native 组件,失去焦点后改回 web 组件type 为 idcard, digit 时并不是调用数字键盘 暂无解决方案,目前起作用的只有 number
- 在input聚焦期间,不能做css动画,否则input中的placeholder会错位,如果动画和聚焦都想要的话,那么可以在动画完成之后,再设置聚焦
4.new Date跨平台兼容性问题:
在Andriod使用new Date(“2018-05-30 00:00:00”)木有问题,但是在ios下面识别不出来。
因为IOS下面不能识别这种格式,需要用2018/05/30 00:00:00格式。可以使用正则表达式对做字符串替换,将短横替换为斜杠。
var iosDate= date.replace(/-/g, '/');
5.wx.getUserInfo()接口更改问题:
微信小程序最近被吐槽最多的一个更改,就是用户使用wx.getUserInfo(开发和体验版)时不会弹出授权,正式版不受影响。现在授权方式是需要引导用户点击一个授权按钮,然后再弹出授权。
-
解法很长,请参考:
-
微信小程序不支持wx.getUserInfo授权的解决方法
getUserInfo兼容解决方案*只有在调试模式下,才能发送数据到自己的正式服务器
其实,只要注意配置合法域名,这个问题就解决了。有的时候,因为一上来就开发,忘记掉去配置域名。后来发现数据没法出去,可能半天没想来忘记配置了!*无法获取UnionID的问题login获取UID必须满足两个条件: 把小程序和公众号都绑定在开放平台;用户必须已经关注公众号。 用wx.getUserInfo获取满足一个条件:把小程序和公众号都绑定在开放平台;
6.wx.getSystemInfoSync获取windowHeight不准确:
主要原因在于获取是时机,wx.getSystemInfoSync是在页面初始化的时候就计算了,基本上可以理解为是屏幕高度。所以,最好的方法是使用异步接口,并且在onReady函数中调用。
onReady() {
wx.getSystemInfo({
success({windowHeight}) {
// todo
}
});
}
7.图片本地资源名称,尽量使用小写命名:
在解决iPhone X适配时,底部多余部分使用图片时
<image src="/imgs/iphoneX.png" mode="aspectFill">
路径是 src='imgs/iphoneX.png'></image>
发现在pc IDE上面可以显示出来,但是真机调试时,图片找不到,
然后将图片名称改为iphonex.png真机调试就可以了
<image src="/imgs/iphonex.png" mode="aspectFill"></image>
8.小程序转发
默认情况下,我们需要点击小程序右上角的...才能看到转发,这样并不能对用户起到引导作用,通常的做法是使用一个button,并且设置open-type为share,这样就可以通过按钮启动分享。
但是原生按钮很难看,我们可以设置一个图片,在wxml内的代码一般如下
<button open-type="share"><image src="/images/icon-share.png"></image></button>
当然需要通过wxss将button的样式去掉,背景、边框等等,代码如下
button {
padding:0;
margin:0 auto;
width:70rpx;
height:70rpx;
display:block;
border:0;
background: transparent;
}
button::after {
border:0;
}
注意:尤其是对 button::after 要进行设置,否则按钮的边框是无法去掉的。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。