摘要: Aliplayer希望提供一种方便、简单、灵活的机制,让客户能够扩展播放器的功能,并且Aliplayer提供一些组件的基本实现,用户可以基于这些开源的组件实现个性化功能,比如自定义UI和自己App server的交互等等,而不用从头开始开发一些功能,节省时间和精力。
阿里云播放器SDK(ApsaraVideo for Player SDK)是阿里视频云端到云到端服务的重要一环,除了支持点播和直播的基础播放功能外,还深度融合视频云业务,支持视频的加密播放、安全下载、首屏秒开、低延时等业务场景,为用户提供简单、快速、安全、稳定的视频播放服务。
Aliplayer Web播放器分为H5和Flash两个,Flash播放器随着技术的发展会逐渐被边缘化,而H5播放器会更加普及。播放器端上已经实现了截图、国际化、变速、UI自定义、微信同层播放、自适应播放、加密播放、H5播放flv、自定义插件等功能。
虽然Aliplayer已经具备相对完善的公共基础能力,但是用户会有一些更上层和业务相关的一些需求,并且基于用户本身的需求都会存在个性化差异,比如弹幕、跑马灯、视频列表等等。
因此,Aliplayer希望提供一种方便、简单、灵活的机制,让客户能够扩展播放器的功能,并且Aliplayer提供一些组件的基本实现,用户可以基于这些开源的组件实现个性化功能,比如自定义UI和自己App server的交互等等,而不用从头开始开发一些功能,节省时间和精力。所以,支持自定义的新版Aliplayer应运而生。
自定义组件的原理?
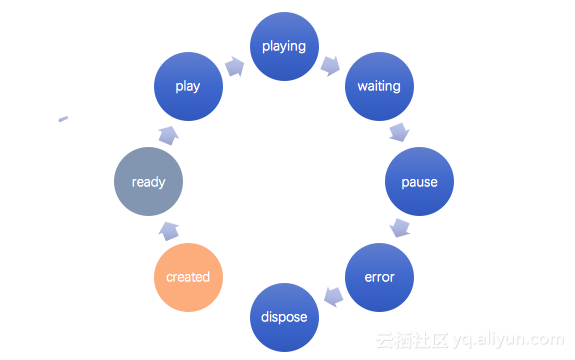
Aliplayer希望有一种很简单的方式去定义组件,让用户的学习成本近乎于零。因此定义出整个播放器的生命周期的重要阶段,作为函数钩子,用户可以通过函数钩子实现每个阶段的自定义逻辑,下面的图列出了主要生命周期,标示在函数的周期内会发生的一些阶段:
每个阶段的说明:
组件系统特点:
1、 实现简单:用户只要有前端的基本知识,就可以开发一个插件,并且支持ES5和ES6的语法,只要定义一个Function或者Class,根据自己的业务需要实现生命周期函数。
2、 实例的:组件注册到播放器,在播放创建的过程中也创建组件实例,组件是可以保存状态的,因此一个组件定义,可以注册多个到播放器,通过传递不通的参数,构建不同的组件,具有不同的行为。
3、 开源的:每个开源组件都包含了通用的基本功能,用户可以在开源的基础上实现自己的个性化需求,给用户更大的自主权。
组件的实现方式,用户如何快速自定义开发?
