jQuery封装的分页组件
前几天做了一个vue的组件分页,而现在需求是jquery的分页,我就根据我自己的需求写了一个。
在网上找了很久的基于jquery的分页封装,可是都不是我想要的结果,那么今天我就给大家看一下我的这个分页。
你可以自行改变内容代码来达到你的目的,例如:样式的问题,你就可以自行调整css样式。
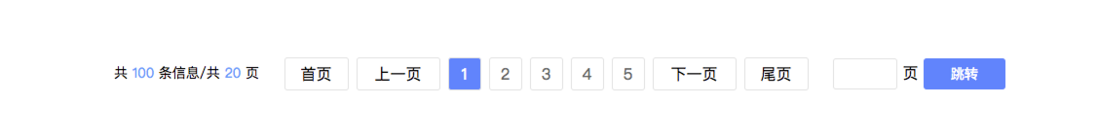
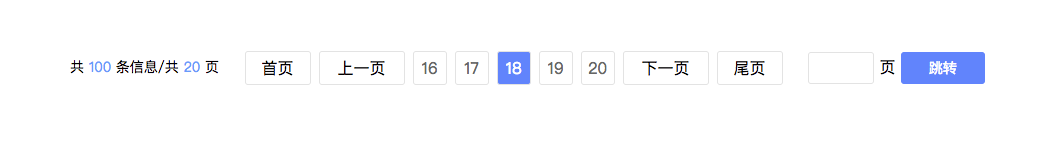
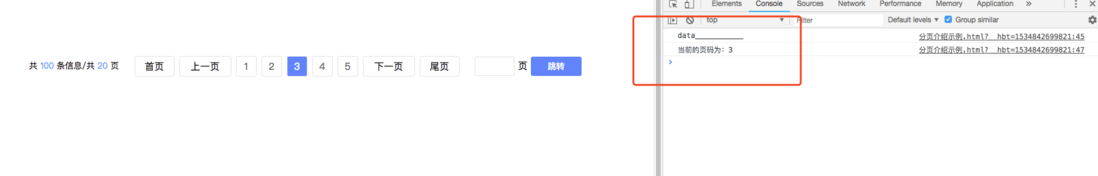
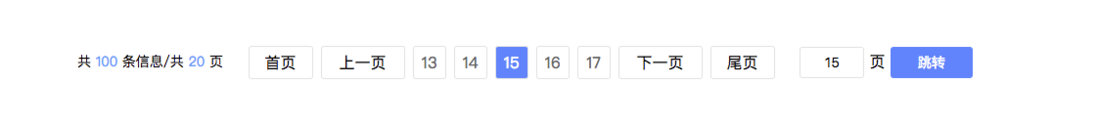
1.看一下效果
2.下面就是具体介绍一下
(1)、首先是css样式(可自行调节)当然你页可以外链一个css,最后会有整体的代码展示!
body,
html {
width: 100%;
height: 100%;
}
* {
margin: 0;
padding: 0;
}
.page {
width: 100%;
margin: 100px auto;
height: 34px;
display: flex;
justify-content: center;
align-items: center;
}
.pages {
/*width: 80%;*/
display: block;
height: 34px;
position: relative;
text-align: center;
overflow: hidden;
}
.all_data {
color: #6699FF;
}
.all_pages {
color: #6699FF;
}
.page_left {
width: 200px;
height: 32px;
line-height: 32px;
font-size: 14px;
text-align: center;
}
.page_footer {
width: 180px;
height: 35px;
position: relative;
margin-left: 24px;
}
.page_cont>div {
display: block;
position: relative;
float: left;
line-height: 32px;
text-align: center;
}
.hometrailer {
width: 64px;
height: 32px;
background: rgba(255, 255, 255, 1);
border-radius: 3px;
border: #E3E3E3 1px solid;
cursor: pointer;
}
.updown {
width: 84px;
height: 32px;
background: rgba(255, 255, 255, 1);
border-radius: 3px;
border: #E3E3E3 1px solid;
cursor: pointer;
}
.page_view {
height: 32px;
position: relative;
}
.page_view ul {
overflow: hidden;
}
.li {
width: 32px;
height: 32px;
background: rgba(255, 255, 255, 1);
border-radius: 3px;
color: #666;
float: left;
list-style: none;
margin-left: 8px;
border: #E3E3E3 1px solid;
cursor: pointer;
}
.active {
background: rgba(96, 129, 255, 1)!important;
color: #fff !important;
}
.pages>div {
display: block;
float: left;
line-height: 32px;
text-align: center;
}
.page_input {
display: inline-block;
width: 64px;
height: 30px;
background: rgba(255, 255, 255, 1);
border-radius: 3px;
border: #E3E3E3 1px solid;
outline: none;
font-size: 14px;
text-align: center;
}
.page_btn {
display: inline-block;
width: 84px;
height: 32px;
background: rgba(96, 129, 255, 1);
border-radius: 3px;
color: #fff;
line-height: 32px;
text-align: center;
font-size: 14px;
}
.page_home {
margin-right: 8px;
}
.page_trailer {
margin-left: 8px;
}
.page_down {
margin-left: 8px;
w
}
.page_down_two {
margin-left: 8px;
}(2)、js代码(你可以在中设置许多需求, 例如:你不需要共有多少页,那么就就可以直接在就是代码中删除)
function Page(settings) {
this.settings = settings;
this.init();
}
//默认配置
Page.prototype = {
init: function() {
this.create();
},
create: function() {
var _template = `<div class="pages">
<div class="page_left">
共 <span class="all_data">${this.settings.count}</span> 条信息/共 <span class="all_pages">${this.settings.countPage}</span> 页
</div>
<div class="page_cont">
<div class="hometrailer page_home">首页</div>
<div class="updown page_up">上一页</div>
<div class="page_view">
<ul class="page_view_ul">
</ul>
</div>
<div class="updown page_down">下一页</div>
<div class=" hometrailer page_trailer">尾页</div>
</div>
<div class="page_footer">
<input type="text" class="page_input" />
<span>页</span>
<span class="page_btn">跳转</span>
</div>
</div>`;
$(this.settings.container).append(_template);
this.refreshDom(this.settings);
this.bindEvent();
},
bindEvent: function() {
var _this = this;
//跳转首页
$(this.settings.container).on("click", ".page_home", function() {
var newpages = 1;
_this.settings.nowPage = newpages;
_this.settings.callBack(_this.settings.nowPage)
_this.refreshDom(this.settings);
});
//跳转上一页
$(this.settings.container).on("click", ".page_up", function() {
var newpages = _this.settings.nowPage;
newpages--;
if(newpages < 1) {
newpages = 1
_this.settings.nowPage = newpages
} else {
_this.settings.nowPage = newpages
}
_this.settings.callBack(_this.settings.nowPage)
_this.refreshDom(this.settings);
