背景
项目中用到element-ui,里面用到了弹出组件,但是效果不太满意,于是自己就想写一个简单的弹出组件。目前已经发布到npm:可以通过npm i dialog-wxy -s 进行下载使用
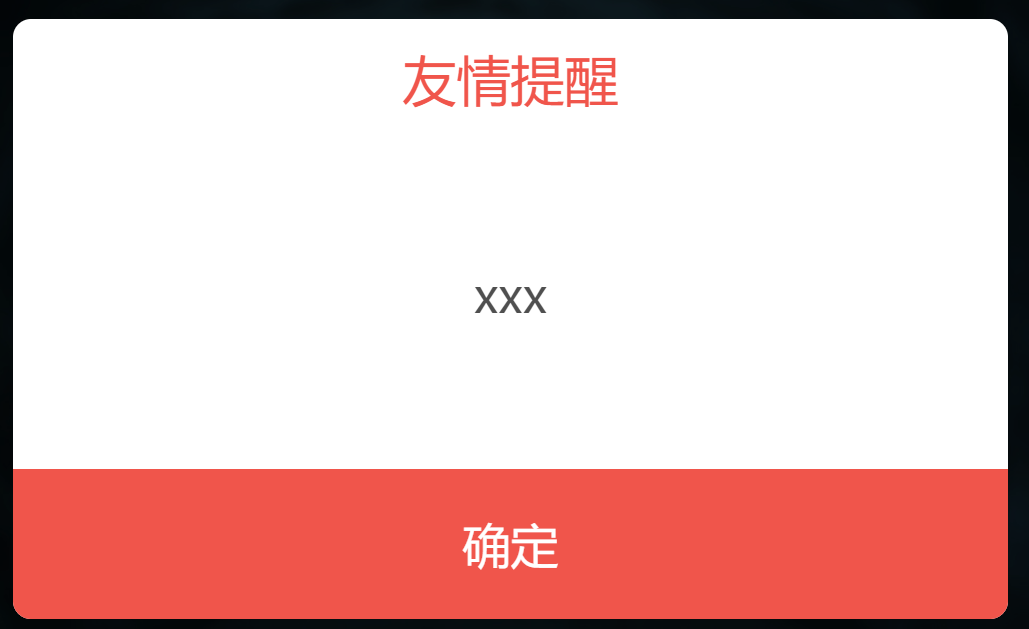
页面调用效果:在线查看
实现步骤
第一步 搭建vue简单工程
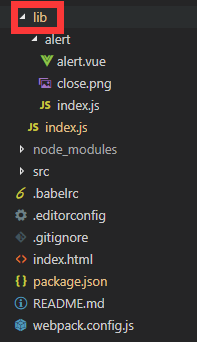
vue init webpack-simple dialog-wxy创建好工程,在src 同层目录 新建文件夹 lib 用来编写源码:如图:
开始code 插件
插件写法,具体参考 https://cn.vuejs.org/v2/guide...
这里
我们最终暴露出来的:
export default {
install (Vue, options) {
Vue.prototype.$alert = Alert
}
}在 main.js 使用的时候,直接 Vue.use() 就行,这样我们就在vue 的原型链上 增加$alert() 方法,vue文件通过 this.$alert({}),就可以 调用了!
具体插件内部实现可以看 github:插件源码
修改配置文件
修改 webpack.config.js 文件 中对应的 输入, 输出 :
entry: './lib/index.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'dialog-wxy.js',
library: 'dialog-wxy',
libraryTarget: 'umd', // 很重要,保证能通过import 进行引用
umdNamedDefine: true
},修改package.json
修改这 几处:
"license": "MIT",
"private": false,
"main": "dist/dialog-wxy.js",
private 设为 公共,main 是主入口
发布
设置完 我们就可以 进行发布了,首先 注册npm 账号,然后打开本地git bash
输入npm login: 依据提示: 输入 名称,密码,以及邮箱:
在插件目录,对vue 进行编译: npm run build,
编译完成,进行发布:npm publish
发布成功




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。