- 组件提供了两种方式让用户去开发自己的播放器组件:
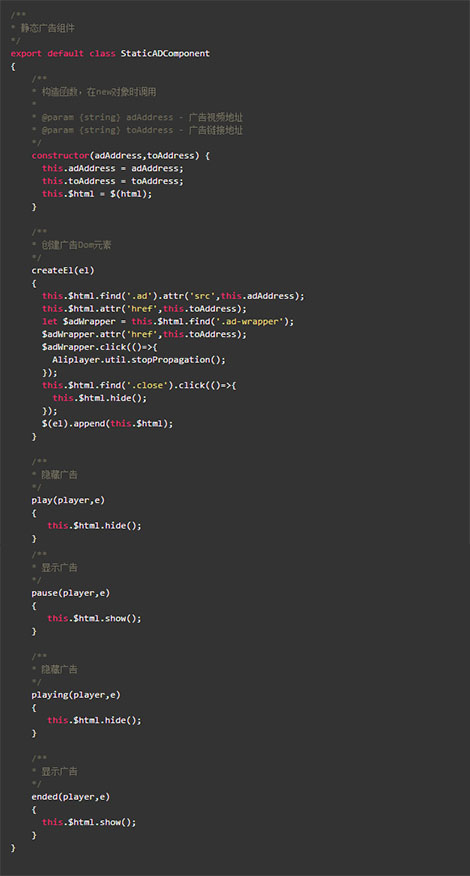
a. ES6的class类型定义一个组件
当您的项目是使用ES6的语法,通过webpack或者babel构建时,建议使用这种方式。
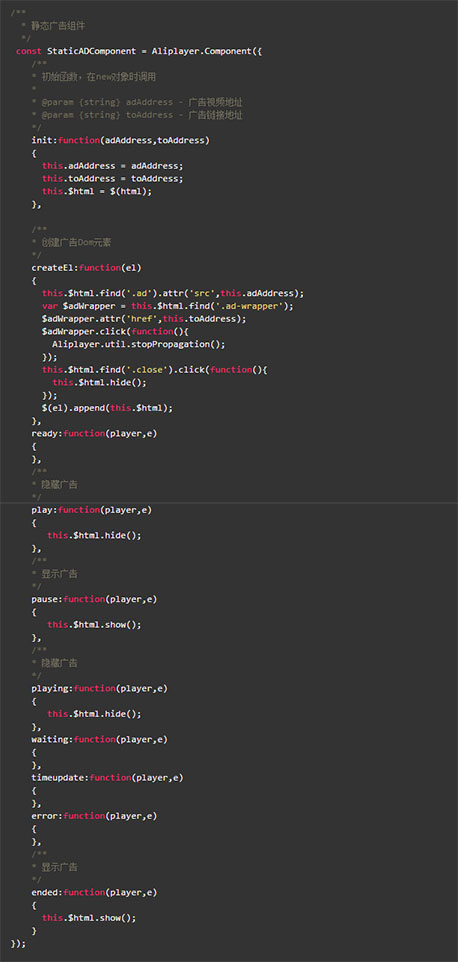
b. 使用Aliplayer提供的Component方法
2. 如何启用组件
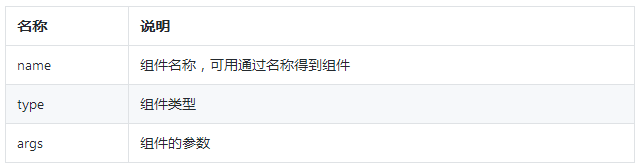
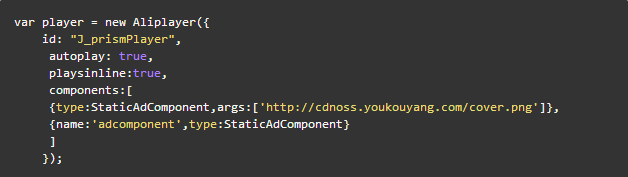
播放器提供了components属性,通过给components赋值,让播放器使用组件,此属性的类型为Array,如果组件创建是构造函数没有初始参数,直接把组件类型作为值,比如:components :[staticADComponent],否则通过对象字面量的形式指定类型和参数,参数也是一个数组,比如: components :[{type:staticADComponent,args:[1,2]}],如果需要获取实例的组件,需要设置name属性。
启用组件
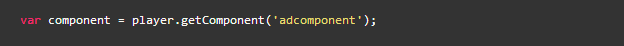
3. 如何获取组件
有的场景下,需要获取组件做一下事情,比如调用组件里的方法,这时可以通过播放器的getComponent方法获取,参数为组件的名字。
目前,Aliplayer已经实现了8个常用的组件,并且开源于github,用户可以获取实现的代码,并且也可以贡献自己的代码和建议。
• 记忆播放
• 开始广告
• 暂停广告
• 播放下一个
• 播放列表
• 旋转和镜像
• 视频广告
• 弹幕
• 试看
如果用户实现了Aliplayer的组件,并且想贡献出来,可以联系我们,我们会在github首页添加导航,链接到您的github项目上。
Aliplayer体验馆:
https://player.alicdn.com/ali...
Aliplayer Github:
https://github.com/aliyunvide...
本文作者:樰篱
本文为云栖社区原创内容,未经允许不得转载。









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。