小程序的input是经过封装的,封装后已经是块级元素,而不是原来的行内元素。
类似label绑定的方法
按一贯的套路,给input加个label标签绑定,然而发现并不行。
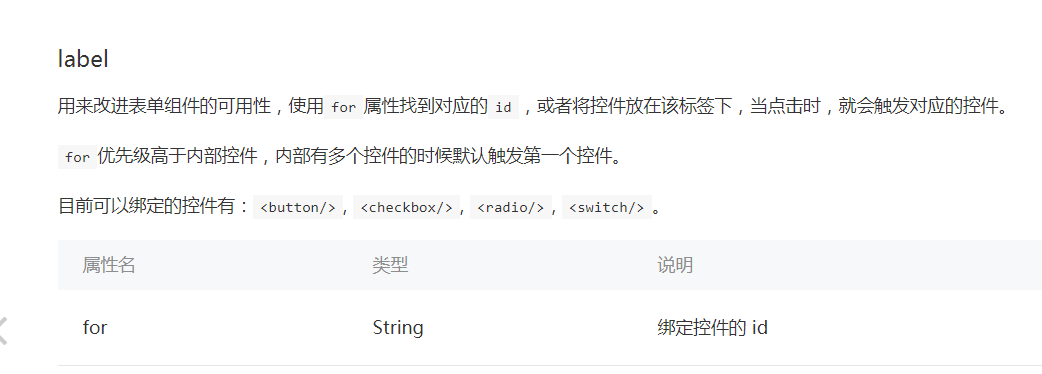
翻看文档,发现只能绑定4种控件。。。
那怎么办呢,小程序怎么实现类似label的这种绑定?
还好还好,小程序关上了一扇门,还是打开了一扇窗!
input控件自带一个focus属性,为true时聚焦,false时失去焦点。详看小程序input
所以可以通过给focus绑定一个变量,通过数据驱动来决定是否聚焦。
优点:更加灵活,不受制于label的限制,只要是能修改到该绑定变量的任何动作,都可以聚焦
缺点:需要js介入,而label标签不需要
小程序input的绑定事件
文档中input控件有四个原生事件
现在有个需求是将用户输入的金额,比如500,失去焦点之后显示为¥500,需要用到其中的bindinput和bindblur
一开始我打算用一个讨巧的办法(不可行),因为看到bindinput的说明中有一句
处理函数可以直接 return 一个字符串,将替换输入框的内容
所以我就在bindinput绑定的的方法里加上if(//失去焦点) return '¥'+ e.detail.value
失去焦点变量由bindblur绑定的方法控制,伪代码为:
//记录失去焦点状态的变量改成true
//调用bindinput绑定的方法,把event对象传入没错,并没有起作用。。。bindblur绑定的方法调用不了bindinput绑定的方法,就好像不能在其他函数调用生命周期函数一样
还好还好,那就别用return了,老老实实通过bindinput绑定的方法获取输入的值记录下来,bindblur事件触发后把记录下来的值加工,然后把加工后的值传给和input控件value属性绑定的变量。完美!



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。