});
//跳转下一页
$(this.settings.container).on("click", ".page_down", function() {
var newpages = _this.settings.nowPage;
newpages++;
if(newpages > _this.settings.countPage) {
newpages = _this.settings.countPage
_this.settings.nowPage = newpages
} else {
_this.settings.nowPage = newpages
}
_this.settings.callBack(_this.settings.nowPage)
_this.refreshDom(this.settings);
});
//跳转末页
$(this.settings.container).on("click", ".page_trailer", function() {
var newpages = _this.settings.countPage;
_this.settings.nowPage = newpages;
_this.settings.callBack(_this.settings.nowPage)
_this.refreshDom(this.settings);
});
//Go跳转
$(this.settings.container).on("click", ".page_btn", function() {
var inputText = $(".page_input").val() - 0;
if(inputText < 1 || inputText > _this.settings.countPage) {
alert("输入的页面不正确,请重新输入")
} else {
_this.settings.nowPage = inputText;
_this.settings.callBack(_this.settings.nowPage)
_this.refreshDom(this.settings);
// establish(objpage);
//外部的ajax
}
});
},
refreshDom: function() {
var _this = this;
$(".li").remove();
var countPage = this.settings.countPage;
var showPageCount = this.settings.showPageCount;
var nowPage = this.settings.nowPage - 0;
var count = this.settings.count;
var bian = (showPageCount - 1) / 2;
$(".all_data").html(count);
$(".all_pages").html(countPage);
var html = "";
if(nowPage - bian <= 0) {
for(var i = 1; i < showPageCount + 1; i++) {
var index = i;
if(nowPage == index) {
pageHtml = ` <li index="${i}" class="li active">${i}</li>`;
} else {
pageHtml = ` <li index="${i}" class="li">${i}</li>`;
}
html += pageHtml;
}
} else if(nowPage - bian > 0 && nowPage + bian < countPage) {
var num = nowPage - bian;
for(var i = num; i < (num + showPageCount); i++) {
var index = i;
if(nowPage == index) {
pageHtml = ` <li index="${i}" class="li active">${i}</li>`;
} else {
pageHtml = ` <li index="${i}" class="li">${i}</li>`;
}
html += pageHtml;
}
} else if(nowPage + bian >= countPage) {
var numAll = countPage - showPageCount + 1;
for(var i = numAll; i < (numAll + showPageCount); i++) {
var index = i;
if(nowPage == index) {
pageHtml = ` <li index="${i}" class="li active">${i}</li>`;
} else {
pageHtml = ` <li index="${i}" class="li">${i}</li>`;
}
html += pageHtml;
}
}
$(".page_view_ul").append(html)
$(".li").click(function() {
_this.settings.nowPage = $(this).attr("index")-0;
_this.settings.callBack(_this.settings.nowPage)
_this.refreshDom(this.settings);
})
}
};
var pageInit = function(opts) {
return new Page(opts);
};
window.pageInit = $.pageInit = pageInit;
(3)、初始化js(具体参数有具体详解,你可已根据你的需求添加新的参数)
<script type="text/javascript">
$.pageInit({
container: '.page', //容器:默认page
countPage: 20, //一共有多少页
showPageCount: 5, //显示多少个分页按钮
nowPage: 1, //当前是第几页
count: 100, //数据总数
callBack: function(data) {
console.log("data___________")
//当前的页码
console.log("当前的页码为:"+data)
}
});
</script>
(4)、html代码(封装好的js和css,直接来看吧!)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>分页示例</title>
<style type="text/css">
body,
html {
width: 100%;
height: 100%;
}
* {
margin: 0;
padding: 0;
}
.page {
width: 100%;
margin: 100px auto;
height: 34px;
display: flex;
justify-content: center;
align-items: center;
}
</style>
<link rel="stylesheet" type="text/css" href="css/page.css" />
</head>
<body>
<div class="page">
</div>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="js/page.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$.pageInit({
container: '.page', //容器:默认page
countPage: 20, //一共有多少页
showPageCount: 5, //显示多少个分页按钮
nowPage: 1, //当前是第几页
count: 100, //数据总数
callBack: function(data) {
console.log("data___________")
//当前的页码
console.log("当前的页码为:"+data)
}
});
</script>
</body>
</html>
- 最后,如有错误,请大家即使提出,我会及时改正
- 本人才疏学浅,请大家多多包涵!




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。